
この記事では主に、WeChat アプレットのスワイパー コンポーネントを使用したカルーセル チャートの構築例に関する関連情報を紹介します。ご質問がある場合は、メッセージを残すか、このサイトのコミュニティにアクセスして議論してください。皆さんの参考になれば幸いです。
WeChat アプレット スワイパー コンポーネントを使用してカルーセル チャートを構築する例
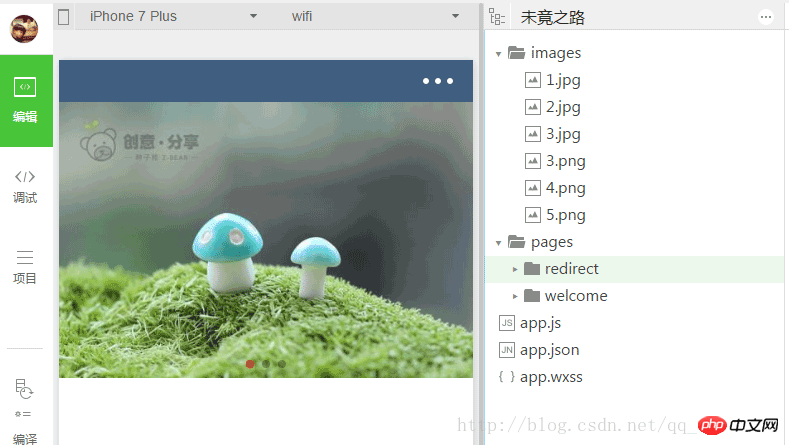
実装レンダリング:

wxml 基本ファイル:
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>
swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
wxss スタイル ファイル
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}app.json ファイルエントリ
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
} 関連する推奨事項:
WeChat ミニ プログラム スワイパー コンポーネントは、画像カルーセル切り替え機能のチュートリアルを実装します
Small プログラムは画像切り替えを実装するためにスワイパーコンポーネントをどのように使用しますか
以上がWeChat アプレット スワイパー コンポーネントがカルーセル チャートのコード共有を構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。