
この記事では主に、Node.js+jade がブログ内のすべての記事を取得して静的 HTML ファイルを生成する例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
プロジェクトの構造:



さて、次に、この記事の主な機能を説明しましょう:
1. 記事を取得します。主に記事のタイトル、コンテンツ、ハイパーリンク、記事を取得します。 id (静的 HTML ファイルの生成に使用)
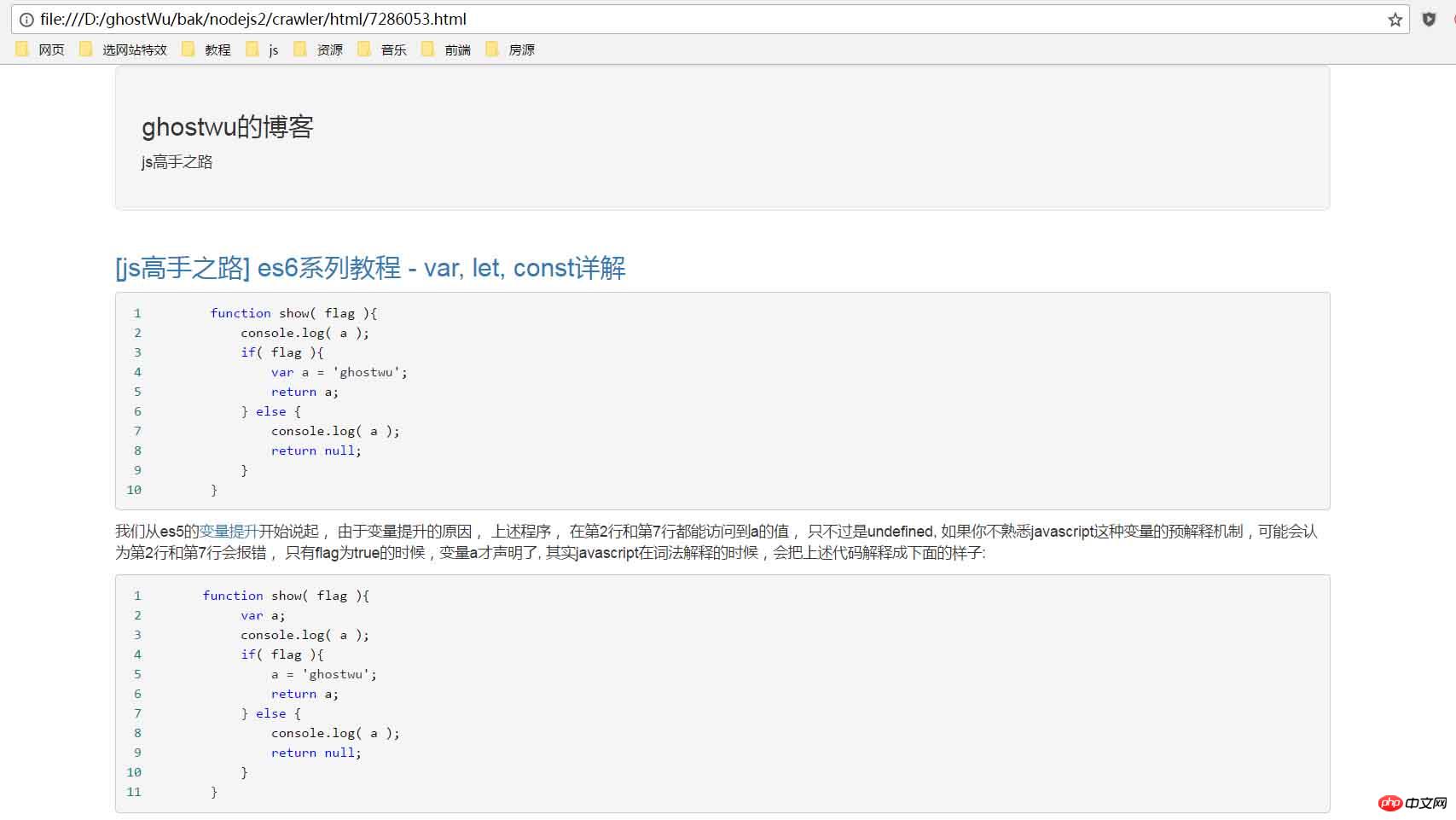
2. Jade テンプレートに基づいて HTML ファイルを生成します
1. 記事をクロールするにはどうすればよいですか?
