
まず、グローバルにインストールします
npm install -g @vue/cli // 或 yarn global add @vue/cli
そして、プロジェクトを生成すると、ディレクトリ構造がシンプルになっていることがわかります。 build ディレクトリと config ディレクトリはなくなりましたが、vue-cli は引き続き webpack パッケージ化ツールを使用しますが、デフォルトで構成されています。 vue-config.js のみが残り、デフォルト設定を変更する必要がある場合に使用されます。私は実際の開発者としては使用していません。
ほとんどの人は、開発プロセス中にテンプレートとスタイルの前処理を使用します。これらは、対応する依存関係をインストールするだけで済みます。私は pug と sass を使用して、対応するテンプレートの依存関係パッケージをインストールします。パッケージ化ツールにはデフォルトでほとんどすべてのローダーがインストールされているので、それを直接使用します。
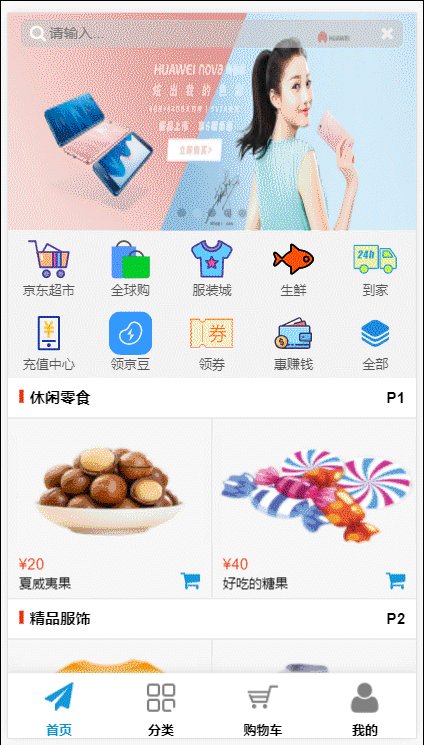
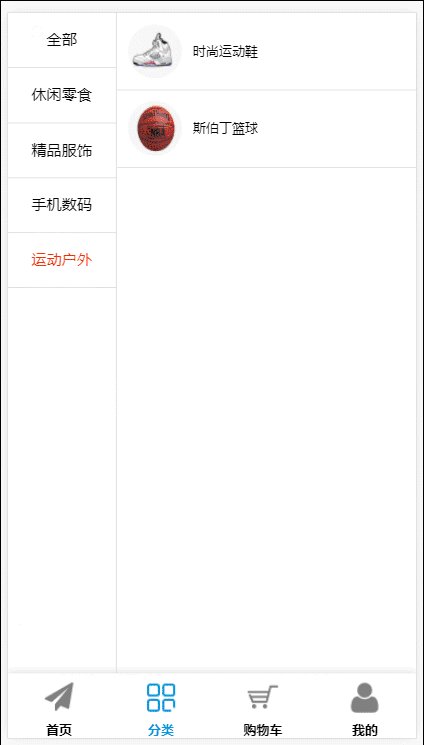
