
この記事では、Three.js で頂点を使用して立方体を描画する方法を中心に、サンプルコードを通して詳しく紹介しています。必要な方は一緒に見てみましょう。皆さんのお役に立てれば幸いです。
まえがき
以前、WebGLの基礎を学んでいた頃、頂点の位置や法線ベクトル、添字の描画などを毎日勉強していました。複雑ではありますが、結局はネイティブであり、そのパフォーマンスは言うまでもありません。
three.js は、ネイティブ メソッドを使用してモデルを描画するための関連インターフェイスも提供します。以下では多くを説明しません。詳細な紹介を見てみましょう。
以下は私の個人的なケースです。
まず、空白の形状を作成しました:
//立方体 var cubeGeometry = new THREE.Geometry();
立方体の形状は次のとおりです:
// 创建一个立方体 // v6----- v5 // /| /| // v1------v0| // | | | | // | |v7---|-|v4 // |/ |/ // v2------v3
それから立方体の頂点を合計 8 つ追加しました
//创建立方体的顶点 var vertices = [ new THREE.Vector3(10, 10, 10), //v0 new THREE.Vector3(-10, 10, 10), //v1 new THREE.Vector3(-10, -10, 10), //v2 new THREE.Vector3(10, -10, 10), //v3 new THREE.Vector3(10, -10, -10), //v4 new THREE.Vector3(10, 10, -10), //v5 new THREE.Vector3(-10, 10, -10), //v6 new THREE.Vector3(-10, -10, -10) //v7 ]; cubeGeometry.vertices = vertices;
それから立方体の面が生成されました頂点の座標
//创建立方的面 var faces=[ new THREE.Face3(0,1,2), new THREE.Face3(0,2,3), new THREE.Face3(0,3,4), new THREE.Face3(0,4,5), new THREE.Face3(1,6,7), new THREE.Face3(1,7,2), new THREE.Face3(6,5,4), new THREE.Face3(6,4,7), new THREE.Face3(5,6,1), new THREE.Face3(5,1,0), new THREE.Face3(3,2,7), new THREE.Face3(3,7,4) ]; cubeGeometry.faces = faces;
ここで注意してください:
(1) 面は 3 つの頂点で構成される三角形の面であり、これは WebGL が面を実装する方法でもあります。長方形が必要な場合は、2 つの三角形から作成する必要があります。
(2) 描画する面がカメラに向いている場合、この面の頂点は反時計回りに描画されます。たとえば、図のモデルの最初の面を追加する場合、(0,1,)と記述されます。 2)。
(3) モデルに照明効果を持たせることができる場合は、次のように法線ベクトルを設定し、three.js に自動生成させる必要もあります
//生成法向量 cubeGeometry.computeFaceNormals();
現在の手順は形状を生成するだけであり、設定する必要があります前と同じようにテクスチャを作成し、THTEE.Mesh() メソッドを通じてメッシュを生成します
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
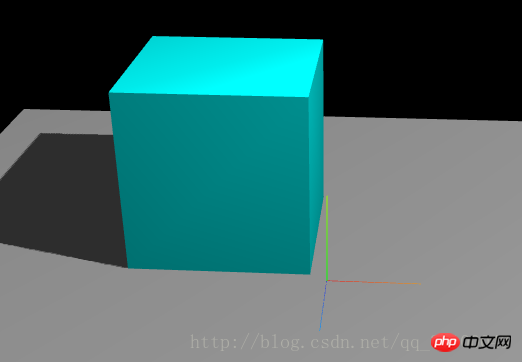
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);このようにして、立方体の描画が実現されます:

コード全体は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI简化试验流程
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
lightY: 30, //灯光y轴的位置
cubeX: 25, //立方体的x轴位置
cubeY: 10, //立方体的x轴位置
cubeZ: -5 //立方体的z轴的位置
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
datGui.add(gui, "lightY", 0, 100);
datGui.add(gui, "cubeX", -30, 30);
datGui.add(gui, "cubeY", -30, 30);
datGui.add(gui, "cubeZ", -30, 30);
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15, 30, 10);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
var cube;
function initModel() {
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
// 创建一个立方体
// v6----- v5
// /| /|
// v1------v0|
// | | | |
// | |v7---|-|v4
// |/ |/
// v2------v3
//立方体
var cubeGeometry = new THREE.Geometry();
//创建立方体的顶点
var vertices = [
new THREE.Vector3(10, 10, 10), //v0
new THREE.Vector3(-10, 10, 10), //v1
new THREE.Vector3(-10, -10, 10), //v2
new THREE.Vector3(10, -10, 10), //v3
new THREE.Vector3(10, -10, -10), //v4
new THREE.Vector3(10, 10, -10), //v5
new THREE.Vector3(-10, 10, -10), //v6
new THREE.Vector3(-10, -10, -10) //v7
];
cubeGeometry.vertices = vertices;
//创建立方的面
var faces=[
new THREE.Face3(0,1,2),
new THREE.Face3(0,2,3),
new THREE.Face3(0,3,4),
new THREE.Face3(0,4,5),
new THREE.Face3(1,6,7),
new THREE.Face3(1,7,2),
new THREE.Face3(6,5,4),
new THREE.Face3(6,4,7),
new THREE.Face3(5,6,1),
new THREE.Face3(5,1,0),
new THREE.Face3(3,2,7),
new THREE.Face3(3,7,4)
];
cubeGeometry.faces = faces;
//生成法向量
cubeGeometry.computeFaceNormals();
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 50;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相关位置
light.position.y = gui.lightY;
cube.position.x = gui.cubeX;
cube.position.y = gui.cubeY;
cube.position.z = gui.cubeZ;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>関連する推奨事項:
jQuery+CSS3で3D立方体の回転効果を実現_jquery
以上がThree.js は頂点を使用して立方体を描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。