
IphoneX に適応させるための鍵は、ページを「前髪」、下部の操作領域、および大きな丸い角にどのように適応させるかです。他の携帯電話と比較すると、IphoneX の違いは、デバイスも 1 つの画面を持っていますが、実際にはいくつかのモジュールに分かれていることです。この記事では主に Html5 IphoneX 適応方法の関連情報を紹介します。みんなで共有して参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
通常の Web ページを次の場所に移動します
解決策
1. 本文に背景色を追加します
なぜ背景色を追加する必要があるのですか?用途は何ですか? 頭と尻に白い斑点があると先ほど述べましたが、実際にはこの色は体の背景色に由来するため、白であると言うのは正確ではありません。さらに、コンテンツをプルアップまたはプルダウンすると、Web ページの下部にあるコンテンツと色が表示されますが、これは実際には本文の背景色です。したがって、これら 2 つの効果を変更したい場合は、ボディの背景色を設定できます。
2. viewport-fit = cover を使用して タグを追加します
このステップは非常に重要です。まず結果を見てください:
コードをコピーします
コードは次のとおりです:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
なぜ非常に重要だと言われているのでしょうか? iPhoneX の主な問題は、Web コンテンツを安全な領域以外に表示できないことですが、この問題を解決するために特別に作られています。上記の内容を設定すると、Webページの先頭と下部を開いてコンテンツを表示することができます。
しかし、使用すると、領域は開いていることがわかりますが、コンテンツ (通常はナビゲーション バー) が「前髪」のために部分的にブロックされており、最初に設定された 100% の高さがすべてを占めていないことがわかります。高さのスペース、どうすればいいですか?
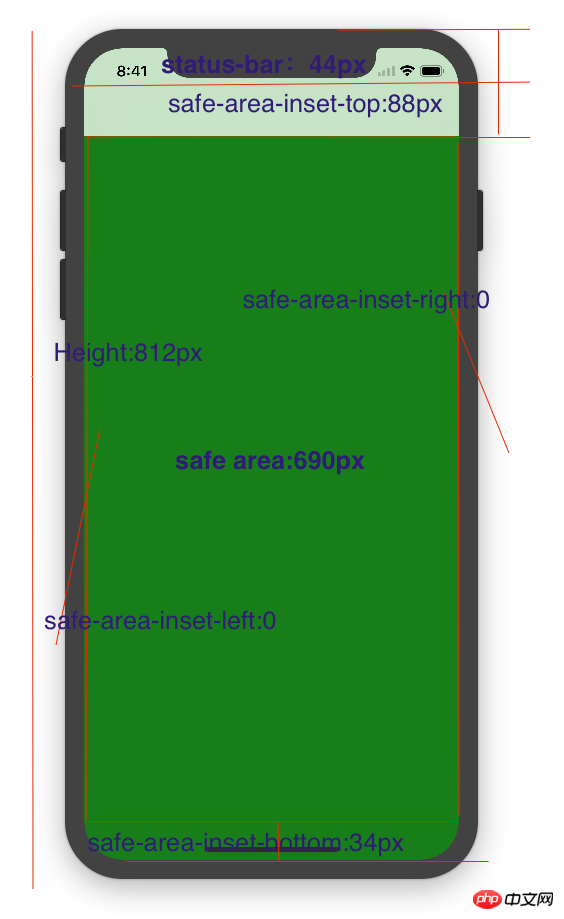
実際には、以下に示すように、頭の高さと底の高さには一致する値があります:

したがって、次の解決策があります:
1. ナビゲーション バーの高さを変更します。そして、safe-area-inset-top の高さを 44px に設定します。具体的には、
height: calc(navHeight + 44px); と記述し、ナビゲーション バー上のコピーの位置をリセットします。
2. IOS 11 のブラウザー クロム カーネルは、上の図でマークした値である次のコンテンツを提供します。右
safe-area-inset-left
safe-area-inset-bottom
使い方は?それは非常に簡単です:
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}3. IphoneX にのみ有効です
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}違いは、デバイスを識別していることです。幅 375 ピクセル、高さ 690 ピクセル以上、それが IphoneX です。もちろん、現在この条件を満たすのは X デバイスのみです。
4. Web ページの高さの変更
まず、この部分については私自身もよくわからないので説明したいと思います:
viewport-fit を設定すると、元の設定が100% の高さは期待どおりではありません。実際、これは画面スペースの一部を占有するだけです。次の変更を行うだけで済みます。ビューポートの高さ 1vh = ビューポートの高さの 1%。これは絶対単位です。 100vh を設定すると、画面全体の高さを占有することになります
5. ナビゲーション バーは天井に取り付けられ、タスクバーは天井に取り付けられます
ナビゲーション バーもスライドすると、効果が醜くなります。ナビゲーションバーの天井効果を実装します。実装方法は誰もが知っているので、詳細は説明しません。これは私の場合です:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}タスクバーについても同様です。
追記
この記事では、IphoneX の適応問題に対処する具体的な手順を簡単に説明します。原理をより深く理解したい場合は、コメント欄で連絡してください。
関連する推奨事項:
HTML5ページのremレイアウト適応方法の詳細な説明
H5アクティビティページのモバイル端末のREMレイアウト適応方法の詳細な説明
モバイル端末の適応にrem+scssを使用する方法
以上がHTML5 IphoneX 適応方法の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。