
Word では、リストも非常に頻繁に使用される要素です。 CSS では、リストとリスト項目はブロックレベルの要素です。つまり、リストはブロック ボックスを形成し、そのリスト内の各リスト項目は個別のブロック ボックスを形成します。したがって、ボックス モデル内のブロック ボックスのすべてのプロパティがリストとリスト項目に適用されます。
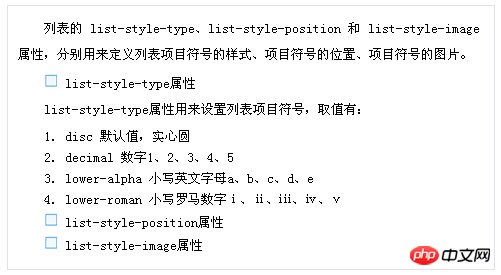
さらに、リストには list-style-type、list-style-position、list-style-image という 3 つの固有の属性もあります。これらは、リストの箇条書きのスタイル、箇条書きの位置、箇条書きの数を定義するために使用されます。それぞれの弾丸の写真。
リストは相互にネストでき、あるタイプのリストを任意のタイプのリストとネストできます。リスト項目は、任意の HTML 要素 (段落、画像、リンクなど) と相互定義することもできます。
Wordでは、段落、図、表などと交差するリストがよく見られます。実際、リストが他の要素と交差することはより一般的ですが、純粋なリストはまれです。例:
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
list-style-type属性用来设置列表项目符号,取值有:
上記のコードでは、ol が ul にネストされており、段落要素 p もリスト項目 li 要素と相互定義されています。これは、リストにスタイルを適用する方法の非常に簡単な例にすぎません。
ブラウザが異なると、リストのデフォルトのスタイルが異なる場合があります。したがって、すべてのブラウザーで一貫して動作するには、まずマージン、パディング、リストの箇条書きなどのリストのデフォルトのスタイルをクリアします。
<br>
ul,ol {
margin: 0;
padding: 0;
}デフォルトでは、リストの list-style-position 属性値は外側にあり、箇条書きはコンテナのスペースを占有しません。リスト要素のマージンまたはパディングが 0 の場合、箇条書きはコンテナの外側にあり、箇条書きは段落テキストと整列しません。したがって、必要に応じて list-style-position 属性を inside に設定できます。
さらに、中国語には段落の最初の行を 2 文字インデントするという書き方の習慣があります。リストと段落を揃えるには、リスト項目も最初の行で 2 文字分インデントする必要があります。
<br>
ul li, ol li {
text-indent: 2em;
list-style-position: inside;
}デフォルトの箇条書きリストはシンプルすぎて選択肢の範囲が狭いため、ほとんどのユーザーのニーズを満たすことができません。この点に関して、CSS は画像置換テクノロジを提供します。これにより、ページ スタイルに一致する画像を選択して、デフォルトのリスト項目シンボルを置き換えることができます。
デフォルトのリスト項目シンボルを置き換える場合、HTML コードを変更する必要はありません。list-style-image 属性を使用して画像の URL を定義するだけです。これもCSSの優位性の現れです。ここで、順序なしリストの場合は、square.png が箇条書きとして使用され、順序付きリストの場合は、デフォルトの数値箇条書きが使用されます。
<br>
ul {
list-style-image: url(img/square.png);
}
ol {
list-style-type: decimal;
}上記のコードは問題がないようで、Chrome では正常に実行されますが、IE と Opera のすべてのバージョンでは、内部の ol は依然として square.png を箇条書きとして使用します。その理由は、list-style-image 属性が継承可能であり、内側のリストは外側のリストの list-style-image 属性を継承するためです。
そのため、デフォルトのリストの箇条書きを画像に置き換えたい場合は、リストのデフォルトのスタイルをクリアするときに list-style 属性も none に設定する必要があります。
<br/>
ol {
list-style-type: decimal;
list-style-image: none;
}上記の処理の後、定義したリストは Word のリストとほぼ同じであり、すべてのブラウザーで一貫して動作します。実行結果を図 11‑13 に示します。
 図 11-13 リスト スタイル
図 11-13 リスト スタイル
list-style-image を使用すると目的を簡単に達成できますが、リストの書式設定のため、主に次の方法で実行されます。デザイナーではなくブラウザが完成したため、画像の位置を正確に制御することはできません。上の画像からわかるように、画像とテキストを正しく配置するのは困難です。また、画像とテキストの距離もブラウザによって異なります。
ただし、箇条書きを画像に置き換える機能を実装できるのは list-style-image 属性だけではありません。前述したように、CSS はページ上のあらゆる要素をボックスとして扱います。実際には、背景プロパティを含め、ボックス モデルのパブリック プロパティのほとんどがリストに適用されます。したがって、この時点では、背景を使用して list-style-image を置き換え、background-position 属性を使用して箇条書きの位置を正確に制御できます。
背景を箇条書きとして使用するには、まず list-style-type プロパティを none にリセットします。そうしないと、箇条書きと背景が同時に表示されます。
<br/>
ul {
list-style-type: none;
}然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li {
margin-left: 2em;
background-position: 0 6px;
background-repeat: no-repeat;
background-image: url(img/square.png);
}通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
以上がCSS Wordのリストについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。