
この記事では主に、angularJS ディレクティブを使用してモバイル カスタム ソフト キーボードを実装する例を紹介します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
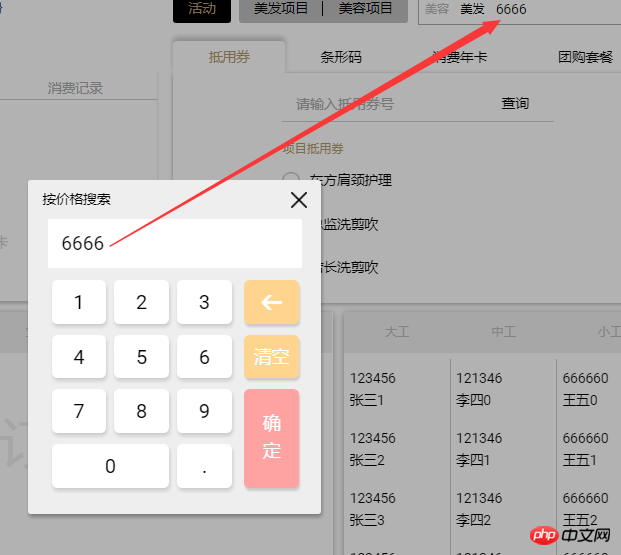
最近、会社のプロジェクト要件により、iPad プロジェクトの数字を入力する必要がある箇所で、モバイル デバイスに付属のキーボードの代わりにカスタマイズされたソフト キーボードを使用する必要がありました。最初に受け取ったときは少し混乱しました。やったことがないのでリクエストしました。後で考えを整理したら、これはまさにその通りであることがわかりました。実装後の効果を見てみましょう:

達成される効果は、ページをクリックしてソフト キーボードをポップアップすると、ソフト キーボードがポップアップしてページの中央にフローティングすることです。ソフトキーボードで使用できるモーダルボックスと同じ効果です。任意の数値を入力できます。含まれる機能には、小数点、バックスペース、クリア、確認などが含まれます。キーボード上の数字をクリックすると、上の図に示すように、対応する数字がページ上のフォームにリアルタイムで追加されます。
その理由は、iPad の画面が本質的に小さいため、ソフト キーボードがポップアップすると画面の半分を占めてしまい、製品の美しさに影響を与える可能性があるためです。修理する。
カスタマイズされたソフト キーボードは、angularJS ディレクティブのカスタム命令を使用して実現されます。angularJS ディレクティブについてはここでは説明しません。よくわからない場合は、angular 公式 Web サイトにアクセスしてください。使用するのはプロパティ (restrict:'A') のカスタマイズです。カプセル化後、ソフト キーボードを使用する必要がある場合は、カスタム プロパティを に追加するだけで済みます。非常に簡単に使用できます。カスタマイズされたディレクティブは次のとおりです。
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
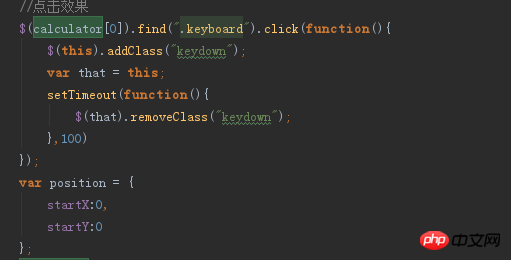
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom での呼び出しは次のとおりです。
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
電卓属性のみが定義されていることがわかります。ソフトキーボードを使用するには、電卓を dom に追加するだけです。
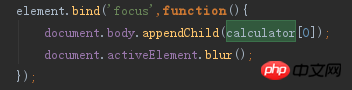
私のソフト キーボードのハイライト: 1. 電卓が呼び出されると、フォームがフォーカスを取得します。モバイル デバイスがフォーカスを取得すると、ソフト キーボードがポップアップするのではないかと疑問に思う人もいるかもしれません。 ?実際、これは当てはまりません。これはディレクティブで処理されます:



ソフトキーボードが入力ボックスをブロックする問題を js が解決する方法
以上がディレクティブはモバイル カスタム ソフト キーボード コード共有を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。