
この記事では、jQueryMobile の長い形式のコンテンツの欠点と解決策を具体的な例を使用して分析します。非常に簡単で実用的です。皆さんのお役に立てれば幸いです。
長いコンテンツがフォームに表示されると、ヘッダーとフッターが固定された作成者の全画面レイアウトを使用すると欠陥が生じます。

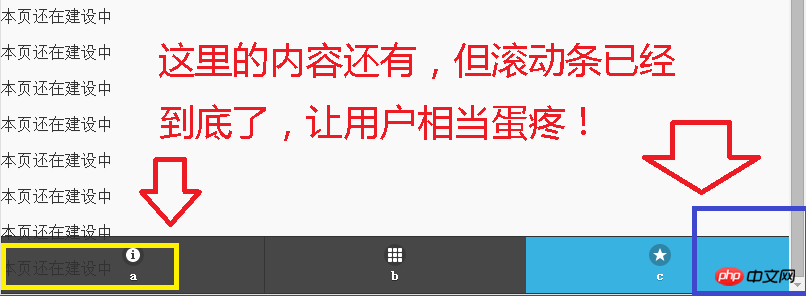
図に示すように、長いコンテンツの最後のコンテンツは、フォームに表示されるまで表示されません。スクロール バーが一番下まで引っ張られてしまい、すべてを使い切ることは不可能です。
そして、この場所のコンテンツは半透明で表示されていますが、多くの場合、この位置にいくつかの送信ボタンがあるため、
ユーザーはそれをクリックできない可能性があります。まったく、
したがって、改善を行う必要があります。元のコードのコンテンツ レイヤーにスタイルを追加します:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
</html>, style="margin-bottom:50px"、これは次のようになります:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content" style="margin-bottom:50px">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
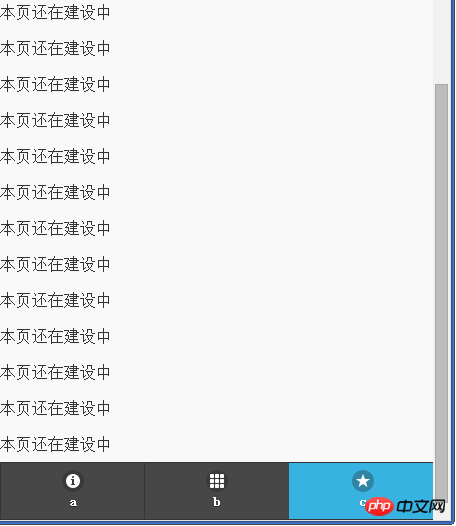
</html>すると、以下に示すように、ページが使い果たされる可能性があります。 表示:

関連する推奨事項:
WeChat 開発マイクロサイトの Jquery_mobile ケース分析
以上がjQuery Mobile フォームの長いコンテンツの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。