
今回は、flv.js と video.js を使用してビデオライブブロードキャストエフェクトを作成する方法を説明します。ライブブロードキャストの効果を一度見てみましょう。
環境構成
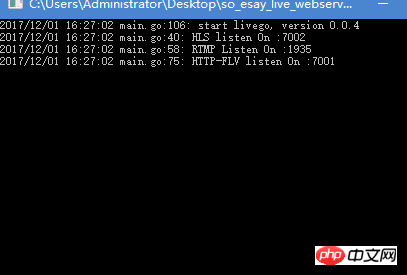
最初にlivegoを実行します
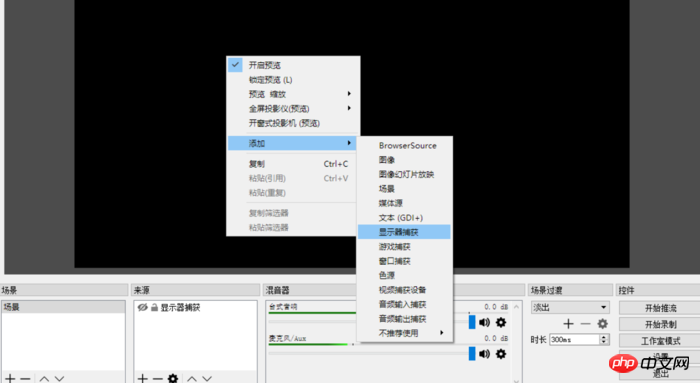
 OBSをインストールして実行します
OBSをインストールして実行します
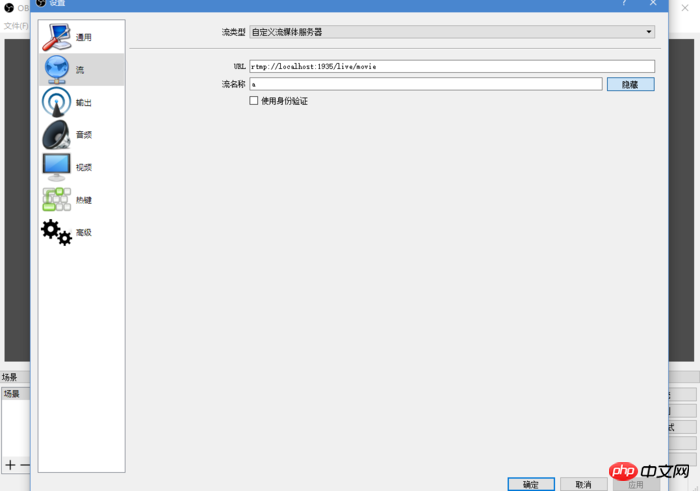
 ストリーミングサーバーを構成するための設定を開きます
ストリーミングサーバーを構成するための設定を開きます
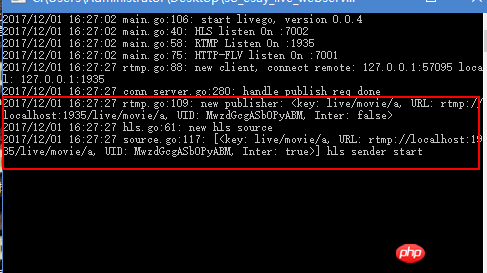
 接続に成功しました
接続に成功しました

ソースをロードするようプロンプトを表示します
 nginxの下のhtmlディレクトリに入り、新しいindex1.htmlとindex2.htmlを作成します
nginxの下のhtmlディレクトリに入り、新しいindex1.htmlとindex2.htmlを作成します
2 flv.jsを使ってライブブロードキャストを実装してみよう
「flv.jsは簡単
使用例」のチュートリアルを書く前に前のコードを少し修正してみましょう
コード:
<!DOCTYPE html><html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto;
} .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px;
} .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto;
} .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto;
} </style></head><body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', "isLive": true,//<====加个这个
url: 'http://127.0.0.1:7001/live/movie/a.flv',//<==自行修改
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flv_start();
} function flv_start() {
player.play();
} function flv_pause() {
player.pause();
} function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
} function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
} </script></body></html>http://127.0.0.1/index1にアクセスしてください.html
場合 ブラウザがビデオの再生を開始したら、この記事の事例を読んで方法を習得したことを意味します。さらに興味深い内容については、PHP 中国語に関する他の関連記事に注目してください。 Webサイト!
関連記事:
キャンバスを使用して便利な落書きボードを作成する方法以上がflv.js と video.js を使用してライブ ビデオ エフェクトを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。