node-webkit は Chromium とnode.js を組み合わせたもので、Chrome ブラウザーとnode.js 上に構築された Web アプリケーションをデスクトップ アプリケーションにパッケージ化でき、クロスプラットフォームにも対応できます。明らかに、従来のデスクトップ アプリケーションと比較して、特定の領域で html5+css3+js で開発された Web アプリケーションはよりシンプルかつ効率的であり、node.js の機能も使用できるため、node-webkit は依然として非常に便利です。
次に、簡単なデモを使用して、Web アプリケーションを実行可能ファイルにパッケージ化する方法を紹介します (ここでは Windows 環境のみを紹介します)
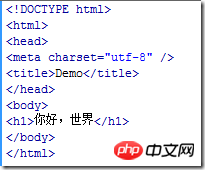
まず、デモのエントリ ページとして新しいindex.html ファイルを作成しましょう。一時的に、このページは完全な Web アプリケーションであると考えてください。コンテンツには、たとえば次のような内容を記述します。

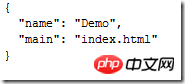
次に、構成ファイル package.json を作成します。内容は次のとおりです。

main 属性は、この属性の値を指定するために使用されます。ローカル ファイルにすることもできます。リモート URL にすることもできます。これは、リモート Web アプリケーションを直接デスクトップ アプリケーションに変えるのと同じです。
name と main の 2 つの属性に加えて、アプリケーション アイコンの指定、ブラウザ ツールバーの表示/非表示、ブラウザの初期サイズの指定など、設定できる便利な属性が他にもたくさんあります。 具体的な設定パラメータ ドキュメントはここにあります https://github.com/rogerwang/node-webkit/wiki/Manifest-format
これで 2 つのファイルができました。

次に、index.html と package.json の 2 つのファイルを app.zip という名前の zip パッケージに圧縮します

これで、app.zip 圧縮パッケージの内容は次のようになります:

次に、app.zip ファイルの拡張子を nw に変更し、app.nw に変更します

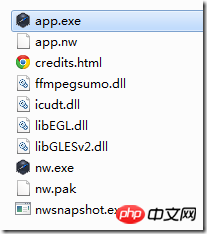
次に、Windows バージョンの Node-Webkit をダウンロードし、解凍してフォルダーを取得します。先ほど取得した .nw ファイルは、nw.exe に app.nw を直接ドラッグするだけで実行できます。実行結果は次のとおりです:

その効果は、Chrome でindex.html ページを開くのと似ています。もちろん、package.json ファイルを A のように構成することで、ブラウザーのツールバーまたは境界線を非表示にすることができます。デスクトップソフトウェア。
nw ファイルの操作にはノード Webkit 環境のサポートが必要なため、app.nw ファイルをノード Webkit 環境ファイルと一緒に実行可能ファイルにパッケージ化する必要もあります。 
まず Windows cmd を開き、次のコマンドを入力します:
copy /b nw.exe+app.nw app.exe