
この記事では、js を使用して Web ページのプログレスバーを作成する効果について詳しく紹介します。興味のある方は参考にしていただければ幸いです。
1. 基本的なアイデア
私たちが作成する Web ページのプログレスバーを既存のニーズに合わせて十分に軽くするために、よく知られるようにネイティブ JS を使用してコンストラクターを作成します。関数に「Loading」という名前を付けます。この関数は、arr と callback という 2 つのパラメータを受け取ります。 Arr は画像配列を定義し、callback は実行完了後のコールバック関数を定義します。コンストラクター内では、画像配列が走査されて画像が読み込まれます。すべての読み込みが完了し、進行状況バーの進行状況が 100% になるまで、進行状況バーの進行状況が変更されます。
2. 実装手順
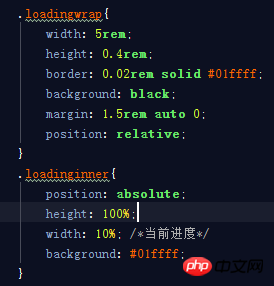
(1) まずプログレスバーを構築し、htmlとcssを記述します。


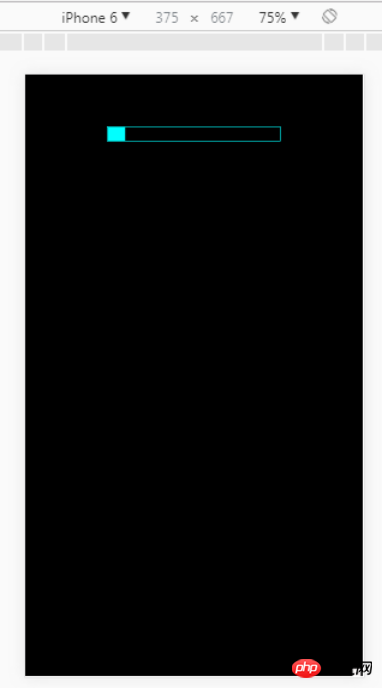
を書いた後のプログレスバーの効果をプレビューする

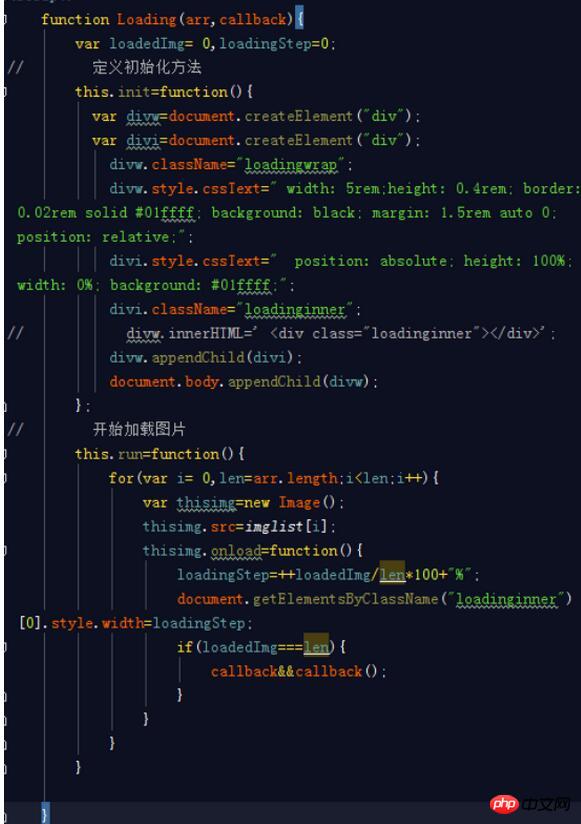
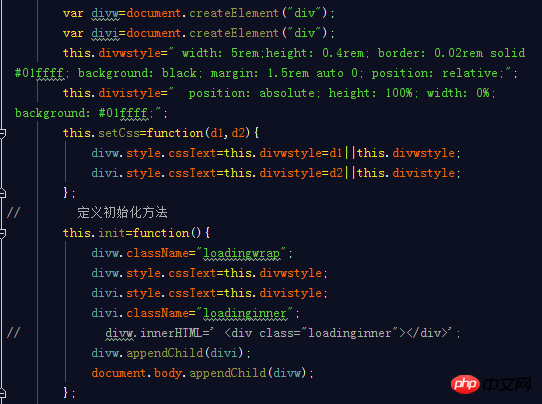
(2) Loadingコンストラクタを書きます。このコンストラクターでは、プログレス バーの init メソッドの実行時に、プログレス バーの CSS と HTML が動的に追加され、レンダリングされます。この時点で、プログレス バー モジュールが作成されています。これを使用する場合は、コンストラクターを導入してオブジェクトをインスタンス化するだけです。

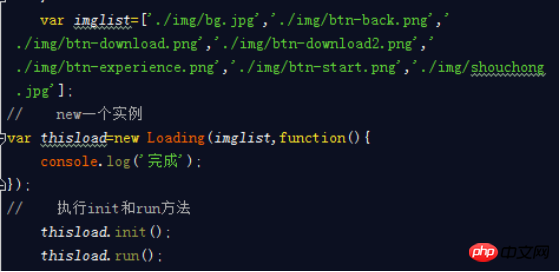
(3) プログレスバーオブジェクトをインスタンス化します

3. 改善点
このコンポーネントのスケーラビリティは、主にプログレスバースタイルにおいて若干弱く、異なるプログレスバーに応じてカスタマイズできます。インスタンス プログレスバーのスタイルを定義します。したがって、コンストラクターに this.setCss メソッドを追加して、さまざまなプログレス バー インスタンスをカスタマイズできます。次のように変更します。

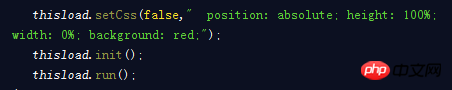
プログレスバーの色が赤で、デフォルトの #01ffff ではない場合は、初期化の前に setCss メソッドを呼び出します。

ページの効果は以下の通りです

IV. 概要
プログレスバープラグインは開発されており、例えば、アニメーションなど、まだ最適化できる点がたくさんあります。読み込み進行状況バーをよりエレガントにすることができ、スタイルを構成することができます。 より簡潔になり、コードが読みやすくなります。最適化に終わりはなく、学生はまだまだ努力する必要があります。 関連する推奨事項:タイマーに基づいてプログレスバー機能を実装するJavaScriptの例
それに応じて変更するCSSプログレスバーテキストを実装する方法進歩へ
以上がjsでWebページのプログレスバーインスタンスメソッドを記述するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。