
フロントエンド犬として、私たちは毎日ウェブページを扱わなければなりません。 UI からデザイン ドラフトが送信される場合、CSS の知識が特に重要です。しかし、マークアップ言語である CSS には、ロジックがなく、あらゆる種類の隠されたルールが満載で、頭が痛くなることがよくあります。そのため、プロジェクトを実行するたびに、ほとんどの時間とエネルギーがレイアウトとレイアウトの調整に費やされてしまいます。スタイルに関しては、「Zhihu で CSS を学ぶのはなぜ難しいのですか?」をクリックしてください。
マージンは意志の強い属性と言えるでしょう。以下では、マージンの怖さをあらゆる面から解説していきます。
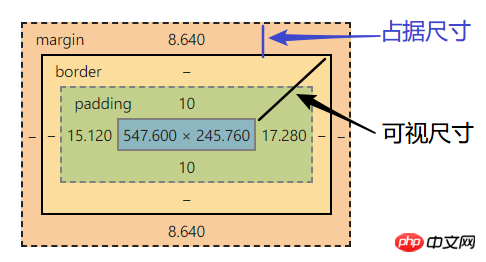
通常、要素のサイズは、表示サイズと占有サイズに分けられます
視覚サイズ - clientWidth (border - padding - size)
占有サイズ - externalWidth (border) - margin)

マージンはこれら 2 つのサイズにどのように影響しますか?
まず第一に、両方のサイズは特定の条件を満たす必要があります。
幅/高さが設定されていないブロックレベルの要素に適用されます(幅と高さは無効に設定されていますが、どのように影響を受けるのでしょうか?)
これには、float絶対固定要素、インライン水平は含まれません、 table -cell 要素
は、水平方向の寸法 (margin-left/margin-right) にのみ適用されます
は、block/inline-block の水平方向の要素に適用されます
任意の方向
は幅/高さの値とは関係ありません
インライン要素は水平方向にのみ影響します(後述)
マージンは表示される水平方向に影響します要素のサイズ
margin can サイズの例
margin は占有サイズに影響します。これは margin の本来のスキルであると言えるので、例は示しません。
一般的にマージンの単位の中で、最も目がくらみやすいのがパーセント単位です。
通常の要素のマージンの割合は、コンテナ
<style>
#parent {
margin: 20px 400px;
width: 100px;
height: 200px;
}
#child {
/* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */
margin: 5% 10%;
/* 父元素的宽度 * 50% */
width: 50%;
/* 父元素的高度 * 50% */
height: 50%;
}
</style>
<p id="parent">
<p id="child"></p>
</p>の幅を基準に計算されます。絶対位置の要素のマージンの割合は、位置決め属性(相対/絶対/固定)
<style>
#parent {
width: 100px;
}
#child {
/* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算,
本例中是浏览器视口 */
position:absolute;
/* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */
margin: 5% 10%;
}
</style>
<p id="parent">
<p id="child"></p>
</p>1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
<style>
#top{
margin-top:30px;
}
#bottom{
margin-bottom:20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为 : #top元素的 margin-top值<style>
#top{
margin-top:-30px;
}
#bottom{
margin-bottom:20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值<style>
#top{
margin-top:-30px;
}
#bottom{
margin-bottom:-20px;
}
</style>
<p id="bottom"></p>
<p id="top"></p>
两个元素垂直距离为 : #top元素的 margin-top值 子要素に垂直マージンを設定することは、親要素に同じ垂直マージン属性を設定することと同等です
つまり、親要素と子要素のマージンが重なり、両者はマージン属性を共有します
を使用するときは、次の単語を考える必要があります: margin autoPadding
片側が固定値の場合、もう一方は側面が自動の場合、自動は残りのスペースのサイズです両側が自動の場合、残りのスペースは均等に分割されます例は次のとおりです:
<style>
#demo{
width: 500px;
margin-right:100px;
/* margin-left: 100vw - margin-right - width*/
margin-left:auto;
}
</style>
<p id="demo"></p>以上,我们可得当一个块级元素设置了 margin: 0 auto 可以实现水平居中,
而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。
writing-mode 与垂直居中
<style>
.father{
writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */
}
.son{
margin: auto;
}
</style>
<p class="father">
<p class="son"></p>
</p>绝对定位元素
<style>
.parent{
position: relative;
}
.child{
position: absolute;
top: 0; bottom: 0; left: 0; right: 0;
margin:auto;
}
</style>
<p class="parent">
<p class="child"></p>
</p>inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素
margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准
display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
margin-collapse:collapse;
(默认值) 发生重叠
margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有margin
margin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom
相关推荐:
以上がcssのmargin属性について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。