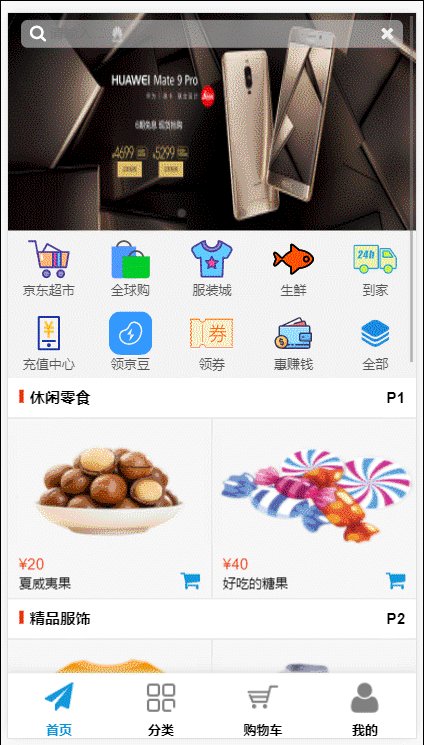
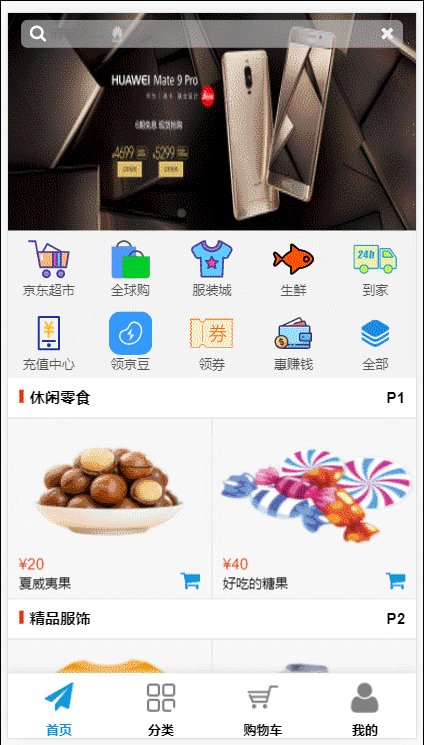
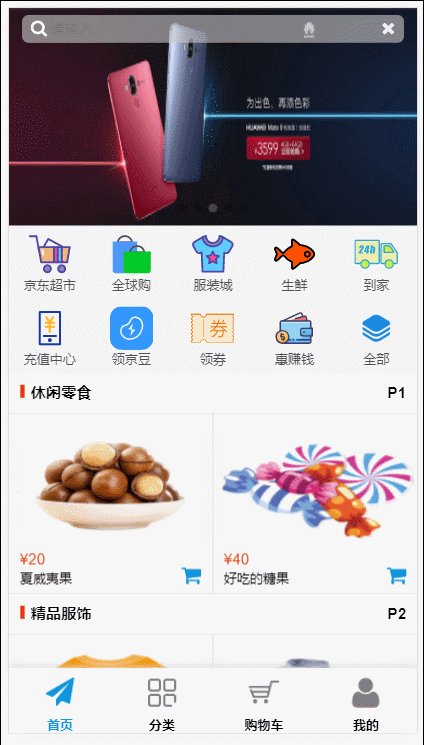
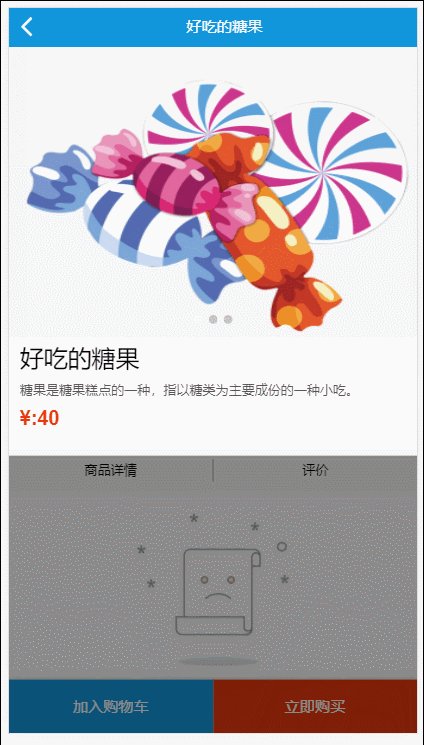
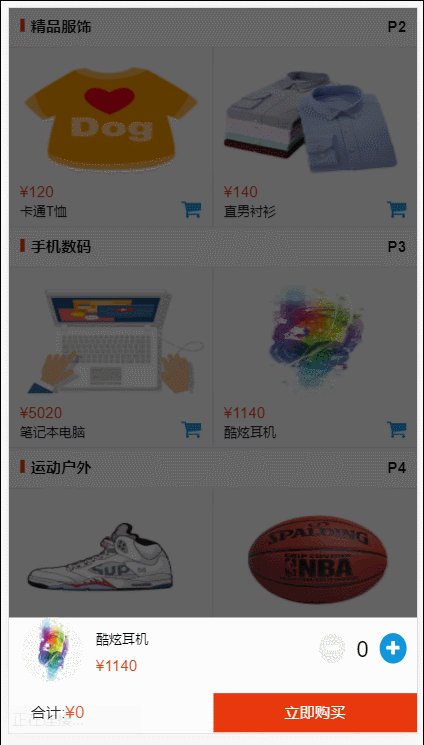
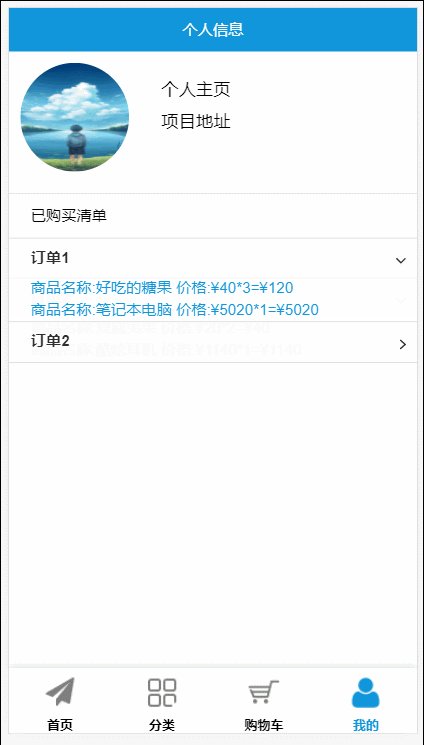
プロジェクトのプレビュー


プロジェクトの概要
public 。 <code>public下。
axios模拟请求本地数据,轮播图和弹框使用mint-ui。vuex
axios を使用してローカル データのリクエストをシミュレートし、カルーセル画像とポップアップ ボックスは mint-ui を使用します。 ショッピング カートのデータは vuex を使用して管理されます
WeChat Small Mall 1.1
以上がvueファミリーバケットで小規模モールのコード共有を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。