
Express と koa は両方ともサーバーサイド開発フレームワークであり、サーバーサイド開発の焦点は、HTTP リクエストと HTTP レスポンスの 2 つのオブジェクトのカプセル化と処理、アプリケーションのライフサイクルのメンテナンス、およびビューの処理です。
Node.js 開発に関して言えば、Express と koa という 2 つの人気のあるフレームワークについて言及する必要があります。 Express は、使いやすく強力な、シンプルで柔軟な Web 開発フレームワークです。 Koa は、ES6 の新機能に基づいて Express フレームワークのオリジナル チームによって再開発されたアジャイル開発フレームワークであり、現在非常に人気があり、Express に追いつく可能性が非常に高いです。
Express は主に Connect ミドルウェア フレームワークをベースにしており、機能が豊富で使いやすいフレームワーク自体に、ルーティング、ビュー処理などの多数の便利な機能がカプセル化されています。 Koa は主に co ミドルウェア フレームワークに基づいており、フレームワーク自体には多くの機能が統合されていませんが、ES6 ジェネレーター機能に基づいたミドルウェア メカニズムにより、長年批判されてきた問題を解決します。 「コールバック地獄」 」や厄介なエラー処理の問題は、開発者の間で非常に人気があります。
実は以前、expressとkoaの比較を書きましたが、後でその中に多くの誤りがあることに気づきました。そこで、特にミドルウェア部分の比較について、以前の間違いを修正することを考えています。より単純な Connect は
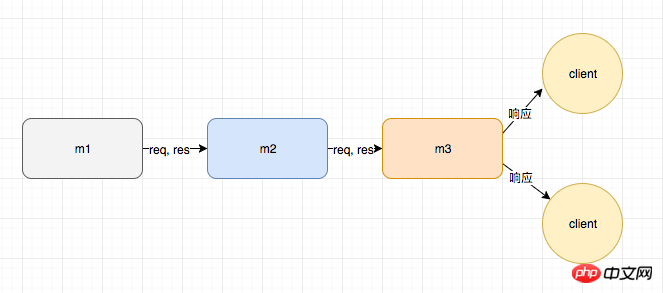
connect の実行プロセスを置き換えます。通常、connect のミドルウェア モデルは線形である、つまり、以下に示すように 1 つずつ実行されると言われます:
これはもちろん正しいですが、次のコードを実行すると、少し混乱するかもしれません:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)m1 m2 m3 m2 end m1 end
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})Koa の実行プロセス
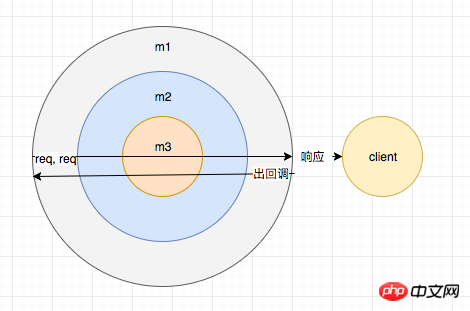
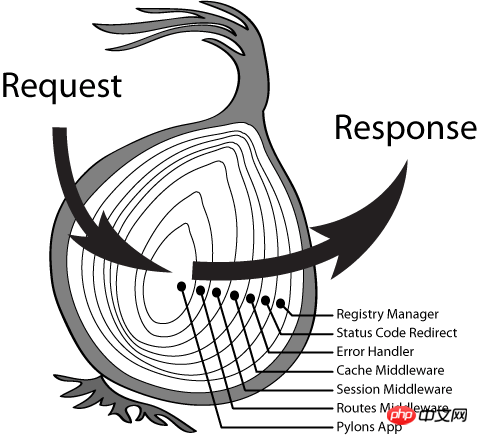
同様に、Koa ソース コードを分析するときは、 Koa のミドルウェア モデルについて言及しました: Onion Shape
 以下のコードを例として挙げます:
以下のコードを例として挙げます:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
}) 結論に達する前に、connect のミドルウェアもオニオンであるため、実際に考えてみましょう。 koa と同じように使用することに問題はないようです。次に、ユーザーの 1 人が getUser であると仮定して、見てみましょう。 connect と koa のメソッドそれぞれ:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Express ミドルウェア モデルと koa ミドルウェア モデルの違いと接続を比較する
以上がExpressとkoaの使用比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。