
この記事では主に Angular2 モジュールの遅延読み込み方法を紹介します。編集者はそれが非常に優れていると考えたので、皆さんのお役に立てればと思い、共有します。
プロジェクトが複雑かつ大規模になると、すべてのページが 1 つのモジュールに含まれる場合、プロジェクト全体が既にホームページに読み込まれているため、ホームページの読み込みが遅くなるという問題が発生します。したがって、Angular2 をオンデマンドでロードしてユーザー エクスペリエンスを向上できるように、ビジネスに応じてさまざまな機能をモジュールに分割する必要があります。
次の例は、ホーム モジュールにホームページを配置し、/home にアクセスするときにホーム モジュールのコンテンツをロードするものです。実際には、ホームページのアクセス パスは /
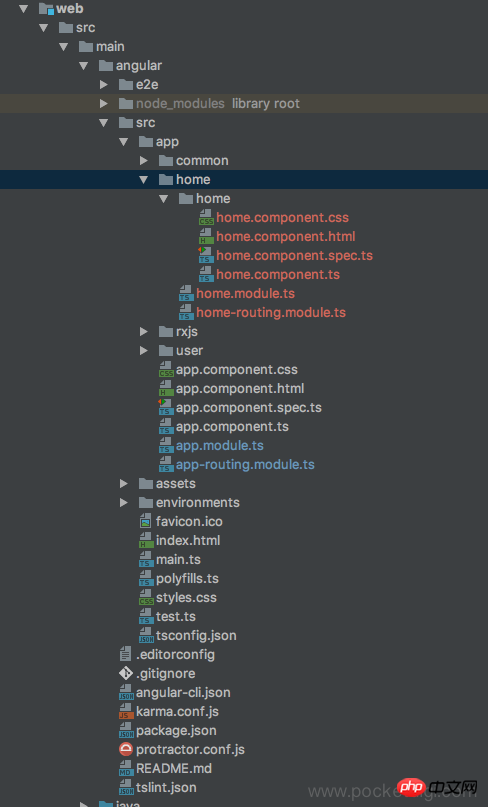
である必要があります。プロジェクト ファイル構造:

home モジュールは src/app/home ディレクトリに配置され、その中のホーム ディレクトリがホーム コンポーネントです。
Homeモジュールは定義とルーティングが分かれています(home.module.ts、home-routing.module.ts)
HOMEモジュールとHOMEコンポーネントを作成します:
cd src/app/ mkdir home cd home ng g module home ng g component home
HOMEモジュールのルーティング設定モジュールを作成します
home-routing.module.ts を作成します:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}モジュールの下のページは、app-routing.module.ts で設定するのではなく、モジュール独自のルーティング設定モジュールで個別に設定できます。 Routes)
home.module.ts ルーティング モジュールをインポートします:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }app-routing.module.ts でルーティングを構成します:
import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }ホーム パスを構成し、loadChildren を使用してホーム モジュールをロードします
完了したら、Chrome の開発者ツールを開き、ネットワークに切り替えて、異なるページに異なるファイルが読み込まれるかどうかを確認します。
関連する推奨事項:
vue で vue-lazyload プラグインを使用して画像を遅延ロードします
Js を使用して遅延ロードとクロスドメイン実装を実装する手順
以上がAngular2モジュールの遅延読み込み例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。