
アコーディオンのトリガーは、カスタム data-toggle 属性を通じてトリガーできます。 data-toggle 値は、折りたたむように設定されます (data-target="#collapse area identifier")。
最初のステップは、3 つの折りたたみ領域を持つパネルの組み合わせを設計することです:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
ステップ 2: パネル にコンテンツを追加します。各パネルには 2 つの部分が含まれています。最初の部分はパネル タイトルの pane-Heading で、その中にタイトルの pane-title を追加します。 2 番目の部分は、パネル折りたたみスタイルを使用した折りたたみ領域であるパネル コンテンツです。
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
3 番目のステップでは、タイトルとコンテンツ領域 をバンドルするために、アンカー リンクを通じてタイトル領域とパネル領域を接続できます:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
4 番目のステップは、パネルのコンテンツ領域を表示するかどうかを制御することです。 Bootstrap フレームワークで、コンテンツ領域を非表示にしたい場合は、パネル折りたたみスタイルに Collapse
各パネルのコンテンツ領域は非表示になって見えなくなりますが、最初のパネルのコンテンツをデフォルトで表示したい場合はどうすればよいですか?実際、Bootstrap の作者はすでにこれをすべての人のために検討しています。必要なのは、折りたたみの上に in スタイルを追加することだけです。
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
5 番目のステップは、アコーディオンの対話型動作をアクティブにすることです。 インタラクティブな動作を完了するには、タイトル リンクの 2 つの属性をカスタマイズする必要があります。1 つは data-toggle で、もう 1 つは data-target で、その値はコンテンツ領域の識別子です。 ID と言えば、この例では #panel1、#panel2、#panel3
などの各パネルです。
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> 注: この場合、前に href="#panel1" がすでに存在するため、data-target="#panel1" を追加しなくても大丈夫ですが、はボタンです ボタン トリガーとして、data-target="#panel1" ステートメントを使用する必要があります。
6 番目のステップは、データ親属性 を定義することです。これにより、要素の 1 つがクリックされると、すべての折りたたみ領域が閉じられ、その後、クリックされた領域が開きます (クリックされた領域が表示されている場合) 、閉まります)。 data-parent 値は、アコーディオン パネル コンテナの識別子と一致します。この例では #myAccordion:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 7. 完全なコード
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
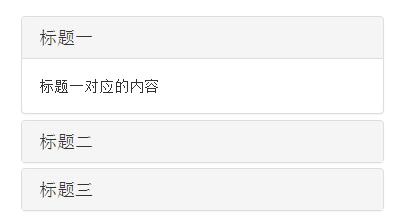
</div>レンダリング

上記は Bootstrap アコーディオン効果の包括的な分析です。皆さんの学習に役立つことを願っています。