
この記事では主に、JavaScript ベースの海外の有名なチャート ライブラリである highCharts を使用して、Vue で 3D 円グラフを描画する例を紹介します。中国公式 Web サイトの Vue で highcharts を使用する設定は面倒で、依存関係として jquery を導入する必要があるため、非推奨になりました。この記事が皆さんのお役に立てれば幸いです。
次に、vue での highcharts の使用と構成について簡単に説明します。
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
インストールが完了したら、設定のためにプロジェクト main.js を入力します:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
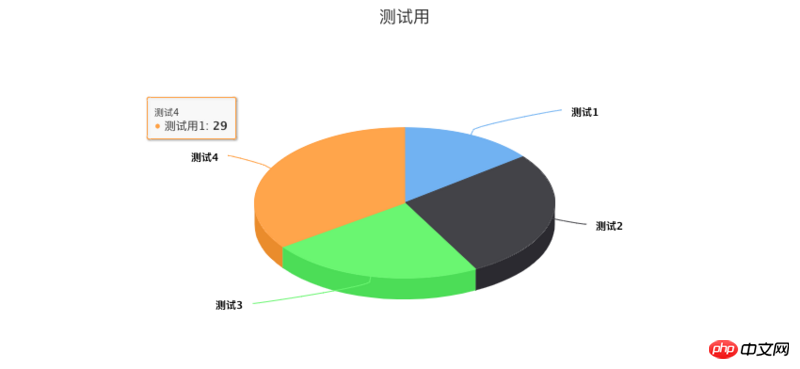
OK、これまでのところ、highcharts は vue で設定されています。 次に、API に従って 3D 円グラフを描画します
新しい円グラフ コンポーネントを作成します。 :
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>円グラフを使用する必要があるページでオプションデータを設定します
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>効果を確認してください。

その他の設定手順は、中国の公式 Web サイトでご覧いただけます https://www.hcharts.cn/
関連する推奨事項:
HighCharts はラベル付きで 2D を描画します折れ線グラフの効果例の共有
highcharts サンプル チュートリアル 2: php と mysql を組み合わせて円グラフを生成する、highcharts サンプル チュートリアル_PHP チュートリアル
以上がVue の highCharts で 3D 円グラフを描画する共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。