
この記事では、主に 10 個の無料 Web 開発ツールの詳細情報を紹介します。この記事を通じて、無料の Web 開発ツールの使い方を理解していただければ幸いです。みんな。
10 個の無料 Web フロントエンド開発ツール






ネットワーク技術は急速に発展しており、一部の技術は維持が困難です
新しいツールは毎年登場します。多くの古いツールが新しいテクノロジーの開発への途上にあることを意味します。
フロントエンド開発はウェブの大部分を占めており、キャリアパスとなっています。フロントエンド開発を別の新しいテクノロジー、または成長できるキャリアとして捉える場合は、その仕事に適したツールを準備する必要があります。
現代の必須フロントエンド開発ツールのトップ 10 を共有します。これらはすべて 完全に無料 で、ほとんどのツールは素晴らしい Web サイトの構築に役立ちます。
1. グリッド ガイド
特徴: ラスターを素早く生成

まず最初に、オンラインでラスターを生成できる無料の Web アプリケーションである Grid.Guide を紹介します。この小さなアプリを使用すると、カスタムの間隔と列数を使用して独自のグリッド スキームを作成できます。
まず、ウェブサイトの希望の幅と列の総数を入力すると、グリッド ガイドがいくつかのオプションを生成して選択します。
各ラスター スキームを PNG 画像としてダウンロードして、Photoshop や Illustrator にインポートすることもできます。これにより、ラスターを手動で計算したり、ラスター ライブラリに依存したりすることなく、より簡単にラスターを作成できるようになります。
2. 基盤
特徴: Bootstrap に似たフレームワーク

ほとんどのフロントエンド開発者が Bootstrap フレームワークの使用を好むことは認めざるを得ません。しかし、But Zurb's Foundation の最近の包括的なアップデートを受けて、これは誰もが注目する価値があると思います。
Bootstrap のような Foundation フレームワークには、グリッド、タイポグラフィ、ボタン、その他の動的要素用の事前定義された CSS クラスがあります。ただし、通常のフレームワークとは異なり、デザインがシンプルなので、レイアウトのカスタマイズが容易です。
そして、新しい Foundation には、Foundation for Email と呼ばれる姉妹フレームワークもあります。これは、電子メール インターフェイスの開発に特化して使用されるフレームワークです。
どちらの Foundation フレームワークも優れており、Zurb チームによって保守および更新されています。
3. CodePen
の機能: 新しいクリエイティブなコードを実装します

ほとんどの開発者は、フロントエンド開発にクラウド IDE を使用するのが非常に簡単であることを知っています。これを使用すると、どのコンピュータでもコードを記述し、プロジェクトをクラウドに保存して共有できます。
しかし、非常に多くのオプションがあるにもかかわらず、CodePen が最高だと言わざるを得ません。起動が速く、信頼性が高く、簡単に起動でき、コードを変更すると自動的に更新されます。
言うまでもなく、考えられるほぼすべてのライブラリをサポートしています。 Haml や Slim などの事前に構築された HTML テンプレート言語を通じて、LESS または SASS を使用してコードをコンパイルできます。また、CodePen を使用すると外部リソースを追加できるため、cdnjs などの Web サイトを使用して他の関連ライブラリを読み込むことができます。
間違いなく、これはコードを作成し、新しいアイデアを実装するための最高の開発ツールです。同様のツールはいくつかありますが、私の意見では、CodePen より優れたツールはありません。
4. アンヒープ
の特徴: 最新の jQuery プラグイン ライブラリ

厳選されたリストから最新の JS プラグインを見つけるのは困難です。ほとんどの場合、Github でより人気のあるプラグインを参照するか、Twitter でいくつかの人気プロジェクトを表示することしかできません。
ただし、Unheap などの Web サイトを使用すると、最新の jQuery プラグインを簡単かつ迅速に見つけることができます。ナビゲーション、フォーム、Web メディア、その他のカテゴリ用のさまざまなタイプのプラグインがあります。
これは基本的に、ウェブ上のすべての最高の jQuery プラグインのリポジトリであり、頻繁に更新されるので、いつでもさまざまな新しいプラグインを見つけることができます。
5. LivePage
の機能: ブラウザを自動的に更新します

