
この記事では、jQuery プラグイン zTree で実現される複数選択ツリー効果を中心に、複数選択ツリー効果を実現するための jQuery ツリー プラグイン zTree の具体的な操作手順と関連する注意点をサンプル形式で分析します。必要な方は参考にしていただければ幸いです。
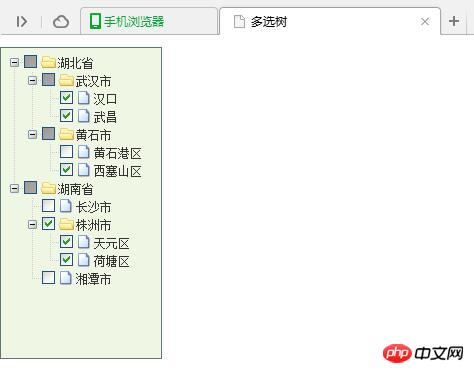
この記事の例では、jQuery プラグイン zTree によって実装された複数選択ツリー効果について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 実装コード:
2. ソースコードの説明

(1) 、「p」と「s」は、
Y 属性定義チェックボックスがチェックされていることを示します。
「p」は、操作が親ノードに影響を与えることを示します。子ノード。
(2)
chkboxType: { "Y": "s", "N": "ps" }関連する推奨事項:
以上がjQuery プラグイン zTree によって実装された複数選択ツリー効果の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。