
イベントは、プログラミング中にシステム内で発生するアクションまたは物事です。 システムはこれを使用して、プログラマーが意欲的であれば、プログラマーは特定の方法でそれに応答することをプログラマーに伝えます。この記事では主に JavaScript イベント分析について説明し、皆様のお役に立ちたいと考えています。
<span style="font-size: 14px;">var btn = document.querySelector('button');<br><br>btn.onclick = function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br>var btn = document.querySelector('button');<br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>btn.onclick = bgChange<br></span><span style="font-size: 14px;"><button onclick="bgChange()">Press me</button><br><br>function bgChange() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>}<br><br>或者<br><br><button onclick="alert('Hello, this is my old-fashioned event handler!');">Press me</button><br></span><span style="font-size: 14px;">addEventListener()和removeEventListener();<br><br>btn.addEventListener('click', function() {<br> var rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';<br> document.body.style.backgroundColor = rndCol;<br>});<br><br>或者<br><br>btn.removeEventListener('click', bgChange);<br></span>要素属性
<span style="font-size: 14px;">优:<br> 1. 兼容性好<br> 2. 行为的分离<br> 3.便于操作当事对象,因为function是作为on***的属性出现的,可直接用this引用当事对象<br>缺: <br> 1. 给同一个监听器注册多个处理器,后面的会覆盖前面<br> btn.onclick=function(){alert('a')};<br> btn.onclick=function(){alert('b')};<br></span>インラインイベント
<span style="font-size: 14px;">优:<br> 1. 兼容性好,是最早的事件处理方法<br> 2. 方便快捷<br>缺: <br> 1. 代码杂糅<br> 2. 难以管理和效率低下,一个按钮看起来还好,但是如果有一百个按钮呢?得在文件中加上100个属性<br> 3. 文档很难解析<br></span>
イベントモニタリングを登録
<span style="font-size: 14px;">优:<br> 1. 它允许为事件添加多个单独的处理程序。这对于DHTML库或Mozilla扩展尤其有用,即使使用其他库/扩展也需要很好的工作<br> 2. 它可以让你更好地控制阶段,当听者被激活(捕获与冒泡)<br> 3. 它适用于任何DOM元素,而不仅仅是HTML元素<br> 4. 行为的分离 <br>缺:<br> 兼容性(不过网上有很多成熟的hack);<br></span>
詳細については、イベントの詳細を参照してください - https://developer.mozilla.org
DOM 上のイベントがトリガーされると、イベント オブジェクト イベントがイベント ハンドラー関数で生成されます。このオブジェクトには、イベントに関連するすべての情報が含まれます。イベントを引き起こした要素、イベントのタイプ、および特定のイベントに関連するその他の情報が含まれます。 16 個の正方形のセット。クリックすると消えます。 e.target を使用すると、より難しい方法で選択する代わりに、現在操作しているもの (四角形) をいつでも正確に選択して、それを消すアクションを実行できます
<span style="font-size: 14px;">var btn = document.getElementById("myBtn");<br>btn.onclick = function(event) {<br> alert(event.type); //"click"<br>}<br>btn.addEventListener("click", function(event) {<br> alert(event.type); //"click"<br>}, false);<br></span><span style="font-size: 14px;">事件对象event的target属性始终是事件刚刚发生的元素的引用<br></span>
<span style="font-size: 14px;">var ps = document.querySelectorAll('p');<br><br>for (var i = 0; i < ps.length; i++) {<br/> ps[i].onclick = function(e) {<br/> e.target.style.backgroundColor = bgChange();<br/> }<br/>}<br/></span><span style="font-size: 14px;">var form = document.querySelector('form');<br/>var fname = document.getElementById('fname');<br/>var lname = document.getElementById('lname');<br/>var submit = document.getElementById('submit');<br/>var para = document.querySelector('p');<br/>form.onsubmit = function(e) {<br/> if (fname.value === '' || lname.value === '') {<br/> e.preventDefault();<br/> para.textContent = 'You need to fill in both names!';<br/> }<br/>}<br/></span>Usしているイベントバブリングを達成するには
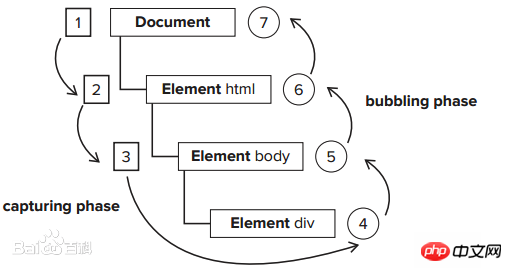
<span style="font-size: 14px;">描述事件触发时序问题的术语。<br/>事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。<br/>事件冒泡是自下而上的去触发事件。<br/>绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡<br/></span>
イベントをすべてのli
<span style="max-width:90%">冒泡还允许我们利用事件委托——这个概念依赖于这样一个事实,如果你想要在大量子元素中单击任何一个都可以运行一段代码,您可以将事件监听器设置在其父节点上,并将事件监听器气泡的影响设置为每个子节点,而不是每个子节点单独设置事件监听器<br/></span>
<span style="font-size: 14px;"><ul><br> <li>item1</li><br> <li>item2</li><br> <li>item3</li><br> <li>item4</li><br> <li>item5</li><br> <li>item6</li><br></ul><br></span>
jsネイティブ カスタム イベントは 3 つの段階 (作成、初期化、トリガー) に分かれています
https://developer.mozilla.org...
<span style="font-size: 14px;">$("ul").on("mouseover",function(e){<br> $(e.target).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>
<span style="font-size: 14px;">$("li").on("mouseover",function(){<br> $(this).css("background-color","#ddd").siblings().css("background-color","white");<br>})<br></span>
れぇぇぇぇぇぇぇぇ( 2). );(デフォルトイベントをブロック)
<span style="font-size: 14px;">代码简洁程度上,两者是相若仿佛的。<br>前者少了一个遍历所有li节点的操作,所以在性能上肯定是更优的<br>如果在绑定事件完成后,页面又动态的加载了一些元素<br>第二种方案,由于绑定事件的时候item7还不存在,所以为了效果,我们还要给它再绑定一次事件.<br></span>
DOMカスタムイベントの長所と短所:
(1)、長所:
<span style="font-size: 14px;">var event = document.createEvent(type);<br>type:是一个字符串,表示要创建的事件类型。事件类型可能包括是一个字符串,表示要创建的事件类型。<br>事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"<br></span>
<span style="font-size: 14px;">event.initEvent('build', true, true);<br>于初始化通过DocumentEvent接口创建的Event的值。支持三个参数:initEvent(eventName, canBubble,preventDefault)<br>分别表示事件名称,是否可以冒泡,是否阻止事件的默认操作<br></span>関連する推奨事項:
JavaScript イベント ハンドラーの詳細な説明JavaScript イベントとマウス座標のプロパティ
JavaScript イベント学習用のイベント ストリーム、ハンドラー、オブジェクトの概要
以上がJavaScriptイベントの解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。