
この記事では、JS によって実装された HTML を PDF に変換する機能を主に紹介し、ブラウザ側プラグイン jsPDF に基づいて HTML 形式データを PDF に変換する具体的な操作スキルを完全な例の形で分析します。皆さんの参考になれば幸いです。
この記事の例では、JSで実装されたhtmlをpdfに変換する関数について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<title>jsPDF插件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-git.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.0.272/jspdf.debug.js"></script>
</head>
<body>
<p class="pdf-wrapper" ="to-pdf">HTML content...<h1>中文</h1>
中国,汉字,测试:合同 模版 中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国</br>中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国....................<br/>
中国,汉字,测试:合同 模版 ...................<br/>
计费 接口 ....................<br/>
<img src='http://www.jb51.net/images/logo.gif'/>
</p>
<script type="text/javascript">
var pdf = new jsPDF('p','pt','a4');
pdf.internal.scaleFactor = 1;
var options = {
pagesplit: true
};
//$('.pdf-wrapper')
pdf.addHTML(document.body,options,function() {
pdf.save('web1111.pdf');
});
</script>
</body>
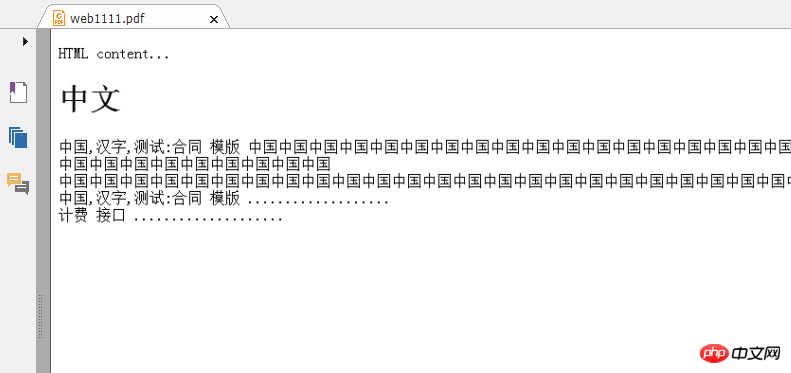
</html>操作効果:


関連する推奨事項:
HTMLをPDFに変換してください 中国語は疑問符だらけです
以上がHTMLからPDFへの変換関数のコード共有のJS実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。