
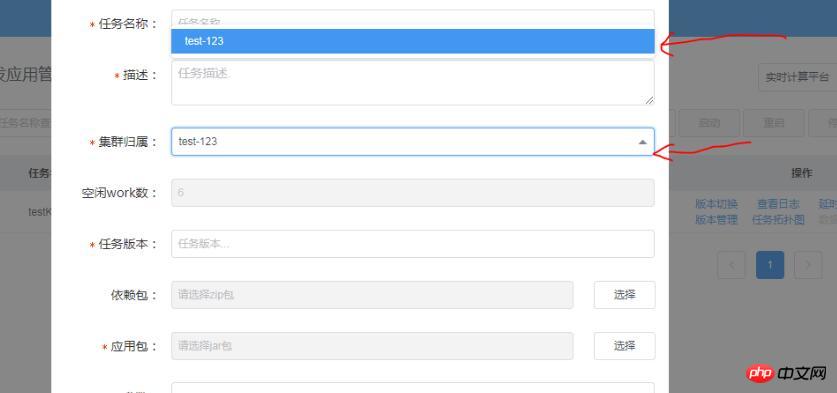
iview を使用する過程で、Model の選択ドロップダウン ボックス コンポーネントを使用するときに、このような問題が発生しました。ただし、ポップアップ ボックスが 1 画面を超えてスクロールする必要がある場合、選択ドロップダウン オプションの位置がずれます (下の図 1 は通常の状態を示し、図 2 はスクロール後に位置がずれたドロップダウン オプションを示しています)。 :
 図 2:
図 2:
コンポーネント コードを分析した結果、次のスタイルが見つかりました: 
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}ポジショニングに影響を与えるのはこのスタイルです解決策は、作成者のオリジナルのスタイルをオーバーライドすることです。
しかし、残念なことに、作者は!重要を追加し、優先度を変更しました。 それでは、あなたのスタイルを彼のスタイルよりも優先させるにはどうすればよいでしょうか? このスタイルをカスタム スタイル ファイルに追加できます:body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}これで、上記の問題は解決されます。本文を追加するとスタイルの優先順位が変更される理由については、私のブログ関連記事 (how2js.cn) を参照してください。
移動する 2 つの選択ドロップダウン ボックス オプションを実装する JavaScript のサンプル コード左と右の共有
jQueryは現在選択されているテキストを取得するために選択ドロップダウンボックスを実装します
div+cssは選択ドロップダウンボックスのサンプルコードをシミュレートします
以上がiview の選択ドロップダウン ボックス オプションの位置ずれの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。