
この記事では主に、React Server Rendering の詳細な実装をゼロから紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
まえがき
最近、koa を書いているときに、コードの一部が API を提供し、コードの一部が SSR をサポートしている場合、どのように書けばよいのかと考えました。 (2 つのサービスに分割したくない場合)
そして、最近書いた nuxt などのプロジェクトでもサーバーサイド レンダリングを使用しており、次のプロジェクトにも取り組んでいることは事実です。開発経験は非常にフレンドリーですが、フレンドリーは具体的にどのように達成されるのか考えたことがありますか?
真実を追求し実用的な姿勢に従って、私は調査対象として React を選択しました (主な理由は、Vue が少し書きすぎていてうんざりするためです)。その後、単純に React サーバー側のレンダリング デモを作成します。最小コスト
使用されるテクノロジースタック
react 16 + webpack3 + koa2
サーバーサイドレンダリングがどのように実装されるかを見てみましょう。
サーバーサイドレンダリングを使用する理由
利点
は2つの点にすぎません
SEOに優しい
最初の画面のレンダリングを高速化し、白画面時間を削減します
それでは SEO とは何なのかという質問が来ます
一言で言えば、私たちが現在構築している Web サイトのほとんどは SPA Web サイトであり、検索エンジンのスパイダーが Web ページを収集しに来ます。彼らはそれらがすべて空であることに気づきましたか?では、あなたの Web サイトを含めることの重要性と効果は良いと思いますか、それとも悪いと思いますか?
SEO 最適化の核心は次のコンテンツでも説明されています:
以下が重要なポイントです。
サーバーにコンテンツを含む HTML を返します。イベントが発生すると、ブラウザはマウントのために再度レンダリングします。
新しい ssr プロジェクトを作成し、プロジェクト内で npm を初期化します。
mkdir ssr && cd ssr npm init
現在のプロジェクトに新しいファイル app.js と Index.js を作成し、そして
babelの入り口、index.js コードは次のとおりです
require('babel-core/register')() require('babel-polyfill') require('./app')
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000"){
"presets": ["react", "env"]
}npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
package.json
"scripts": {
"dev": "nodemon index.js",
}
こんにちはKoaが表示されます
開始するのはとても簡単ではないですか?サービス
Reactをインストールしますcnpm install react react-dom --save
main.jsのコードは以下の通りです
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')
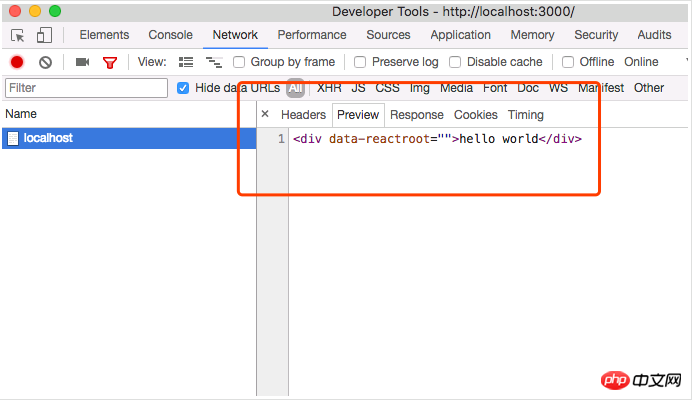
Chrome 開発者ツールを開いてリクエストを表示します:
 ここではメソッドを使用します:
ここではメソッドを使用します:
これまでのところ、コンポーネントにイベントやその他のインタラクティブな動作を追加していません。今すぐ試してみましょう
main.js のコードを変更してください
import React from 'react'
export default class Home extends React.Component {
render () {
return <p onClick={() => window.alert(123)}>hello world</p>
}
}
これは、バックエンドがコンポーネントを HTML の 1 つの文字列にレンダリングすることしかできず、イベント バインディングやその他の処理はブラウザー側で実行する必要があるためです。では、イベントをバインドするにはどうすればよいでしょうか。
その後、サーバーは HTML の文字列をレンダリングするので、イベントをマウントする方法はブラウザで一度再レンダリングすることであると間違いなく推測するでしょう
それを実行するだけです
webpack を準備します
新しいものを作成しますwebpack.config.js はルート ディレクトリの下にあります
以下は webpack.config.js の内容です:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}上記の設定は、エントリを app/index.js ファイルに設定します
その後、 one
import Demo from './main' import ReactDOM from 'react-dom' import React from 'react' ReactDOM.render(<Demo />, document.getElementById('root'))
ブラウザのレンダリングではルートコンポーネントを特定の dom ノードにマウントする必要があるため、反応コードの入り口を設定しました
これそのときの問題は、ノード環境にドキュメントオブジェクトが存在しないということでしたが、どうすれば解決できますか?
次のようにサーバー レンダリングをサポートするようにサービス コードを変更します
cnpm i --save koa-static koa-views ejs
koa-static: 处理静态文件的中间件
koa-views: 配置模板的中间件
ejs:一个模板引擎
修改server.js的代码
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(__dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(__dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')下面新建我们的渲染模板
新建一个views文件夹
里面新建一个index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
这个 html 里面可以放一些变量,比如这个<%- root %>,就是等下要放renderToString结果的地方
/main.js则是react构建出来的代码
下面直接来测试一下我们的代码
1. 在 package.json里面
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
相关推荐:
以上がReact サーバー レンダリングの基本的なメソッドを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。