一部のブラウザ プラグインは、開発に最適なツールです。 LivePage は、ローカル ファイルに変更を加えた後にページを自動的に更新する無料の Google 拡張機能です。
これは、HTML/CSS/JS ファイルをローカルで編集でき、ファイルを保存するたびにブラウザが自動的に更新されることを意味します。通常、更新には 1 秒かかりますが、これを何度も行うと、これがどれほど面倒であるかがわかります。
LivePage には、Firefox の LiveReload と呼ばれる同じプラグインもあります。
6. フルページスクリーンキャプチャ
機能: フルスクリーンキャプチャ

私はこの拡張機能を常に使用しており、レイアウトをデザインするときに使用するお気に入りのツールの 1 つです。フルページ スクリーン キャプチャを使用すると、Web ページ全体をキャプチャし、PNG 画像として保存できます。
Chrome 拡張機能パネルのボタンをクリックするだけで、Web ページ全体の完全なスナップショットが自動的に作成され、1 つの画像に結合されます。全体的なデザインを検討することができるので、Webサイトをデザインする際に非常に役立ちます。
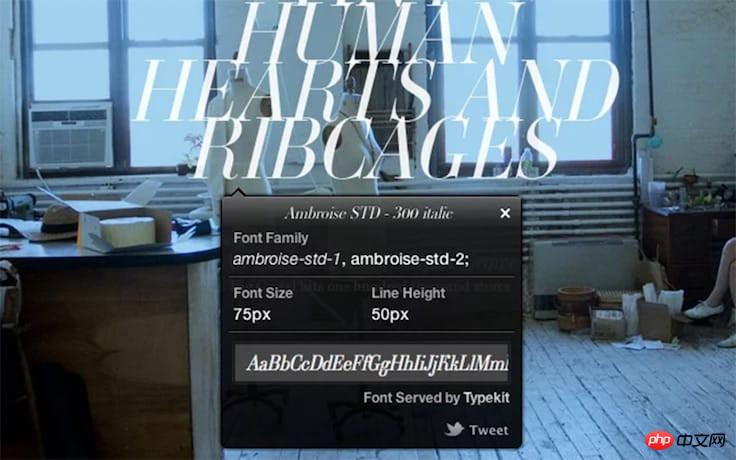
7. WhatFont
の特徴: Web 上で最高のフォントを見つける

タイポグラフィは Web デザインにとって大きな課題であり、簡単な作業ではありません。適切なフォントを見つけるのは骨が折れるかもしれませんが、WhatFont のような拡張機能を使用すると、検索の手間が軽減されます。
WhatFont を Google Chrome に追加するだけで、Web ページ上で特定のフォントが表示されるたびに、それをクリックしてマウスを移動すると、フォント スタイル、サイズなどを含むすべてのオプションが表示されます。提供時にダウンロード アドレスを指定します (TypeKit や Webfonts など)。
8. Node/npm
の特徴: コマンドライン

Node は明らかに Web 開発の様相を変えました。 JavaScript はバックエンドに渡され、最も急速に成長しているパッケージ マネージャーの 1 つである npm に返されます。
これはほぼ避けられないことですが、それには十分な理由があります。現在、コマンド ラインはフロントエンド ワークフローに必要なツールとなっているため、すべてのフロントエンド開発者はコマンド ラインを学ぶ必要があります。また、npm もこのプロセスの一部であり、コマンド ラインから完全に管理されます。
新しいパッケージを使用することも、古いパッケージをアップグレードすることもできます。 npm スクリプトを使用して他に何ができるかを確認することもできます。
これまで npm を試したことがない場合は、npm に少しだけ手を出し、その素晴らしさを実感することを強くお勧めします。
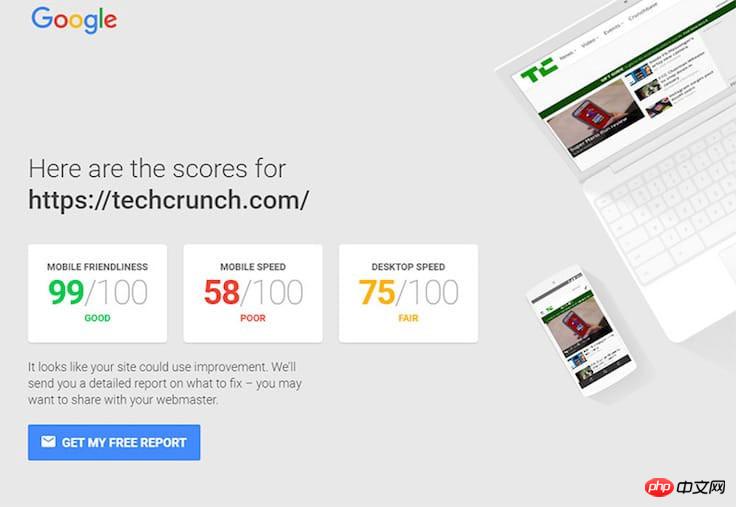
9. モバイル速度テスター
特徴: 携帯電話モニタリング

