
各種ポップアッププラグイン
詳しい事例: http://www.2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
美しい背景テンプレート (html/js) をプロジェクトに直接デプロイできます
詳細な紹介: http://www.tuicool.com/articles/aiiQFjb
Flot は、簡単な使用法、インタラクティブな効果、魅力的な Jquery チャート プラグインです。外観の特徴。現在、Internet Explorer 6 以降、Chrome、Firefox 2 以降、Safari 3 以降、Opera 9.5 以降、およびその他のブラウザをサポートしています。これは、JavaScript と Jquery
に基づいた純粋なクライアント スクリプト ライブラリです。主に、新規訪問数、直帰率、サーバー負荷、RAM 使用量などをカウントするために使用されます。非常に強力で、非常に眩しい HTML5 アニメーション効果を備えています。
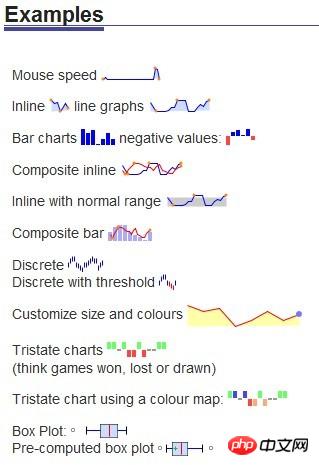
基本的な折れ線グラフ、縦棒グラフ、円グラフなど
公式サイトリンク: http://omnipotent.net/jquery.sparkline/ #s-フィードバック
高さ、幅、位置、スクロールバーのサイズ、サイズ、色、および多くのパラメーターのカスタマイズを定義できます
タッチイベントを解決し、iPhoneのスライドエフェクトを提供
画像カルーセルエフェクト、スライドショーエフェクト
公式Webサイトアドレス: http://www.pixeledelic .com/plugins/camera/#download_anchor
アダプティブ スクリーンの実装に一般的に使用されるコード
は古いものですjQuery プラグイン。多くの Web サイト、特にページのスクロールやスライドの切り替えなどの一部のシナリオで使用されます。非常に小さく、さまざまなアニメーション オプションから選択でき、使いやすく、無料です
読み取り、書き込み、削除ができる軽量の Cookie プラグインクッキー。
ace.min.jsポータルとは、元々は正門、入り口を意味し、現在では主にインターネット上のポータル(ポータル)ウェブサイトや企業アプリケーションシステムに使われています。プロセス 進行状況リマインダー コントロールのフレームワーク
Bootbox.js は、単純なプログラム可能なダイアログ ボックスを作成するために使用される小さな JavaScript ライブラリです。 TwitterのBootstrapに基づいて開発されました。
は、単純なプログラム可能なダイアログ ボックスを作成するために使用される小さな JavaScript ライブラリです。 TwitterのBootstrapに基づいて開発されました。
chosen.jquery.min.js
 http://www.oschina.net/p/jquery-chosen-plugin/
http://www.oschina.net/p/jquery-chosen-plugin/
Query Chosen Plugin は、コンテンツの変換に使用される jQuery プラグインですWeb ページの機能拡張と美化のためのドロップダウン ボックス。次の図に示すように、ドロップダウン ボックスの検索、複数のタグの編集、その他の機能を実現できます。 Google が提供するソース コード構文強調表示シェーダ。HTML ページ上のプログラム コードを色付けするためのシンプルなフォームを提供します。最も優れた機能は、コードの言語タイプを指定する必要がなく、自動的に決定されることです。
jquery.ui.touch-punch.min.jsTouch Punch jQuery UI、jQuery コントロール ライブラリは、タッチ イベントをサポートしていません。
Touch Punch プラグインは、このコントロール ライブラリにタッチ イベントのサポートを追加するだけです。イベントをシミュレートすることで、タッチ イベントを同様のマウス イベントにマッピングします。使い方は非常に簡単で、ファイルを Web ページにインポートするだけで、コーディングは必要ありません。
プロジェクトホームページ: http://touchpunch.furf.com/
ダウンロードアドレス: https://github.com/furf/jquery-ui-touch-punch
jquery.sparkline.min.js 折れ線グラフプラグイン

画像スライド検証を実装するための js プラグインのコード例の共有
超軽量 WebページフローレイアウトJSプラグインMacy .js
以上が便利なjsプラグインを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。