
一般的な考え方は、ログイン ページに入るたびに、まず Cookie を読み取り、ブラウザの Cookie にアカウント情報があれば、ログイン ボックスに自動的に入力されます。成功すると、現在のユーザーが [パスワードを保存する] チェックボックスをオンにしているかどうかが判断され、チェックされている場合、アカウント情報が Cookie に保存されます。
実装された機能:
1. パスワードを保存するにチェックを入れます。ログインをクリックすると、アカウントとパスワードが Cookie に保存され、次回ログインするときにフォームに自動的に表示されます
2. チェックを外すと、ログインをクリックし、前回の保存をクリアします Cookieの値は、次回ログインするときに手動で入力する必要があります
<p class="ms-login"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="ruleForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input> </el-form-item> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="checked">记住密码</el-checkbox> <br> <br> <p class="login-btn"> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> </p> </el-form> </p>
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
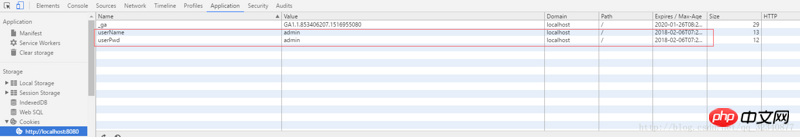
}ブラウザ内のCookie情報は以下に示すように、ここでは Cookie の有効期限/最大有効期間に注意してください。この時間は世界統一時間であるグリニッジ標準時 (GMT) であり、GMT+8 時間は北京時間です。

関連する推奨事項:
js でパスワードを記憶するために Cookie を使用する機能
以上がVue はパスワードを Cookie に記憶するメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。