
参照型の値を含むプロトタイププロパティがすべてのインスタンスで共有されてしまうという問題を解決するために、達人たちはサブタイプコンストラクター内でスーパータイプコンストラクターを呼び出し、apply()とcall()を使用する方法を発明しました。 (将来) のメソッド 継承は、以下に示すように、新しく作成されたオブジェクトでコンストラクターを実行することによって実装されます
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);上の例では、SuperType() コンストラクターが SubType() で呼び出されます。 call() メソッド (または apply() メソッドも) を使用すると、実際には、新しく作成された SubType インスタンスのコンテキスト (今後もそうされる) で SuperType コンストラクターを呼び出しています。その結果、SuperType() 関数で定義されたすべてのオブジェクト初期化コードが新しい SubType オブジェクトで実行されます。その結果、SubType の各インスタンスは、colors プロパティの独自のコピーを (互いに独立して) 持つことになります。
サブタイプ コンストラクター内のスーパータイプ コンストラクター にパラメーター を渡すことができます。以下に示すように、
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType は、属性に直接割り当てられるパラメーター名を 1 つだけ受け入れます。 SuperType コンストラクターが SubType コンストラクター内で呼び出されるとき、実際には、SubType インスタンスの name 属性が設定されます。 SuperType コンストラクターがサブタイプのプロパティをオーバーライドしないようにするには、スーパータイプ コンストラクターを呼び出した後に、サブタイプで定義する必要があるプロパティを追加します。
1. メソッドはすべてコンストラクターで定義されます
2. 以下のように、スーパータイプのプロトタイプで定義されたメソッドもサブタイプには見えません
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
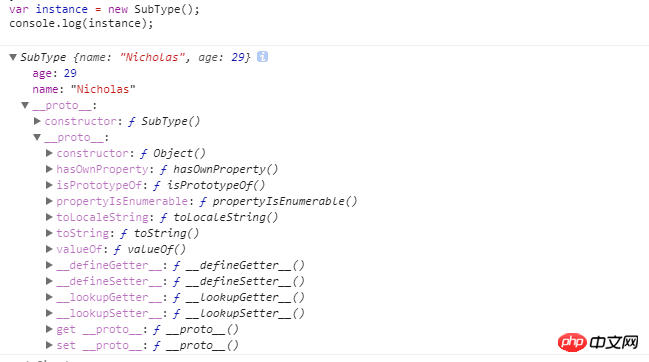
var instance = new SubType();
console.log(instance);
コンソールでは、スーパータイプのメソッドがサブタイプ プロトタイプでは取得できないことを確認します
プロトタイプ チェーンと借用したコンストラクター テクノロジーを組み合わせて、両方の長所を活用する継承モデル、主なアイデアは次のとおりです。プロトタイプ チェーンを使用してプロトタイプのプロパティとメソッドの継承を実現し、コンストラクターを借用してインスタンス プロパティの継承を実現します。このように、関数の再利用はプロトタイプでメソッドを定義することによって実現され、各インスタンスは独自の属性を持つことが保証されます。例を見てみましょうfunction SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
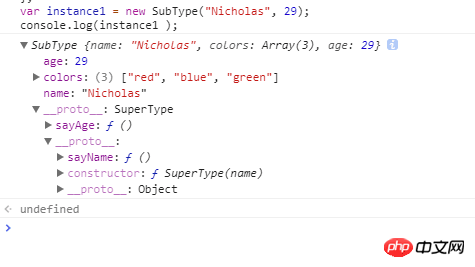
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
 インスタンスがアクセスできるスーパータイプのプロトタイプのメソッドがわかります SuperType コンストラクターは、名前と色という 2 つのプロパティを定義します。 SuperType のプロトタイプでは、sayName() メソッドが定義されています。 Sub-Type コンストラクターは、SuperType コンストラクターを呼び出すときに name パラメーターを渡し、独自の属性 age を定義します。次に、SuperType のインスタンスが SubType のプロトタイプに割り当てられ、メソッド SayAge() が新しいプロトタイプに定義されます。このようにして、2 つの異なる SubType インスタンスが独自の属性 (colors 属性を含む) を持つことができ、同じメソッドを使用できます。このメソッドは現在、js で継承を実装する最も一般的な方法です
インスタンスがアクセスできるスーパータイプのプロトタイプのメソッドがわかります SuperType コンストラクターは、名前と色という 2 つのプロパティを定義します。 SuperType のプロトタイプでは、sayName() メソッドが定義されています。 Sub-Type コンストラクターは、SuperType コンストラクターを呼び出すときに name パラメーターを渡し、独自の属性 age を定義します。次に、SuperType のインスタンスが SubType のプロトタイプに割り当てられ、メソッド SayAge() が新しいプロトタイプに定義されます。このようにして、2 つの異なる SubType インスタンスが独自の属性 (colors 属性を含む) を持つことができ、同じメソッドを使用できます。このメソッドは現在、js で継承を実装する最も一般的な方法です
継承の欠点を使用してください
改善方法
これにより、SubTypeの子孫への影響を回避できます 注
注
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
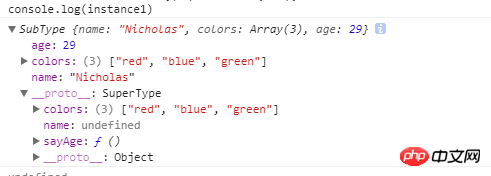
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
jsの継承 基本クラスのソースコード分析_jsオブジェクト指向
JavaScript の高度なプログラミング読書メモ(14) js継承の仕組みの実装_javascriptスキル
以上がjsの継承を詳しく説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。