
Dragact は、強力なドラッグ アンド ドロップ グリッド レイアウトを簡単かつ迅速に構築できる React コンポーネントです。
倉庫アドレス: Dragact
数日間の反復を経て、Dragact はフリー スケーリング機能 (サイズ変更) をサポートできるようになりました。
早速、デモを見てみましょう

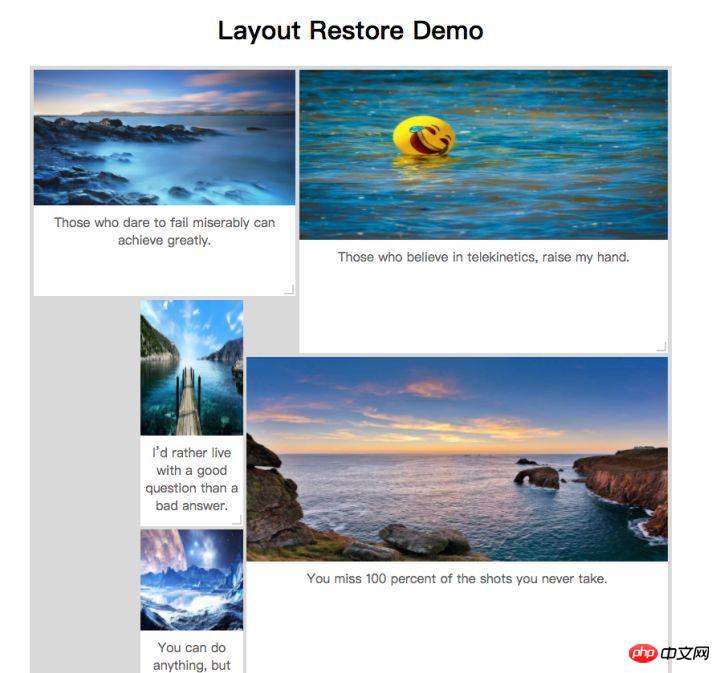
レイアウトの無料サイズ変更
ライブデモ、4 番目のデモを追加しました


クリックすると、保存機能のあるレイアウトが表示されます。つまり、ブラウザを更新すると、将来、レイアウト効果が表示されます。位置や画像サイズに関わらず消えません。
次のバージョンでは対応させていただきます
レスポンシブ
ドラッグやズームを自由に切り替え可能
携帯電話でも操作可能
倉庫住所:Dragact
プレビュー:ライブデモ
ご支援ありがとうございます。
関連する推奨事項:
React のドラッグ アンド ドロップ並べ替えコンポーネント Dragact の詳細な説明
以上がReactコンポーネント Dragact 0.1.4の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。