
この記事では主にVue2.0の親コンポーネントと子コンポーネント間のイベント発行と受信のサンプルコードを紹介しますので、必要な方は参考にしていただければ幸いです。
vue2.0 のイベントの発行と受信に関しては、$dispatch和$broadcast が vue2.0 で非推奨になり、イベント センターを使用する、より便利で高速な方法に置き換えられたことは誰もが知っています。イベント センターを使用してコンポーネントは相互に通信します。各レイヤーは空の Vue をインスタンス化することで実装できます。前のケース:
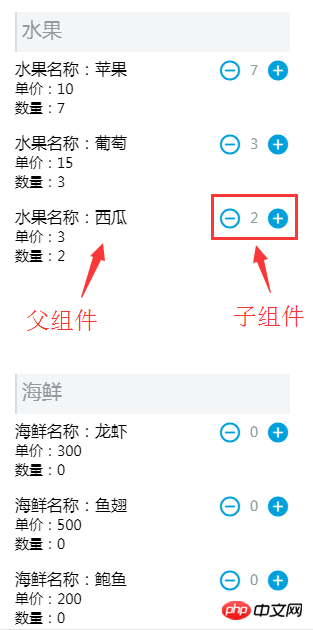
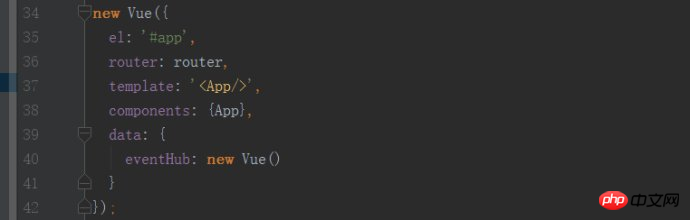
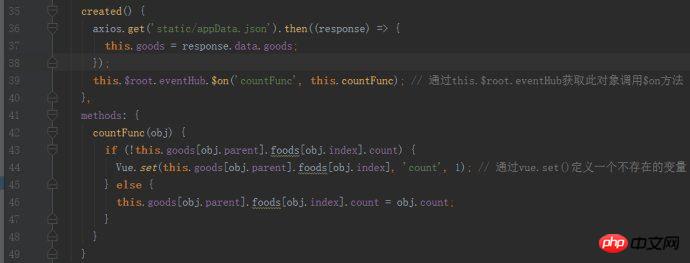
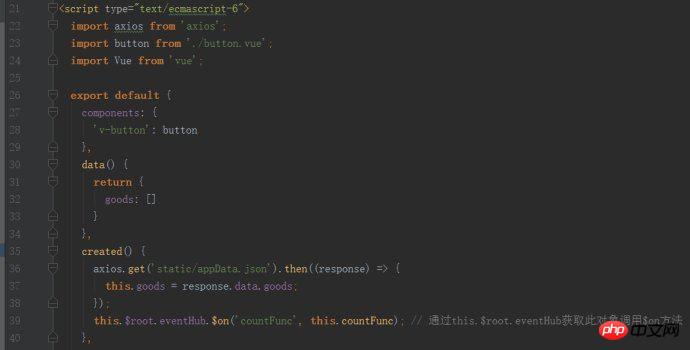
 自己 これは私自身が書いた小さなケースです。その機能は、サブコンポーネントの減算ボタンをクリックして親コンポーネントの数を制御することです。原理としては、子コンポーネントのプラスボタンまたはマイナスボタンをクリックするとイベントが配信され、親コンポーネントがそのイベントを受信します。 HTML と CSS コードについては誰でも問題ないと思います。ここでは詳細には触れません。まず、プロジェクトの初期化時に、eventHub という名前の空の Vue オブジェクトをデータに追加します。機能は、任意のコンポーネントがイベントの発行および受信メソッドを呼び出せるようにすることです。コードは次のとおりです:
自己 これは私自身が書いた小さなケースです。その機能は、サブコンポーネントの減算ボタンをクリックして親コンポーネントの数を制御することです。原理としては、子コンポーネントのプラスボタンまたはマイナスボタンをクリックするとイベントが配信され、親コンポーネントがそのイベントを受信します。 HTML と CSS コードについては誰でも問題ないと思います。ここでは詳細には触れません。まず、プロジェクトの初期化時に、eventHub という名前の空の Vue オブジェクトをデータに追加します。機能は、任意のコンポーネントがイベントの発行および受信メソッドを呼び出せるようにすることです。コードは次のとおりです:
