
この記事では、IE6 と互換性のある折りたたみおよび展開の効果を実装するための JavaScript を主に紹介し、具体的な例に基づいてページ要素の属性に関連する JavaScript のイベント応答を分析します。 。
折りたたみ効果自体は難しくありませんが、折りたたむときに、すべての p の innerHTML を変数に入れ、文字列をインターセプトすることで変数の内容をインターセプトする必要があります。 pに入れてください。以下では、p 自体の固有の高さに基づいて、p が高すぎるかどうかを判断する方法を提供します。高すぎる場合は、折りたたみボタンが提供されます。
pの高さはdocument.getElementById("p's id").offsetHeightで判断されます。このpの内容がバックエンド経由で出力されても、document.getElementById("p's id").offsetHeightは同じように、次のコードのように p の最終的な高さを取得できます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>実行結果は次のとおりです:

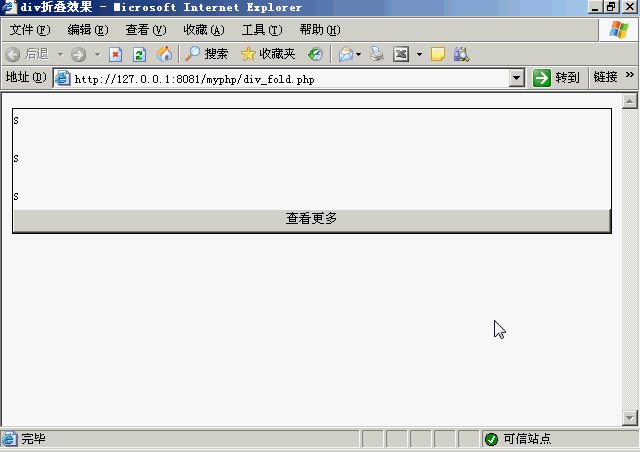
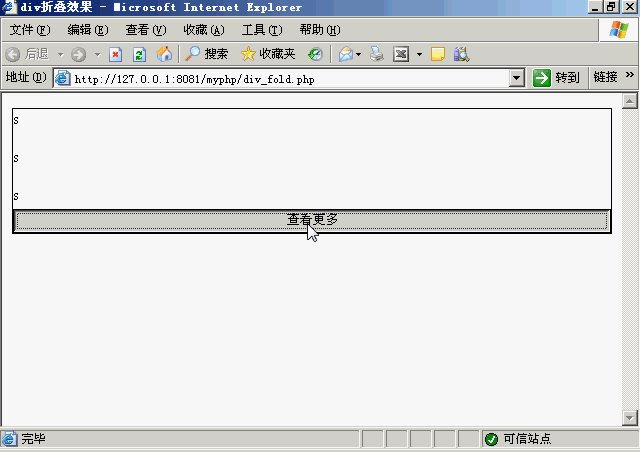
そして、p の高さに基づいて記事を作成できます。次の効果を加えます:

HTML レイアウトは次のとおりです。折りたたみまたは展開するコンテンツを折りたたむには、p を使用します。その後、fold という ID の p に幅 100% のボタンを配置し、more_btn という ID のボタンを設定します。Web ページを読み込むときにスクリプトが判断を開始するため、p の高さはフォールドの ID が次の場合、フォールドの p の高さは小さすぎるため、ID more_btn のボタンを表示する必要はありません。同時に、コンテンツ p とボタンを p の中に配置します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>鍵となるのは次の Web ページ スクリプトで、これは 2 つの部分に分かれています。1 つの部分は Web ページの読み込み部分で、ボタンが表示されるかどうか、および p が折りたたまれるかどうかを処理するために使用されます。 。もう 1 つの部分は、ボタンのクリック イベント showmore です。
<script type="text/javascript">
var p_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的p是展开还是折叠,初始为0,以为折叠中
if(p_height<100){//根据p的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将p的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
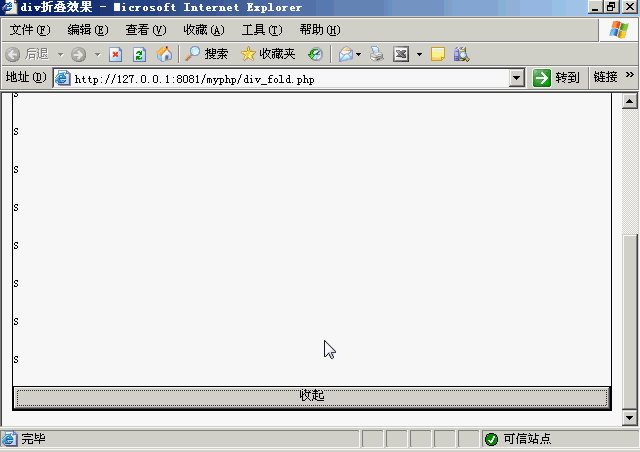
if (fold_flag == 0) {//展开的话,就是让p的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>ボタンを使用したくない場合は、中央揃えのハイパーリンクを設定することもできます。
関連する推奨事項:
jQueryはIE6_jqueryと互換性のあるスクロール監視機能を実装します
jQueryはIE6と互換性のあるマスキング機能を実装します 例の共有
JavaScriptはIE6とネイティブ互換性があり、スクロールを制御できますテキスト実装関数
以上がJavaScriptのIE6対応と拡張効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。