
この記事では、JS デザイン パターンにおけるコマンド モードの概念と使用法を主に紹介し、コマンド モードの原理と機能を簡単に説明し、必要な方はコマンド モードの関連する定義と使用スキルを分析します。皆さんの参考になれば幸いです。
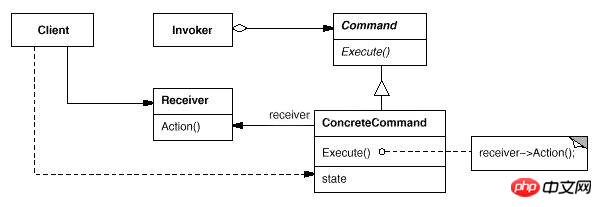
クライアントはコマンドを作成し、呼び出し側はコマンドを実行します。
単純なコマンド オブジェクトは通常、2 つのオブジェクト (呼び出し側と受信側) 間の結合を排除するために使用されます。通常、分割不可能な命令またはトランザクション命令をカプセル化するために使用されます。
コマンド パターンの主な目的は、呼び出し元のオブジェクト (ユーザー インターフェイス、API、プロキシなど) を、操作を実装するオブジェクトから分離することです。このパターンは、2 つのオブジェクト間の相互作用で高度なモジュール性が必要な場合にいつでも使用できます。
コマンドとは、単純なメソッドまたは関数を使用して、このコマンドに関連する実際の操作を実行することを意味します。リモコンでテレビの電源を入れるのと同じように、ボタンひとつでテレビの電源を入れることができ、簡単・便利です。その特定の実装操作について気にする必要はありません。それはテレビが担当します。テレビはリモコンにインターフェイス (信号) を提供し、リモコンはクリックされたときにこのインターフェイスを実装するだけで済みます。

コマンド:
コマンドのインターフェースを定義し、実行メソッドを宣言します。
ConcreteCommand:
コマンド インターフェイス実装オブジェクトは「仮想」実装であり、通常はレシーバーを保持し、コマンドによって実行される操作を完了するためにレシーバーの関数を呼び出します。
Receiver:
Receiver、コマンドを実際に実行するオブジェクト。コマンドに必要な対応する機能を実装できる限り、どのクラスもレシーバーになることができます。
呼び出し者:
リクエストを実行するためにコマンド オブジェクトを必要とします。通常はコマンド オブジェクトを保持し、多くのコマンド オブジェクトを保持できます。ここは、クライアントが実際にコマンドをトリガーし、対応する操作を実行するようコマンドに要求する場所であり、コマンド オブジェクトへの入り口に相当します。
クライアント:
特定のコマンドオブジェクトを作成し、コマンドオブジェクトの受信者を設定します。これは従来の意味でのクライアントではなく、コマンド オブジェクトとレシーバーをアセンブルしていることに注意してください。実際にコマンドを使用するクライアントは Invoker
から実行をトリガーするため、おそらくこのクライアントをアセンブラと呼ぶ方がよいでしょう。パターン分析
1. コマンド パターンの本質は、コマンドをカプセル化し、コマンドを発行する責任とコマンドを実行する責任を分離することです。
2. 各コマンドは操作です。要求側は操作を実行するリクエストを送信し、受信側はそのリクエストを受信して操作を実行します。
3. コマンド モードでは、要求側と受信側が独立しているため、要求側は、要求がどのように受信されるか、いつ受信されるかはもちろん、要求を受信する側のインターフェイスを知る必要もありません。操作が実行されるかどうか、およびその実行方法。
4. コマンド モードでは、リクエスト自体がオブジェクトになり、他のオブジェクトと同様に保存および転送できます。
5. コマンド モードの鍵となるのは、抽象コマンド インターフェイスの導入であり、抽象コマンド インターフェイスを実装する特定のコマンドのみを受信者に関連付けることができます。
パターンの利点
1. オブジェクト間の結合を軽減します。
2. 新しいコマンドをシステムに簡単に追加できます。
3. 組み合わせたコマンドの設計が容易になります。
4. 同じメソッドを呼び出して異なる機能を実装する
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}クライアントを実行する
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
関連推奨事項:
JavaScriptコマンドモードとは?コマンドモードの使用例の詳細な説明
以上がJSコマンドパターンの概念と使い方を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。