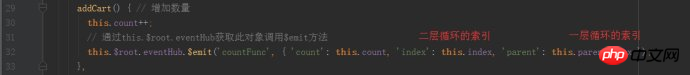
プラスボタンがクリックされたときに親コンポーネントにイベントをディスパッチします: 
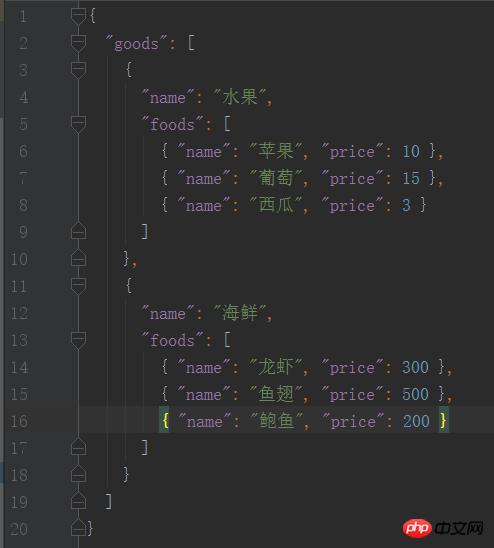
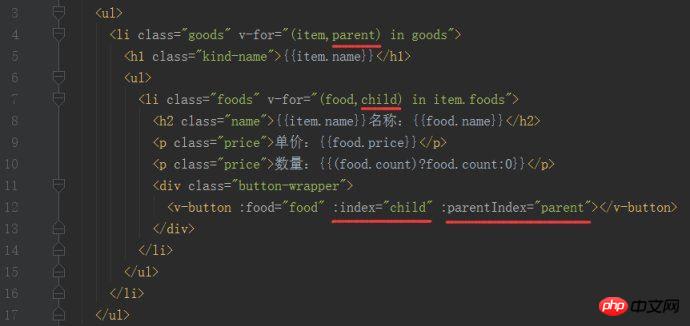
私が書いたjsonデータは2層になっているため: 
したがって、2-レイヤー ループはページ上のデータを表示します。 特定の食品の量を正確に表示するには、最初のカテゴリとそのカテゴリにある食品のインデックス値を知る必要があります。ここでは、まず 2 つのインデックスを HTML のサブコンポーネントに渡します。を作成し、イベントを配布するときにそれらの量を結合してオブジェクトにパッケージ化し、親コンポーネントに出力します。 
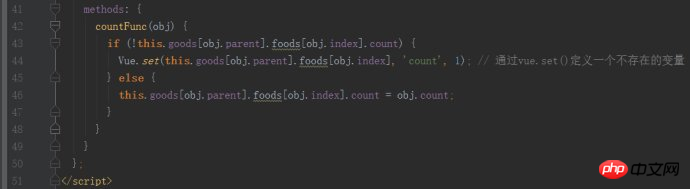
子コンポーネントは props で子と親を宣言する必要があることに注意してください。その後、親コンポーネントは発行された countFunc を受け取ります: 
このとき、子コンポーネントによって渡された countFunc 内の obj が処理されますconsole.log() を実行すると、親コンポーネントがオブジェクト {count: 1,index:0,parent:0} を受け取ったことがわかります。つまり、Apple plus ボタンをクリックすると、カウントは 1 になります。数量は 1 で、親インデックス 0 は最初のカテゴリであることを示し、インデックス 0 は最初のカテゴリの下にある Apple であることを示します。これまでに、親コンポーネントと子コンポーネント間のイベントの発行と受信が実装されました。 


2. 子コンポーネント: 


関連する推奨事項:
Node.js_node.js のイベント エミッター パターンを使用したイベント バインディングの詳細な説明
以上がVue2.0 親コンポーネントと子コンポーネント間のイベント発行と受信についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。