
mint-ui が vue2.0 に導入されてから、常に CSS エラーが報告されるようになりました。この記事では、vue で CSS エラーを報告するように mint-ui を設定する問題の解決策を主に紹介します。これは非常に実用的です。皆さんの参考になれば幸いです。

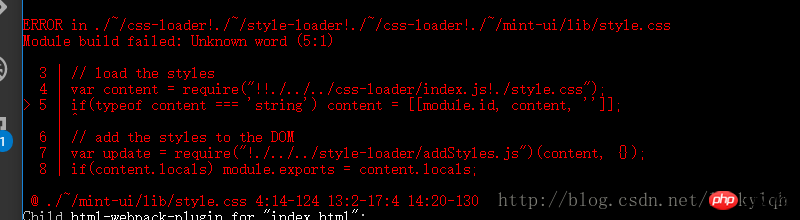
しかし、css-loader style-loader が package.json で設定されており、CSS が webpack.config でも設定されている場合、このエラーは依然として報告されます。設定はコメントアウトされていますが、何も問題はありません。なぜですか?
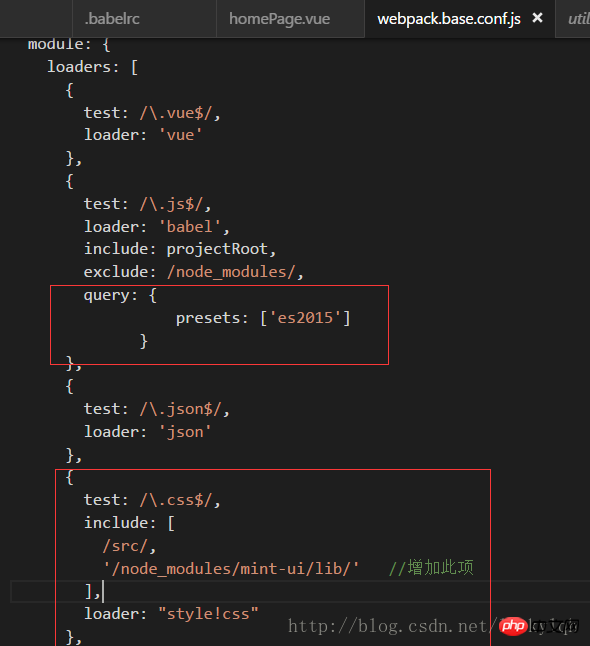
CSSをインポートするディレクトリがwebpack.configに設定されていないため、デフォルトではCSSは/src/ディレクトリにのみインポートされますが、mint-uiはnode_modulesディレクトリにインポートする必要があるため、webpackにインポートされます。 config CSS 設定に
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
} webpack.config の設定が完了している必要があります: 
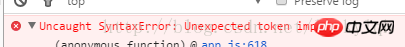
presets:['es2015'] が webpack.config で設定されていない場合、インポート エラーが報告されます: 
Thisエラーは es6 の構文によるものです エスケープ失敗が原因です
vue mint-ui でのピッカーの使用方法の紹介
vue mint-ui 模倣淘宝網京東配達先アドレスの 4 レベルの連携
vue mint-ui のloadmore コンポーネントの分析
以上がvueでmint-uiを設定する際のCSSエラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。