
世界を制覇しようとするHTML5とJavaScriptの台頭により、[クロスプラットフォーム]と呼ばれる技術がますます普及してきています。なぜそんなに人気があるのでしょうか?ソフトウェア開発者はプログラムを一度書くだけで済むため、Windows、Linux、Mac、IOS、Android、その他のプラットフォームで実行できるため、プログラマーの作業負荷が大幅に軽減され、同社の製品を迅速に反復できるようになります。クロスプラットフォーム技術はかつては有望視されていませんでしたが、現在では携帯電話やコンピュータハードウェアの発展とともに急速に発展しています。もちろん、これらすべては HTML5 テクノロジーによって推進されており、最大の貢献者です。この記事では主に、Electron が Web ページをデスクトップ アプリケーションにパッケージ化する方法 (Web フロントエンド ページが exe 実行ファイルを生成する方法) を紹介します。お役に立てれば幸いです。
HTML5 に基づくよく知られたクロスプラットフォーム テクノロジには、Web アプリの開発によく使用される PhoneGap や Cordova が含まれます。また、ゲームやネットワークの開発によく使用される Egret、Cocos-creator、Unity などもあります。デスクトップ アプリケーションの開発に使用される Node.js に基づく .js、および nw.js より強力なデスクトップ アプリケーションを開発するために Web テクノロジを使用するアーティファクト Electron。
実際、上記はすべてナンセンスです。次は本題に移りましょう: Electron を使用して Web ページを exe 実行可能ファイルにパッケージ化する方法!
前提条件:
1. node.js をインストールして設定していること (グローバル インストール)
2. npm を使用して Electron をインストールしていること (グローバル インストール)
3. フロントエンド Web ページ (html、css、 JavaScript など、またはこれらのフロントエンド フレームワークに基づいて記述された Web ページ)
4. 上記 3 つの点がわからない場合は、すぐに Baidu にアクセスしてください。 。 。
上記の前提条件がある場合は、読み続けてください:
1. フロントエンド Web ページのプロジェクト フォルダーを見つけて、package.json、main.js、index.html の 3 つの新しいファイルを作成します (注: これらのファイルの中にはインデックスが含まれています) .html は Web ページのホームページです)
プロジェクト ディレクトリ/
├── package.json ├── main.js └── index.html
2. 以下のコンテンツを package.json に追加します
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. 次のコンテンツを main.js に追加します。 main.js ファイルは、上記の package.json の「main」キーの値であるため、必要に応じて変更できます
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Web ページのホームページのファイル名が「index.html」でない場合」を選択し、Web ページのホームページ名に main .js を追加してください
5. DOS を開き、プロジェクト ディレクトリに移動します (または、プロジェクト ディレクトリの空白スペースで直接 Shift キーを押しながら右クリックし、ここでコマンド ウィンドウを開きます。残念ながら、Baidu は少年です)
6. 前のステップの DOS で、「npm installelectron-packager -g」と入力してインストールします。 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
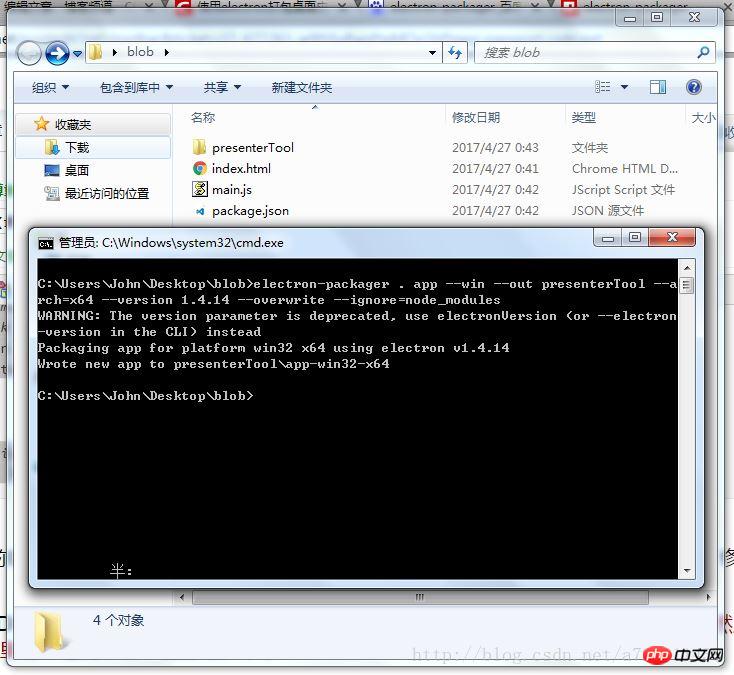
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
このコマンドは何を意味しますか?青い部分は自分で変更できます: 

上記は最も簡単なパッケージ化方法です。ウィンドウサイズの変更方法、メニューバーの追加方法、システムAPIの呼び出し方法などは、ゆっくりElectronを勉強させていただきます。
パッケージ化がいつも失敗して煩わしいと感じていて、拡張機能の要件がない場合は、
クリックして私のコーディング コード リポジトリにアクセスしてください: https://coding.net/u/linhongbijkm/p/Electron-packager- build-project/git
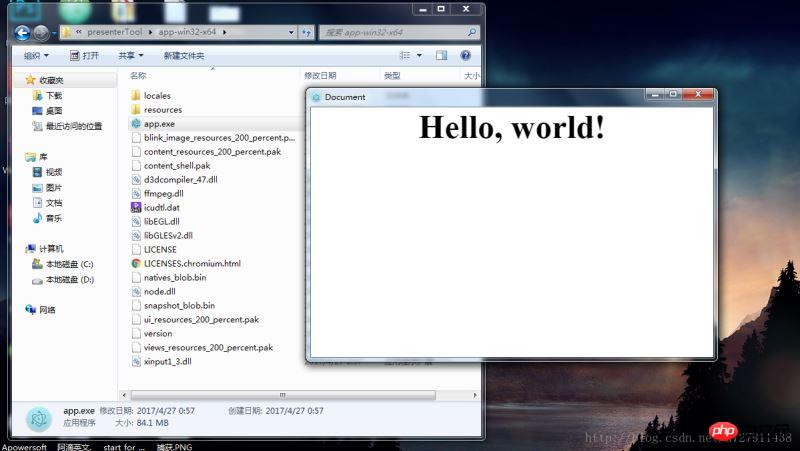
で、hello, world というコンテンツを含むindex.html Web ページを、Electron フレームワークを介して Windows 環境のデスクトップ アプリケーションにパッケージ化しました。
phpとjsでローカルexeプログラムを開き、関連するパラメータを渡す方法
🎜🎜Javaでインストール可能なexeプログラムを実装する方法🎜🎜以上がWeb フロントエンド ページは exe 実行可能ファイル インスタンスを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。