
今回は、vue-cli シェルフで Iview フォントアイコンが失われる問題を解決する方法をお届けします。vue-cli シェルフで Iview フォントアイコンが失われる問題を解決するための注意点は次のとおりです。実際のケースを見てみましょう。


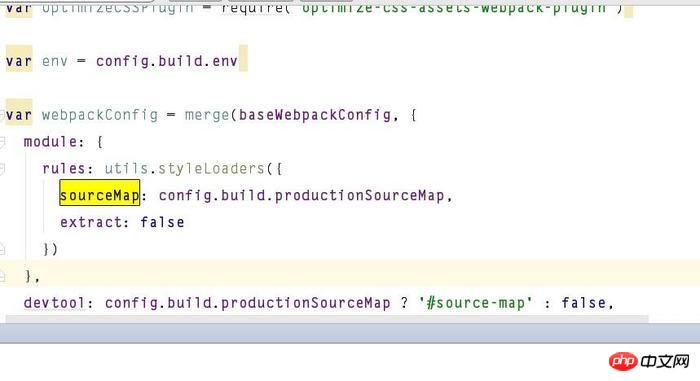
build/webpack.prod.conf.js で、
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},の抽出を false に変更します。デフォルトは true です
読んだと思いますこの記事のケース あなたは方法をマスターしました。もっとエキサイティングな
関連記事については、php 中国語 Web サイトに注目してください。 関連読書:
table tr thとtable tr tdのフォントが多すぎる、CSSで解決する方法WOW.jsでページを動かす方法ブラウザのIEを判断する方法6 7 8 9以上がvue-cli シェルフで Iview フォント アイコンが見つからない問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。