
最近 webpack を学習しており、コースに従って単一ページのアプリケーションを作成しました。ここに記録します。このパートでは主に、webpack 環境の構成方法と webpack dev の構成について説明します。記録は大まかなので後ほど更新します。この記事では主に Vue+webpack プロジェクトの基本的な設定チュートリアルを紹介します。必要な方は参考にしていただければ幸いです。
1. 開発環境: vscode、node.js、vue.js、webpack
初心者向けチュートリアルを参照して自分でnode.jsをインストールできます
使用するIDEはVScodeです
2.
ショートカット キー ctrl+` で vscode コンソールを開きます
npm init npm i webpack vue vue-loader

npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style> package.jsonファイルとwebpack.config.jsファイルを作成します
package.jsonファイルとwebpack.config.jsファイルを作成します
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}index.jsファイルをエントリポイントとして
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)package.jsonファイルにscriptコマンドを設定します。 add build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
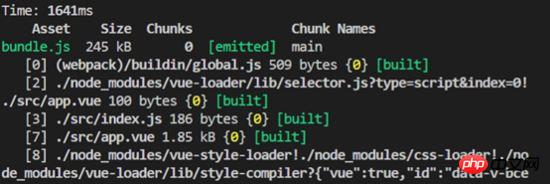
}, 図に示すように、パッケージ化に成功した後、コンソールで npm run build コマンドを入力します
webpack のパッケージ化が完了した後 
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}コンソールでコマンドを実行し、対応するローダーをインストールします
npm i style-loader css-loader url-loader file-loader
非jsタイプのファイルのパッケージ化効果をテストします
目標: これらの非jsタイプのファイルのコンテンツをjsコードにインポートします
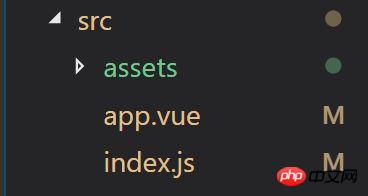
srcの下のファイル構造
これらの非jsファイルをIndex.jsにインポートします。 
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)最後に、コンソールで npm run build を実行して結果をテストします。
成功した梱包の写真は上記と似ています。
npm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}然后在控制台安装stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制台执行 npm run build stylus は css のプリプロセッサです。ここで設定します
まず、webpack.config.js ファイルの rules:[] モジュール内で、上記のように、.styl ファイルを認識できるように次のコードを追加します
npm i webpack-dev-server
npm i cross-env
npm run build </code を実行します> コンソールの結果をテストします。 <p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-6.jpg"/>2.5 webpack-dev-serverの設定: 開発環境でのパッケージ化に特に使用されます<br/></p>正式な環境は開発環境とは異なるため、それを区別できるようにdevを設定する必要があります<p style="max-width:90%"></p>まず、webpack-dev-serverをインストールします<p> </p> <p></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i html-webpack-plugin</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p style="text-align: center">次に、package.json ファイルを変更し、build の下に dev 構成を追加します<img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-7.jpg"/><br/></p><p style="max-width:90%"></p><p>package.json ファイル構成を追加します</p>🎜次に、webpack.config.js を変更します🎜🎜ターゲットをグローバルに追加します: 'web' 🎜 🎜🎜 🎜🎜🎜config.js🎜🎜このファイルは開発環境と正式環境の両方で使用するため、npm実行時に環境判定を追加し、異なる環境を識別するための変数を追加する必要があります。 🎜<p>因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i cross-env</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>再次修改package.json文件,在“build:”和“dev:"行添加dev命令</p><p>cross-env NODE_ENV=development 后面不变</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-8.jpg"/> </p><p style="max-width:90%">package.json文件build</p><p>然后,在webpack.config.js文件中进行判断。</p><p>首先,配置config.devServer</p><p>webpack2之后就可以直接用config.devServer进行配置了。</p><p>更改文件头部几行代码</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-9.jpg"/> <br/></p><p>在文件的最后加上如下代码</p><p style="max-width:90%"><img alt="" src="https://img.php.cn/upload/article/000/054/025/7b45ac9ff1fd810ae3d6a552e93c256f-10.jpg"/> <br/></p><p style="max-width:90%">config.devServer</p><p>注意:<br/>host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开</p><p>最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm i html-webpack-plugin</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>修改webpack.config.js文件</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-11.jpg"/> <br/></p><p style="max-width:90%">config.js</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-12.jpg"/> <br/></p><p style="max-width:90%">config.js</p><p>至此,dev配置基本完成</p><p>控制台执行 npm run dev</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">npm run dev</pre><div class="contentsignin">ログイン後にコピー</div></div><p>打包成功的话就可以在浏览器中查看效果了,</p><p>如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了</p><p>浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。</p><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-13.jpg"/> <br/></p><p style="max-width:90%">浏览器效果</p><p>2.6最后还有一些东西要加在config.js中</p><p>最后还要加一些东西</p><p>1) historyFallback:{}</p><p>因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略</p><p>2) 热加载功能。</p><p>hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。</p><p>3) 一些插件</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">webpack.HotModuleReplacementPlugin()启动hot功能</pre><div class="contentsignin">ログイン後にコピー</div></div><p>webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息</p><p>4) 浏览器调试代码功能的工具</p><p>在浏览器中调试的时候,代码不会转码。</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:bash;">config.devtool = “#cheap-module-evel-source-map”</pre><div class="contentsignin">ログイン後にコピー</div></div><p style="text-align: center"><img alt="" src="https://img.php.cn/upload/article/000/054/025/e8dbacc409c9599230412862f8403412-14.jpg"/> </p><p>最后配置完成后,重新npm run dev一次</p><p><code>npm run dev成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
以上がVue+webpackの基本設定の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。