
今回は、ドロップダウン ボックスの動的カスケード ロードについて説明します。ドロップダウン ボックスの動的カスケード ロードに関する 注意事項 について、実際のケースを見てみましょう。
easyui のドロップダウン ボックスはデータを動的にロードします。大学では、まずすべての大学を クエリしてから、大学に応じてコースを動的にロードする必要があります。これを達成する方法を見てみましょう。
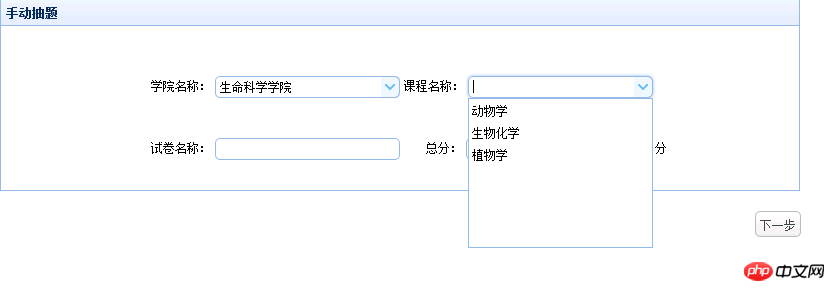
1. インターフェース効果

2. html + js コード
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
この記事の事例を読んだ後は、この方法を習得したと思います。 PHP 中国語 Web サイトの他の関連記事へ!
推奨読書:
zTreeに子ノードを追加する際の問題を解決する方法jsonから抽出したデータをhtmlに追加する方法非同期要素を発見する方法空白スペースjQuery はドロップダウン メニュー ナビゲーションを実装します以上がドロップダウン ボックスの動的なカスケード読み込みの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。