
この記事では主に Vue のライフサイクルと手動マウントについて紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
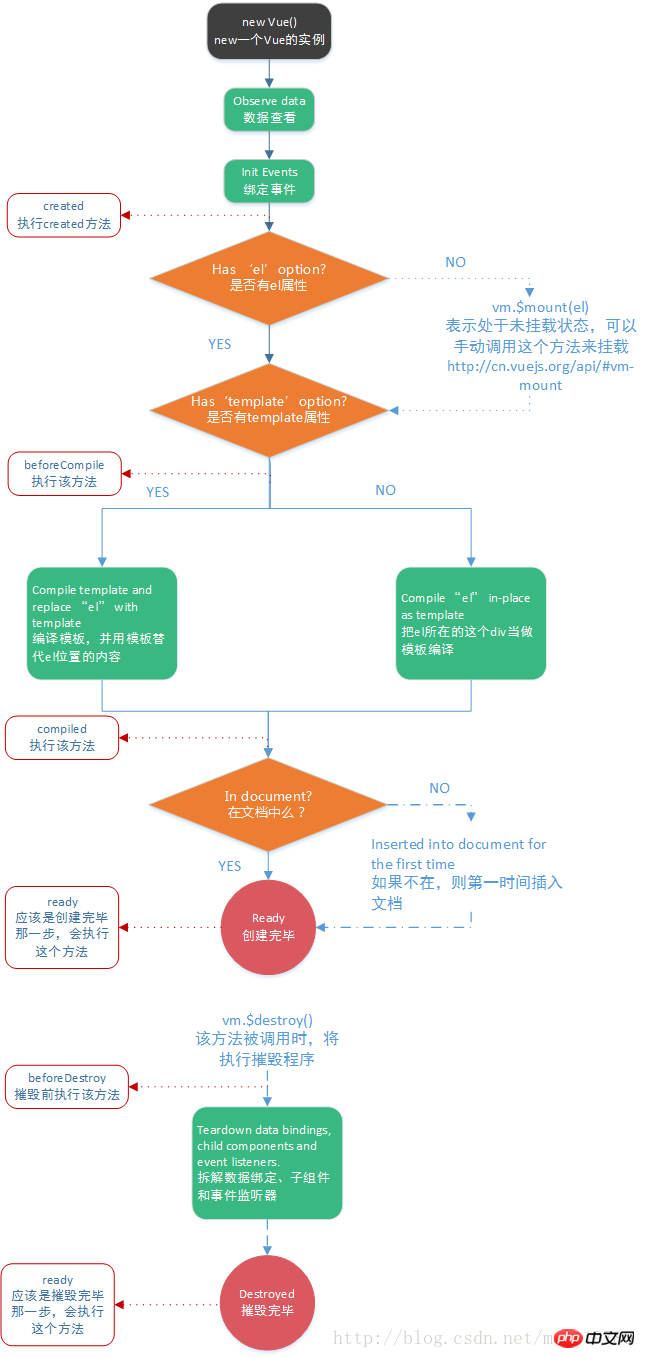
1. vue のライフサイクル:

2. $mount() 手動マウント
Vue インスタンスに el 属性がない場合、インスタンスはまだマウントされていません。 dom Medium;
マウントを遅らせる必要がある場合は、vm.$mount() メソッドを手動で呼び出して後でマウントできます。
例:
方法 1:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}方法 2:
Vue.extend() は、マウントされていないサブクラスを作成するために使用されます。このサブクラスを使用して複数のインスタンスを作成できます
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app') 以下。自動ラベル挿入を使用します
プラグインを手動でマウントします: https://vuefe.cn/api/#Vue-extend
コードを手動で記述します
まず、ユーザー名の表示を削除します。 .vue 間違ったラベルです。
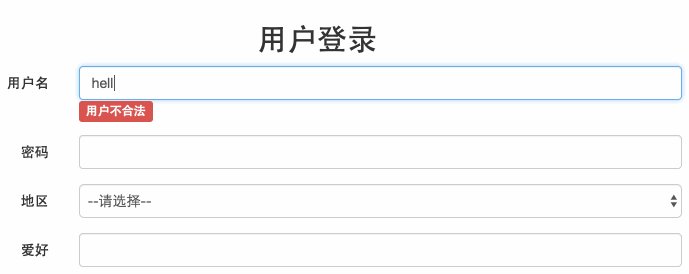
<label class="label label-danger">用户不合法</label>
2 を手動で挿入する必要があるためです。まず、プラグイン validate.js のすべてのコードを確認してから、
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3 のプロトタイプ
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel エラー プロンプト テンプレートを定義します。これは、bind() メソッドで作成してからマウントする必要があります。hasError は、エラーがあるかどうかを判断するのに便利な補助属性です。
4. update() メソッドで、ユーザーの入力をリアルタイムで監視し、エラー テンプレートを削除/追加します
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
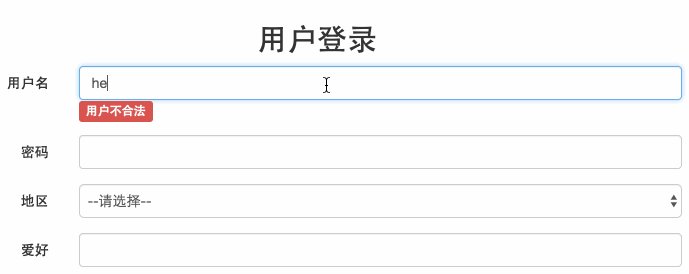
},5。デモンストレーションの効果は次のとおりです

以上がVue ライフサイクル、手動マウントおよびサブコンポーネントのマウントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。