
今回は、s-xlsxを使用してセルを結合する方法と、s-xlsxを使用してセルを結合する際の注意点を説明します。以下は実際のケースです。
データ観測データ形式をインポートします
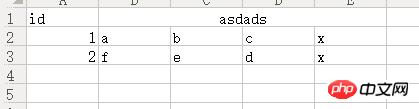
1.1. まず、結合されたセルを含む xlsx テーブルを作成しましょう
ヘッダーデータを結合する例を見てみましょう:

例
1.2.序文の記事を参照して書いてください。コードは載せません)
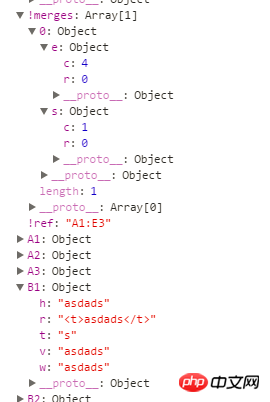
xlsx 参照データ形式のインポート:
例

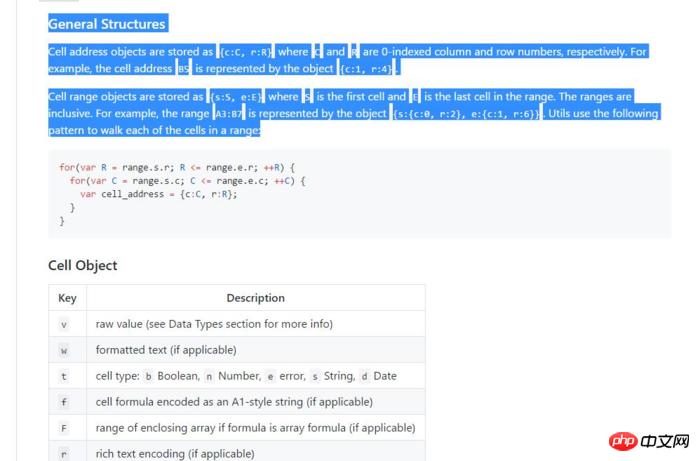
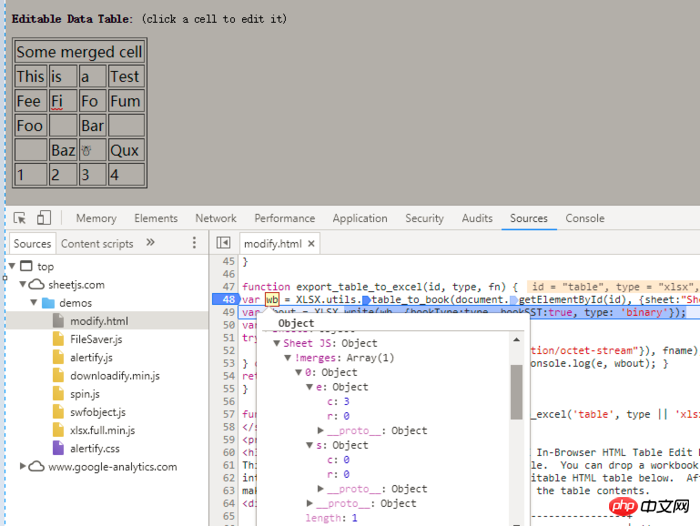
1.3. 公式 Web サイトの手順を参照してください

例 ( http://sheetjs.com/demos/modify.html):
公式 Web サイトの例

公式 Web サイトの説明によると、結合されたセルのデータ形式は次のとおりであることがわかります。 :
........
data["!merges"] = [{
s: {//s为开始
c: 1,//开始列
r: 0//可以看成开始行,实际是取值范围
},
e: {//e结束
c: 4,//结束列
r: 0//结束行
}
}];
........2. 実践的な実験
2.1. 簡単なエクスポートのデモを作成します
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title></title></head><body>
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
<!--调用FileSaver saveAs函数可以实现文件下载-->
<!--<script src="http://sheetjs.com/demos/Blob.js"></script>
<script src="http://sheetjs.com/demos/FileSaver.js"></script>-->
<script>
//如果使用 FileSaver.js 就不要同时使用以下函数
function saveAs(obj, fileName) {//当然可以自定义简单的下载文件实现方式
var tmpa = document.createElement("a");
tmpa.download = fileName || "下载";
tmpa.href = URL.createObjectURL(obj); //绑定a标签
tmpa.click(); //模拟点击实现下载
setTimeout(function () { //延时释放
URL.revokeObjectURL(obj); //用URL.revokeObjectURL()来释放这个object URL
}, 100);
} var jsono = [{ //测试数据
"id": 1,//A
"合并的列头1": "数据11",//B
"合并的列头2": "数据12",//C
"合并的列头3": "数据13",//D
"合并的列头4": "数据14",//E
}, { "id": 2, "合并的列头1": "数据21", "合并的列头2": "数据22", "合并的列头3": "数据23", "合并的列头4": "数据24",
}];//....
const wopts = { bookType: 'xlsx', bookSST: true, type: 'binary' };//这里的数据是用来定义导出的格式类型
function downloadExl(data, type) { var wb = { SheetNames: ['Sheet1'], Sheets: {}, Props: {} }; //wb.Sheets['Sheet1'] = XLSX.utils.json_to_sheet(data);//通过json_to_sheet转成单页(Sheet)数据
data = XLSX.utils.json_to_sheet(data);
data["B1"] = { t: "s", v: "asdad" };
data["!merges"] = [{//合并第一行数据[B1,C1,D1,E1]
s: {//s为开始
c: 1,//开始列
r: 0//开始取值范围
}, e: {//e结束
c: 4,//结束列
r: 0//结束范围
}
}];
wb.Sheets['Sheet1'] = data;
saveAs(new Blob([s2ab(XLSX.write(wb, wopts))], { type: "application/octet-stream"}), "这里是下载的文件名" + '.' + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));
} function s2ab(s) { if (typeof ArrayBuffer !== 'undefined') { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;
} else { var buf = new Array(s.length); for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF; return buf;
}
} </script>
<button onclick="downloadExl(jsono)">导出</button></body></html>さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトです!
関連書籍:
s-xlsx を使用して Excel ファイルをインポートおよびエクスポートする方法 (パート 2)
s-xlsx を使用して Excel ファイルをインポートおよびエクスポートする方法 (パート 1)
以上がjs-xlsxを使用してセルを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。