
今回は、ドロップダウンボックスの二次連携を実現するためのデータベースとのAjaxとJqueryの組み合わせについてお届けします。 ドロップダウンボックスの二次連携を実現するためのデータベースとの組み合わせの注意点は何ですか?以下に実際の事例を見てみましょう。 まず、データベースを作成し、そこにデータを挿入する必要があります。
には、次の 2 つのテーブルが必要です: 図に示すように、
city: 都市テーブル
。次に、それらに対応する関連するエンティティクラスを Java で作成します

その後、jdbc 操作を開始できます
public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
} まず、ページがロードされるときにすべての州の情報を取得できます。 SQLステートメントは次のとおりです
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString());次のパッケージをインポートする必要があります。
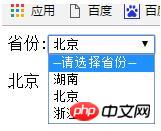
それからフロントページを書き始めました:
<body> 省份:<select id="province"> <option>--请选择省份--</option> </select> 城市:<select id="city"> <option>--请选择城市--</option> </select> <br/><br/> <span></span> </body>
そして、jQuery コードは次のとおりです: (インポートした jQuery のバージョンが比較的低いため、使用されるメソッドは getJson ではなく getJSON です)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
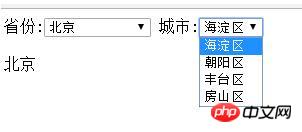
});次に、リンクを実行し、最初に変更イベントをドロップダウン ボックスに追加し、次に選択した情報を取得し、選択した情報を別の CityServlet に送信します
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
});サーバーは取得した情報をもとにSQL文でクエリを実行します。 SQLコードは以下の通りです。 
public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
}コールバック関数
を介してフロントデスクにデータを直接取得することができます。これは、さまざまなジャンプページの代わりに、Ajax (非同期Javascript
とXML)、protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、お支払いください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書: 
jQuery と vue を使用してドラッグ検証用の検証コード効果を作成する
$.ajax() サーバーから json データを取得する方法
の使用法の詳細な説明全画面スクロール プラグイン fullpage.js
以上がAjax と Jquery をデータベースと組み合わせて、ドロップダウン ボックスの二次連携を実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。