
この記事では、主に Angular クライアントが Rest サービスを要求する際のクロスドメイン問題の解決策を紹介します。興味のある方は参考にしていただければ幸いです。
1. 問題の説明: Origin 経由で http://localhost:8081 のサービスをリクエストすると、コンソールは次のエラーを報告しますが、応答は 200 です。クライアントとサーバーの IP は同じですが、ポートが異なるため、クロスドメインの問題が発生します。
コードをコピーします コードは次のとおりです:
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' http://localhost:4200' is therefore not allowed access.
2. 解決策: @CrossOrigin アノテーションをserver/api/v1/staffs の Restful メソッドに追加します (例:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
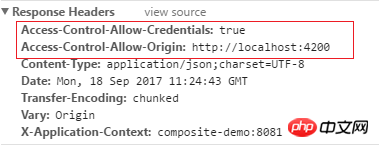
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3)。リクエスト http:// /localhost:8081/api/v1/... を再送信すると、リクエストは成功しました。また、応答ヘッダーには Access-Control-Allow-Credentials パラメーターと Access-Control-Allow-Origin パラメーターが追加されます。 @CrossOrigin アノテーションは、クロスドメインの問題を解決するために、これら 2 つのパラメーターを応答ヘッダーに追加します。

4. クロスドメインの問題を解決するには、サーバーの POST メソッドでアノテーション @CrossOrigin も使用します。
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
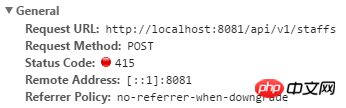
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);エラーは次のとおりです:

5. 応答コード 415、エラーの理由を確認します:
"status": 415,
"error": "Unsupported Media Type",
" Exception": "org .springframework.web.HttpMediaTypeNotSupportedException",
"message": "コンテンツ タイプ 'text/plain;charset=UTF-8' はサポートされていません"
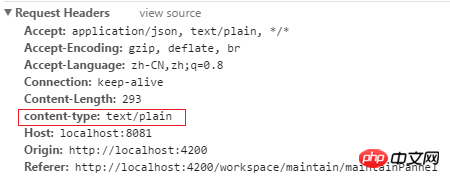
6. さらにリクエスト ヘッダー情報、コンテンツを確認します。タイプはテキスト/プレーンです。 Content-Type:application/json;charset=UTF-8 タイプの応答ヘッダーと一致しないため、エラーが報告されます。

7. Angular でヘッダーを追加するなど、リクエスト ヘッダーのコンテンツ タイプを application/json として指定します。 Post リクエストを送信すると、リクエストは成功します。
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})もう 1 つ: setHeader("Access-Control-Allow-Origin", "*") メソッドを通じて応答ヘッダー パラメーターを HttpServletResponse オブジェクトに追加して、クロスドメインの問題を解決することもできます。これは @CrossOrigin です。注釈メソッド。便宜上、注釈を使用することをお勧めします。
関連する推奨事項:
以上がAngular クライアントが Rest サービスをリクエストするときにクロスドメインの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。