Google は高品質のユーザー エクスペリエンスを提供する方法を熟知しており、ウェブマスターがより良いウェブサイトを構築できるよう常に努めています。 Google の最高のツールの 1 つは Mobile Speed Tester と呼ばれるもので、コンピュータや携帯電話での Web サイトの応答性をテストできます。
ウェブサイトがモバイルフレンドリーかどうかを判断するために、アクセス速度とユーザーエクスペリエンスの両方を測定します。
詳細なレポートは生成されず、ユーザビリティ テストの十分な代替品ではありません。しかし、このような無料ツールを使用すると、優れたフィードバックが得られ、より正しい方法を選択できるようになります。
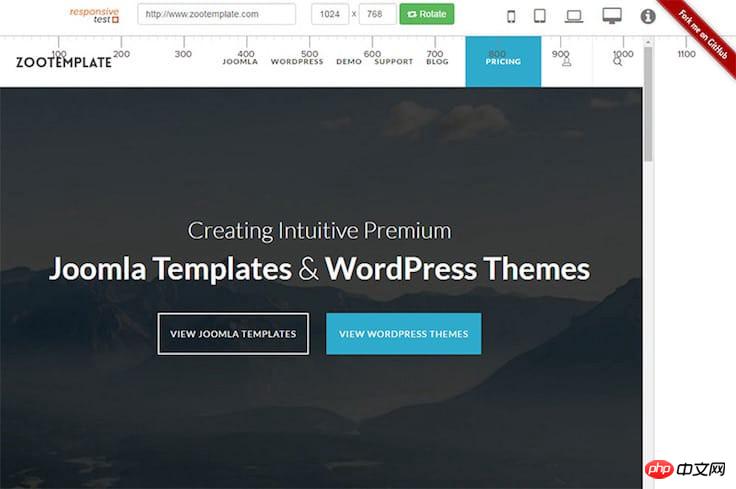
10. レスポンシブ テスト
の特徴: サイトの応答速度をテストします

最後に重要なことは、レスポンシブ テストと呼ばれる Web アプリケーションです。これは、GitHub に投稿されたオープン ソース プロジェクトで、Web サイトがブラウザーで適切に応答するかどうかをテストできます。
URL を入力し、テストしたい幅にウィンドウをドラッグするだけです。また、iPhone、iPad、および一般的なコンピュータ用に事前定義されたサイズ スキームに切り替えるための小さなボタンもあります。
Matt Kersley によって開発された別の同様のツールがありますが、それはサイズ変更できません。代わりに、テストにはいくつかの事前定義されたウィンドウ サイズのみを使用できます。
これらはどちらも優れたツールであり、使用するのはウィンドウを前後にドラッグするよりもはるかに簡単です。
私のTOP10リストはここで終わります!このリストが役立つことを願っています。また、このリストにあるツールの少なくとも 1 つが役立つことを願っています。
フロントエンド開発は非常に急速に発展しているため、将来的にはより強力なツールが登場することが予想されます。
関連する推奨事項:
Web フロントエンド開発ツールのランキング: ダウンロードにおすすめの HTML 開発ツール 8 選
以上がいくつかの無料の Web フロントエンド開発ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。