
この記事では、vue でサードパーティのプラグインをカプセル化して npm に公開する方法を主に紹介し、サードパーティのプラグインを vue プラグインにカプセル化し、設定を簡略化し、ワンクリックでインストールする方法を説明します。主にアイデアを提供します。記事は省略します。編集者がとても良いと思ったので、参考として共有したいと思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
gitment
gitment は、github issues パッケージに基づくコメント プラグインです。このプラグインをデモンストレーションとして使用し、vue プラグインにカプセル化します。 vue-gitment、このプラグインは npm に公開され、独自のオープン ソース プロジェクトにインストールされて使用されています vueblog
プロジェクトの初期化
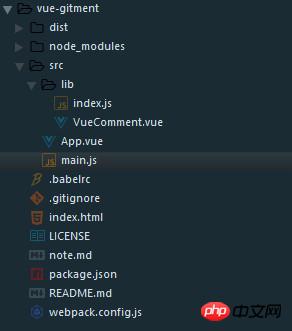
vue をカプセル化するプラグインは、webpack-simple の使用に非常に適しています。vue init webpack-simple vue -gitmentこのコマンドは、プロジェクトのディレクトリを作成し、フォルダーとファイルを作成します。最終的な構造は次のようになりますvue init webpack-simple vue-gitment此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的

lib目录是我们的插件目录,其他的默认就好
修改配置项
首先是修改package.json
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}把依赖性gitment添加到dependencies,main是我们打包后的文件入口,你可以用npm init命令生成一个package.json
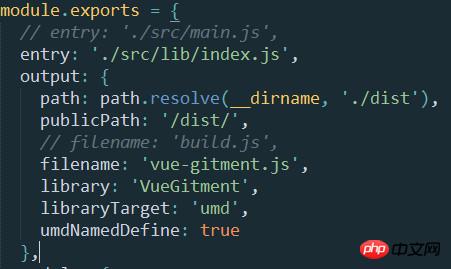
修改webpack.config.js

我们只需配置入口和出口,不要删除默认的配置,因为后面开发好插件,我们需要查看工作效果
修改index.html

因为我们修改了webpack配置,自然要把script的src修改一下
封装插件
VueComment.vue内容如下
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>相信熟悉vue的一眼都看懂了,render函数是gitment对象的方法,不用关心,和我们开发组件是一样一样的
index.js封装组件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment我们在webpack配置的入口文件就是他,install是挂载组件的方法,有了它我们就可以在外部use一个插件了,简单吧
测试插件
首先测试build是否成功
npm run builddist目录会生成如下文件

可喜可贺,接下来测试插件是否正常工作
我们需要把package和webpack的修改一下,这就是为什么我前面说不要删除而是注释掉 ,把package.json的main修改为dist/build.js,wepack的entry和filename换成默认配置,index.html的src也换成默认的
在main.js中引入我们的组件
import VueComment from './lib/index.js' Vue.use(VueComment)
App.vue中使用我们的插件
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>执行npm run dev

 lib ディレクトリはプラグイン ディレクトリです。他のデフォルトは問題ありません
lib ディレクトリはプラグイン ディレクトリです。他のデフォルトは問題ありません
1つ目は、package.json
rrreee依存関係gitmentを依存関係に追加することです。npmを使用できます。 package.json を生成する init コマンド

入り口と出口のみを設定する必要があります。デフォルトの設定は削除しないでください。後でプラグインを開発した後に、効果
index.htmlを変更Webpackの設定を変更したので、当然スクリプトのsrcも変更する必要があります
パッケージプラグイン🎜🎜🎜🎜VueComment.vueの内容は以下の通りです🎜🎜🎜🎜🎜rrreee🎜 vue に詳しい人なら一目で理解できると思いますが、render 関数は、gitment オブジェクトのメソッドは開発するコンポーネントと同じですので、心配する必要はありません。 🎜🎜🎜index.js でカプセル化されたコンポーネント🎜
🎜🎜rrreee🎜webpack で設定するエントリ ファイルは彼であり、インストールはハンガーです。プラグインを使用できるコンポーネントのロード方法。外部的には簡単です🎜🎜🎜プラグインをテストします🎜🎜🎜🎜最初にビルドが成功したかどうかをテストします🎜🎜🎜npm run builddistディレクトリが生成されます 次のファイル🎜🎜 🎜🎜おめでとうございます。次にテストしてみましょう。プラグインは正しく動作していますか? ? 🎜🎜🎜 パッケージと webpack を変更する必要があるため、package.json の main を dist/build.js に変更し、wepack のエントリとファイル名を置き換えます。 . をデフォルト設定に変更し、index.html の src もデフォルトに変更しました 🎜🎜🎜main.js にコンポーネントを導入します🎜
🎜🎜おめでとうございます。次にテストしてみましょう。プラグインは正しく動作していますか? ? 🎜🎜🎜 パッケージと webpack を変更する必要があるため、package.json の main を dist/build.js に変更し、wepack のエントリとファイル名を置き換えます。 . をデフォルト設定に変更し、index.html の src もデフォルトに変更しました 🎜🎜🎜main.js にコンポーネントを導入します🎜
🎜🎜rrreee🎜アプリでプラグインを使用します.vue🎜
🎜🎜rrreee🎜 npm run dev を実行します🎜🎜🎜🎜🎜ははは、正常に動作します。エラー: client_id を構成していないため見つかりません。 🎜🎜🎜プラグインの公開🎜🎜🎜🎜 テスト作業が完了したら、npm アカウントを登録し、公開するプロジェクト ディレクトリで npm ログインを実行し、アカウントのパスワードを入力します。と電子メールを送信し、npm public が正常に公開されると、npm install vue-gitment を使用して効果を確認します。非常に簡単なので、ソースコードを直接見ることをお勧めします。 🎜🎜🎜結論🎜🎜🎜🎜 食べ物や衣服は自分で十分に持つことができます。私は、すべてのフロントエンド開発者には自分のホイールが必要だと思います (vue-gitment はホイールではありませんが)。ホイールを組み立てるプロジェクトから多くのことを学びます。 🎜🎜関連する推奨事項: 🎜🎜🎜 Smarty サードパーティのプラグイン方法を使用した ThinkPHP の概要 🎜🎜🎜🎜 サードパーティのプラグインを使用しない php ファイルのバッチ暗号化 🎜🎜🎜🎜 Vue が datepicker プラグを参照した場合はどうすればよいか-in は、日付ピッカー入力ボックスの値を監視できません🎜🎜
以上がvue はサードパーティのプラグインをカプセル化し、それらを npm インスタンスに公開しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。