
この記事では、CSS の命名規則がデバッグ時間を節約できるという関連知識を主に説明します。興味のある方はぜひ読んでみてください。 CSS のデバッグは時間のかかる操作です。適切な命名規則を使用していれば、デバッグ時間を大幅に節約できます。

簡単なコメント: CSS のデバッグは時間のかかる操作です。適切な命名規則を使用していれば、デバッグ時間を大幅に節約できます。
文字列を区切るにはハイフン ('-') を使用します
JavaScript でキャメルケースの名前付けを使用することに慣れているかもしれません:
var redBox = document.getElementById('...')
しかし、この名前付け方法は CSS では推奨されません:
.redBox {
border:1px纯红色;
}代わりに、次のような名前を使用してください:
.red-box {
border:1px纯红色;
}これは、読みやすさを高めるための標準の CSS 命名規則です。
さらに、CSSプロパティと同じ名前を持ちます。
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}BEM 命名規則
チームは CSS セレクターをさまざまな方法で記述しています。ハイフン区切り文字を使用するチームもあれば、BEM と呼ばれるより構造化された命名規則を好むチームもあります。
一般に、CSS の命名規則には解決すべき 3 つの問題があります:
セレクターの機能は名前によって明確にできます。
セレクターがどこで使用できるかを確認できるようになります。
はクラス間の関係を見ることができます。
次のように書かれたクラス名を見たことがありますか:
.nav--secondary {
...
}
.nav__header {
...
}これは BEM の命名規則です。
B はブロックの略です
BEM は、ユーザー インターフェイス全体を再利用可能な独立したブロック (ブロック、ここでのブロックはインライン ブロックを指すものではないことに注意してください) に分割しようとします。ヘッダーはブロックであり、ヘッダー内にネストされた要素です ( logo、input、menu) をブロックすることもできます。
たとえば、以下の写真を見てください:

これはスティックマンです (ブロックとして考えることができます) 前に述べたように、このコンポーネントの名前を Stick-man に設定できます。
主キーのスタイルは次のようにする必要があります:
.stick-man {
}
E は要素を表します
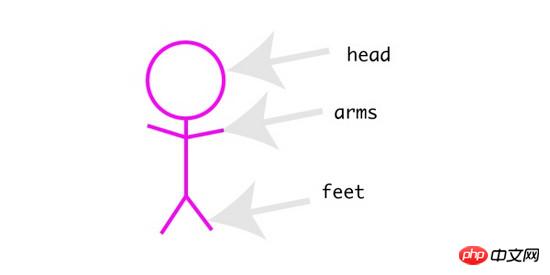
ブロックには通常複数の要素があります。たとえば、棒人間には頭、2 本の腕と足があります

頭、足、腕はすべてこのコンポーネントの要素です。 BEM 命名規則を使用して、ブロックと要素を二重アンダースコアで接続します。 BEM の
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}M は modifier の略です
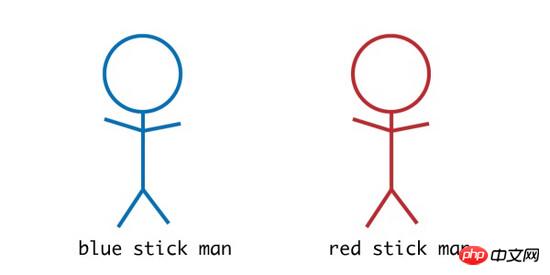
M は修正を意味し、ブロック (Block) または要素 (Element) を変更できます (外観や動作の調整)。棒人間を調整して青い棒人間と赤い棒人間を生成できます。実際には、青いボタンと赤いボタンが必要になる場合があります)。

BEM の命名規則を使用して、二重コネクタを使用して名前を付けます ('--')
例:
.stick-man--blue {
}
.stick-man--red {
}修飾子は要素にも使用できます。たとえば、棒人間の頭のサイズのみを調整したい場合などです。このように名前を付けることができます

.stick-man__head--small {
}
.stick-man__head--big {
}上記は BEM の名前付け方法です。この名前付け方法は少し冗長ですが、単純なプロジェクトであれば、さまざまな部分の関係を明確にすることができます。プロジェクトの場合は、セパレータに名前を付けるだけで直接使用できます。
JavaScript で使用される CSS クラス名はどのように名付けるべきですか?
この記事を参照したら、独自のプロジェクトのリファクタリングを開始してください。
元のコード:
<p class="siteNavigation"> </p>
を:
<p class="site-navigation"> </p>
に変更しました。これは素晴らしく見えますが、このクラス名をどこか (JavaScript) で使用したことを忘れています:
//the Javasript code
const nav = document.querySelector('.siteNavigation')この時点で、nav は null になります。
これを防ぐために、次の名前を使用して思い出させることができます。
名前に「js-*」を使用します
クラスに名前を付けるには js- を使用できます:
<p class="site-navigation js-site-navigation"> </p>
JavaScript コードでは、js-site-navigation を使用して DOM を取得します:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')今は js- が表示されているだけです。 site-navigation は、JavaScript コードでこのクラス名を使用して DOM オブジェクトを取得することを検討します。
関連する推奨事項:
div+css 命名リファレンスと CSS 命名規則_html/css_WEB-ITnose
以上がCSS 命名規則によりデバッグ時間を節約できるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。