
この記事では主にJavaScriptで文字列を反転する方法を紹介します。
文字列を反転する Javascript メソッド
方法 1:
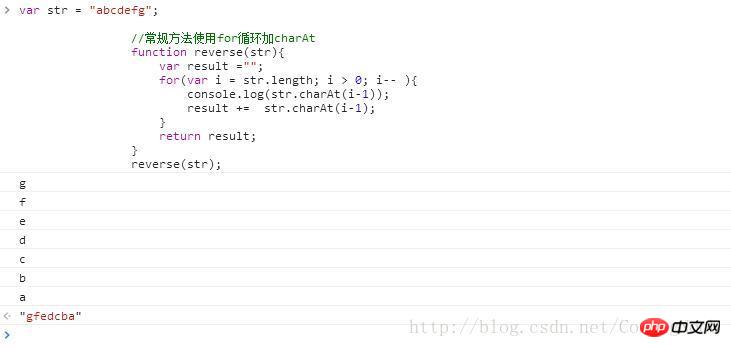
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}出力結果:

方法 2: 配列の reverse メソッドと join メソッドを上手に使用する
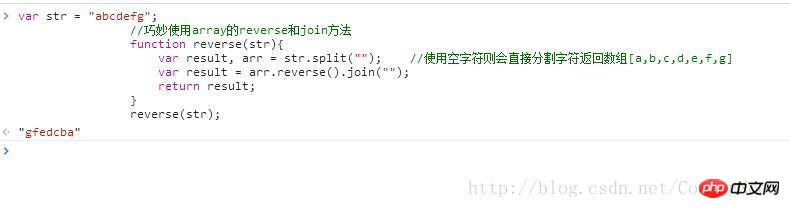
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}出力結果:

プロジェクト中に、より良いメソッドに遭遇することがあります。たとえば、js ネイティブの domList が配列メソッドを使用したい場合は、過剰な使用を避けるためにこれを行うこともできます。 for ループの説明
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
関連する推奨事項:
以上がJavaScriptで反転文字列を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。