
この記事では、PHP + JS によって実装されたリアルタイム検索プロンプト機能を主に紹介します。これには、PHP と Ajax のリアルタイムデータ送信および文字列トラバーサルを組み合わせ、関連する操作スキルが必要な場合に参考にしてください。お役に立てれば幸いです。
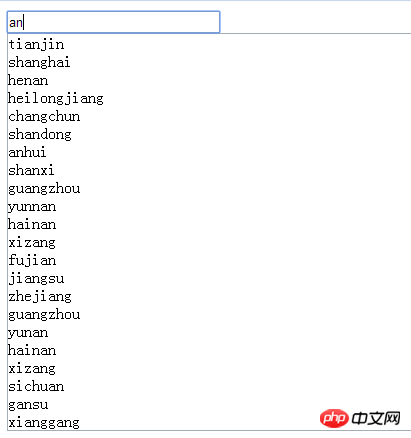
レンダリングは次のとおりです:

コードは次のとおりです:
HTML コード: (このコードは 2 つのメソッドで実装されています。1 つは JQuery で、もう 1 つはネイティブ JS です)
<html>
<head>
<script src="/DelphiRequest/search/js/jquery.js"></script>
<script>
/*用原生js实现
// function showResult(str)
// {
// if (str.length==0)
// {
// document.getElementById("livesearch").innerHTML="";
// document.getElementById("livesearch").style.border="0px";
// return;
// }
// if (window.XMLHttpRequest)
// {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
// xmlhttp=new XMLHttpRequest();
// }
// else
// {// IE6, IE5 浏览器执行
// xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
// }
// xmlhttp.onreadystatechange=function()
// {
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
// document.getElementById("livesearch").style.border="1px solid #A5ACB2";
// }
// }
// xmlhttp.open("GET","livesearch.php?q="+str,true);
// xmlhttp.send();
// }
*/
//用jquery实现
function showResult(str){
$.ajax({
type: "GET",
url : "livesearch.php",
datatype : 'json',
data: {'q':str} ,
success :function (data) {
document.getElementById("livesearch").innerHTML=data;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
})
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<p id="livesearch"></p>
</form>
</body>
</html>PHP コードは次のとおりです。 (PHP は、配列を直接使用することを検討するだけでなく、データベースの内容を取得するためにデータベースに直接クエリを実行することも検討できます。このコードでは配列を使用します。ヒント: search-suggest
以上がPHPとJSで検索プロンプト機能のコード共有を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。