これは非常に簡単で、上記の記事リストを取得する実装とほぼ同じです
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}パラメータの URL は記事のコンテンツをクロールした後、filterArticle(html) を呼び出してフィルタリングします。必要な記事情報 (ID、タイトル、ハイパーリンク、コンテンツ) を入力し、jade の renderFile API を使用してテンプレートのコンテンツを置き換えた後、必ず HTML ファイルを生成する必要があるため、writeFile を使用してファイルを書き込みます。ファイルを書き込むときは、HTML ファイル名として id を使用します。これは、静的 HTML ファイルを生成する実装です。
次のステップは、次の行で静的 HTML ファイルを生成することです。 SHIFT() ); aUrl は、ブログのすべての記事の URL を保存し、各記事が収集された後、現在の記事の URL が削除され、次の記事の URL が解放されて収集が継続されます。
完全な実装 コードserver.js:
var fs = require( 'fs' );
var http = require( 'http' );
var cheerio = require( 'cheerio' );
var jade = require( 'jade' );
var aList = [];
var aUrl = [];
function filterArticle(html) {
var $ = cheerio.load( html );
var arcDetail = {};
var title = $( "#cb_post_title_url" ).text();
var href = $( "#cb_post_title_url" ).attr( "href" );
var re = /\/(\d+)\.html/;
var id = href.match( re )[1];
var body = $( "#cnblogs_post_body" ).html();
return {
id : id,
title : title,
href : href,
body : body
};
}
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}
function filterHtml(html) {
var $ = cheerio.load(html);
var arcList = [];
var aPost = $("#content").find(".post-list-item");
aPost.each(function () {
var ele = $(this);
var title = ele.find("h2 a").text();
var url = ele.find("h2 a").attr("href");
ele.find(".c_b_p_desc a").remove();
var entry = ele.find(".c_b_p_desc").text();
ele.find("small a").remove();
var listTime = ele.find("small").text();
var re = /\d{4}-\d{2}-\d{2}\s*\d{2}[:]\d{2}/;
listTime = listTime.match(re)[0];
arcList.push({
title: title,
url: url,
entry: entry,
listTime: listTime
});
});
return arcList;
}
function nextPage( html ){
var $ = cheerio.load(html);
var nextUrl = $("#pager a:last-child").attr('href');
if ( !nextUrl ) return getArcUrl( aList );
var curPage = $("#pager .current").text();
if( !curPage ) curPage = 1;
var nextPage = nextUrl.substring( nextUrl.indexOf( '=' ) + 1 );
if ( curPage < nextPage ) crawler( nextUrl );
}
function crawler(url) {
http.get(url, function (res) {
var html = '';
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
aList.push( filterHtml(html) );
nextPage( html );
});
});
}
function getArcUrl( arcList ){
for( var key in arcList ){
for( var k in arcList[key] ){
aUrl.push( arcList[key][k]['url'] );
}
}
crawlerArc( aUrl.shift() );
}
var url = 'http://www.cnblogs.com/ghostwu/';
crawler( url );doctype html
html
head
meta(charset='utf-8')
title jade+node.js express
link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
body
block header
p.container
p.well.well-lg
h3 ghostwu的博客
p js高手之路
block container
p.container
h3
a(href="#{href}" rel="external nofollow" ) !{title}
p !{body}
block footer
p.container
footer 版权所有 - by ghostwuフォローアップ計画:
php 静的 HTML ページを生成する最も簡単な方法の例
xmldom を使用するサーバー側ページで静的 HTML を生成します
以上がNode.js、jade が静的 html ファイルを生成するサンプルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。