この記事では、Bootstrap で実装されたテーブル結合セルを主に紹介し、Bootstrap インターフェイスのレイアウトに関連する操作スキルを紹介します。お役に立てれば幸いです。
1. 問題の背景
テーブルを設計するにはブートストラップを使用する必要があります
2. 実装ソースコード
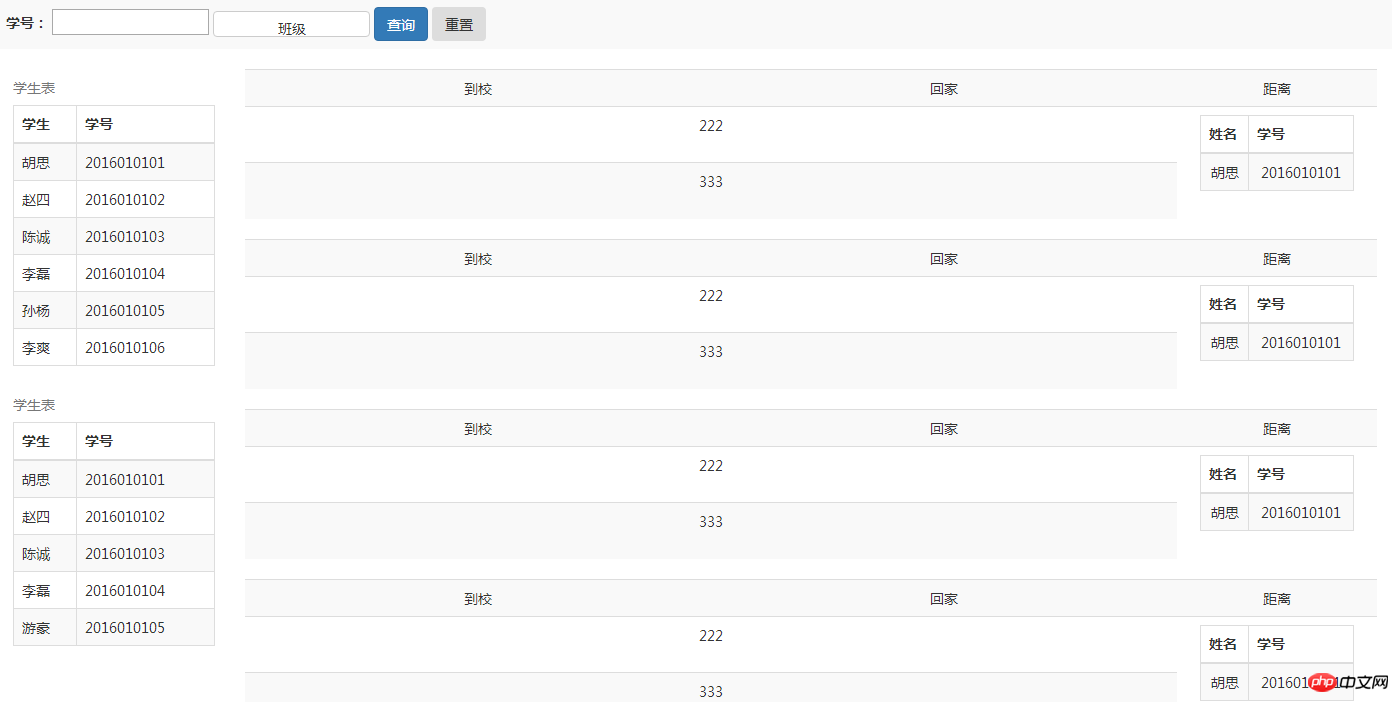
3. 実装結果

関連するおすすめ:
さまざまな状況でセルを結合する方法の説明
td html全体をカバーするようにセルとimg画像を結合するtableメソッド
JSPでセルを動的に結合するサンプルコード
以上がセルを結合するテーブルの例のブートストラップ実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
