
この記事では、ブートストラップの編集可能なドロップダウン ボックスである jquery.editable-select の関連情報を主に紹介します。必要な方は参考にしていただければ幸いです。
次に、コードを直接見てください:
引用:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML部分:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS部分:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
}); URLによって返されるjsonは:[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirectが変更されましたajax と同様に、
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
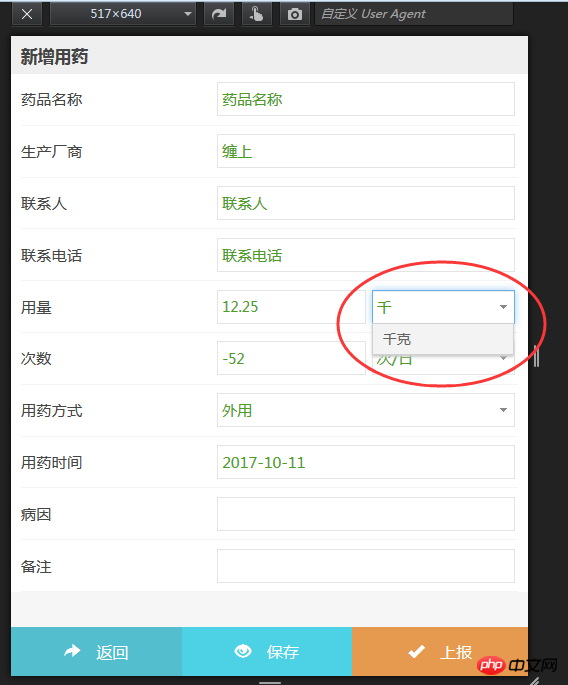
}を無視できます。効果は図に示すとおりです:

その他のオプション設定:
filter: フィルタリング、つまり、コンテンツを入力するときに、ドロップダウン オプションが一致します。入力された文字、中国語をサポート、true/false、デフォルトは true。
エフェクト: ドロップダウン選択ボックスがトリガーされると、ドロップダウン ボックスにはデフォルト、スライド、フェードの 3 つの値が表示されます。
期間: ドロップダウン オプション ボックスに表示されるトランジション アニメーションの速度。高速、低速、数値 (ミリ秒) が含まれます。デフォルトは高速です。
Events
onCreate: 入力が入力されると発生します。
onShow: 引き下げられるとトリガーされます。
onHide: ドロップダウン ボックスが非表示になったときにトリガーされます。
onSelect: ドロップダウン ボックスのオプションが選択されるとトリガーされます。
関連する推奨事項:
ブートストラップ編集可能なドロップダウン ボックスの書き方 jquery.editable-select
編集可能なドロップダウン ボックスを実装する 2 つの方法_javascript スキル
編集可能なドロップダウン ボックスの実装コード ベースjquery _jquery について
以上がブートストラップの編集可能なドロップダウン ボックス jquery.editable-select の例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。