
最近、ディレクトリ機能を含むプロジェクトに取り組んでいたのですが、最近のブラウザとの違い、つまりページのスクロール値(scrollTop)の取得と設定にバグ、いわゆる差異があることが分かりました。
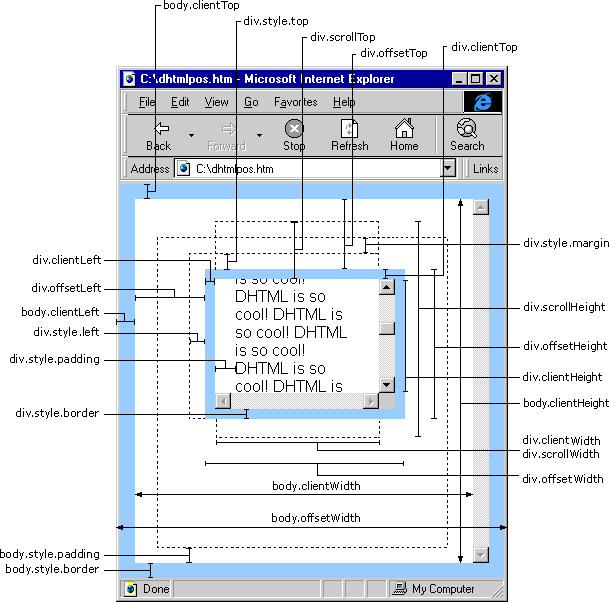
その前に、ページ要素の座標取得について説明します。この図の古典性については改めて説明する必要はありません。

特定の位置へのスクロール機能を実装します
ブログ ディレクトリの最も重要な機能の 1 つは、タイトルをクリックしてページをスクロールすることです。ページ上の特定のタイトルまでスクロールしたいため、スクロール要素の特定の絶対位置を計算する必要があります。一般的に使用される offsetTop は現在の要素を取得するために使用されます。位置を決定する最も近い要素のオフセットはここでは適用されません。
ここでは、ブラウザによってネイティブに提供される getBoundingClientRect インターフェイスを使用する必要があります。この関数は、位置の種類に関係なく、ブラウザの各余白から要素の絶対位置を返します。これは、ページのスクロール効果を作成するのに非常に適しています。
getBoundingClientRect 関数の具体的な使用方法については、リンク 1、リンク 2 を参照してください。
スクロールに必要なデータを取得します。bodyのscrollTopはスクロールによってページが隠れた高さであり、上記のインターフェースに従って要素とブラウザの上部の間の距離を取得します。必要なスクロールの高さを計算できます。関係図は次のとおりです。
ページがスクロールされる位置は次のとおりです:
ちなみに、getBoundingClientRect().top で取得した要素がスクロールによって非表示になっている場合とスクロールされていない場合の違いは次のとおりです。
1. ネイティブインターフェーステスト
2. jQuery インターフェースのテスト
3. スクロールトップアニメーション実装テスト
最終解決策
最も完璧な実装計画は次のとおりです:
$(document).scrollTop();//获取,兼容火狐谷歌
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌
jQuery CSS 操作 -scrollTop() メソッド
例
$(".btn1").click(function(){
$("div").scrollLeft(100);
});定義と使用法
scrollTop() メソッドは、一致する要素のスクロール バーの垂直位置を返すか、設定します。
スクロール トップ オフセットは、スクロール バーの上部に対する相対的なオフセットを指します。
このメソッドがパラメータを設定しない場合、スクロール バーの上部からのオフセットをピクセル単位で返します。
文法
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
ヒントとメモ
注: このメソッドは、表示要素と非表示要素の両方に有効です。
注: 値を取得するためにこのメソッドを使用すると、最初に一致した要素のスクロール上部のオフセットのみが返されます。
注: このメソッドを使用して値を設定すると、一致するすべての要素のスクロール上部のオフセットが設定されます。