
今回は 2 つの zTree を相互にリンクする方法を説明します。 2 つの zTree を相互にリンクするための 注意事項 は何ですか? ここでは実際のケースを示しますので、一緒に見てみましょう。
zTreeは、JQueryのコアコードを使用して、最も一般的な機能を実行できる一連のTreeプラグインを実装しますはじめに
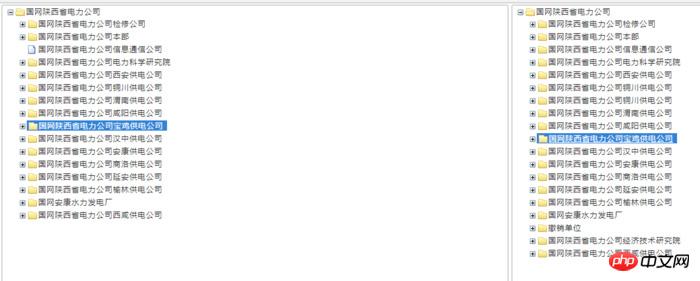
今日開発をしていたとき、要件により、同じページの左側と右側に2つのツリーを実装する必要がありました。特定のツリーのノードが選択されると、対応するノードが選択されます。他のツリーも選択されます。 (2 つのツリーは関連しています。もちろん、必要に応じてリンク条件や方法を変更できます)。 ここでは実装ツリーのコードは貼り付けず、リンクを実現する方法のみを示します。効果は図に示すとおりです:
 効果の画像
効果の画像
コード:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}でこのメソッドを呼び出します。 zTreeのonclickメソッドに必要なパラメータを渡して連携を実装します。
メソッドパラメータはツリーのノードであり、その機能はノードを選択させることです。 selectNode()
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
webpack を使用して jquery 環境設定を記述する方法
jQuery の Validate プラグインが入力値を検証する方法
Ajax がバックグラウンド データを要求した後に反映されない場合の対処方法成功しました
以上が2 つの zTree はどのように相互作用するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。