2017 年の Javascript 分野の発展と変化をもう一度振り返る時期が来ました。 この記事では、過去 12 か月間の GitHub 上の新人の数を比較することで 2017 年に各プロジェクトが受けた注目度を評価し、2017 年の JavaScript 分野で注目を集めているプロジェクトを選出します。
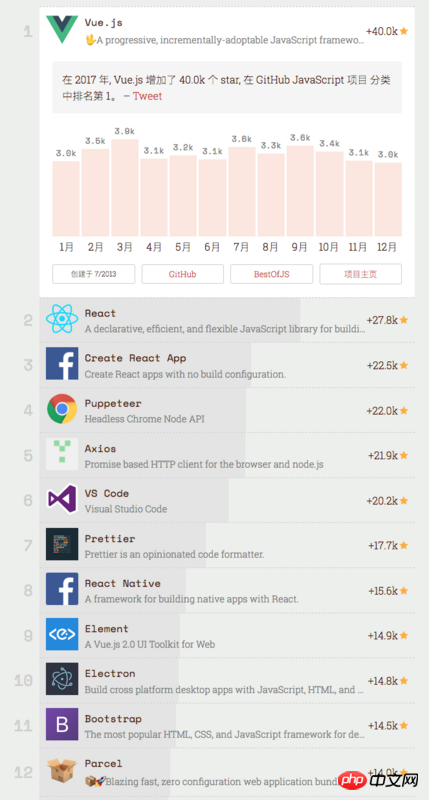
以下のグラフは、過去 12 か月間に Github 上の各プロジェクトによって追加されたスターの数を比較しています。分析のデータソースは、WEB分野の優れたプロジェクトに選ばれたWebサイト「bestof.js.org」です。項目をクリックすると、詳細情報を表示できます。
以下は、カテゴリに関係なく、2017 年に最も人気のある Javascript プロジェクトです。時間がない場合は、この部分だけをお読みください。

Vue.js は今年も GitHub に 40,000 人を超える新しいスターを迎え、年間ランキングのトップになりました。 2016 年 (26,000 個のスター) と比較して、今年の Vue.js はランキングで 2 位 (React) に対して大きなアドバンテージを持っています。
それでは、Vue.js の何がそんなに優れているのでしょうか?
まず第一に、学習曲線が緩やかで、構文が React に似ており、WEB 開発者にとってより馴染みやすいコンポーネント ソリューションを使用しています。
はよく開発されたエコシステムと事実上の公式を備えています。標準ライブラリがコミュニティに登場しました: routing vue -router、状態管理ライブラリ: Vuex
テンプレート、ロジック、スタイルを 1 つの .vue ファイルに入れるという単一ファイル コンポーネントの設計コンセプトは、モジュール性が重要な今日では非常に使いやすいです。さすが、
が人気です。PHP フレームワーク Laravel がデフォルトの View Engine として選択されています。
は、インターネットの巨人によって支配されているのではなく、クラウドファンディングを通じてサポートされているオープンソース プロジェクトです。フェイスブックとかグーグルとか。
おそらく上記の最後の点のせいで、Vue.js には中国に多くのファンがいます。中国最大の電子商取引プラットフォームであるアリババだけでなく、GitLab や Adobe などの企業も愛用しています。
React は、2016 年と同様にしっかりと 2 位にあります。2017 年には、GitHub で 27,000 個を超えるスターを獲得しました (もう一度明確にするために、ここでは代わりに今年の新しいスターの数を分析しています)の すべての星の数 )。 ランキングで 3 位にランクされている Create React App は、新しい React プロジェクトを作成するための推奨される方法となっています。その大成功により、多くの React ボイラープレート プロジェクトがゆっくりと歴史から消えていきました。
Dan Abramov (Redux 作者、現在は Facebook で働いています) は、Create React App を作成するという素晴らしい仕事をしました。たとえば、それは派手なスタイルを統合しませんでした (純粋な CSS のみを使用)。サーバー側のレンダリングを適切にカプセル化することで、優れた開発エクスペリエンスが得られます。
Axios
Axios の成功には、Vue.js との関係がより深い可能性があります。これは、多数の Vue.js チュートリアルがデータを取得するための API リクエストを開始するために Axios を使用しているためです。
Puppeteer
次の目的に使用できます:
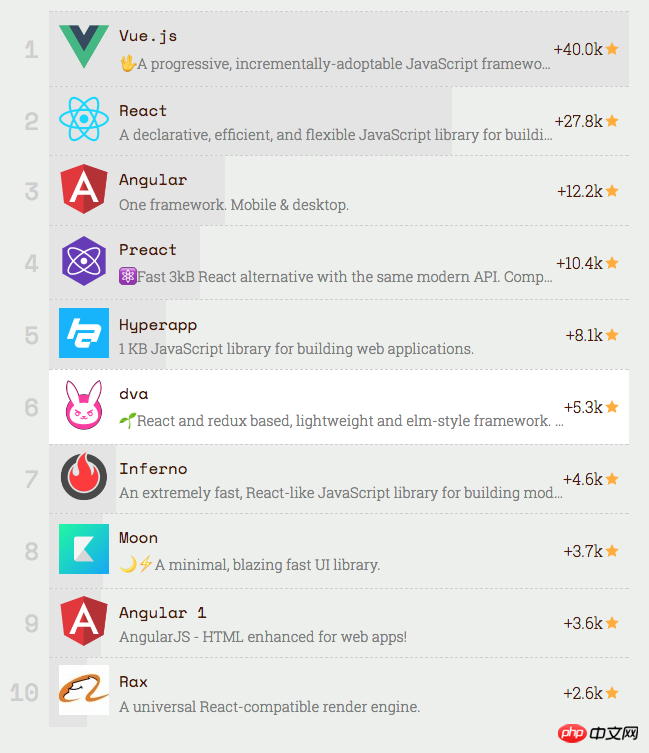
フロントエンドフレームワークは常に軍事戦略家にとっての戦場でしたが、現在は三者が分離し、全体的な状況は落ち着きました。
現在認知されている三大UIフレームワークがVue.js、React、Angularであることは間違いありません。  私たちはそれらを「フレームワーク」と呼ぶことに慣れていますが、正確に言うと、Angular だけが「フレームワーク」であり、Vue.js と React は「ライブラリ」として分類される必要があります。
私たちはそれらを「フレームワーク」と呼ぶことに慣れていますが、正確に言うと、Angular だけが「フレームワーク」であり、Vue.js と React は「ライブラリ」として分類される必要があります。
Vue.js に対応して、React はまだ断片化された状態にあります。開発者は独自のプロジェクトの状況に基づいてテクノロジーを選択する必要があります。
ページ間のルーティング切り替えの問題。
これにより、Angular は複数の人が一緒に作業するのにより適しているという印象を与えるかもしれません。さらに、静的型付けをサポートする TypeScript が追加されたことにより、Angular は C# や Java に精通しているより多くのバックエンド開発者の注目と支持を集めるに違いありません。
ビッグ 3 に続いて、4 位の Preact を見つけるのは非常に興味深いです。
Preact は React の小規模な代替品です。同じ API ですが、サイズはわずか 3 KB です。
同様に、3 つの巨人と差別化するために、多くの競合他社がブラウザのパフォーマンスに熱心に取り組み、独自の機能を作ろうと努力しています。

JavaScript は Web フロントエンド アプリケーションに限定されず、バックエンド アプリケーションの開発にも使用される人が増えています。 Node.js コミュニティの影響力のあるメンバーである Mikeal Rogers は、Node.js が 1 年以内に Java を追い越すだろうと予測しました。
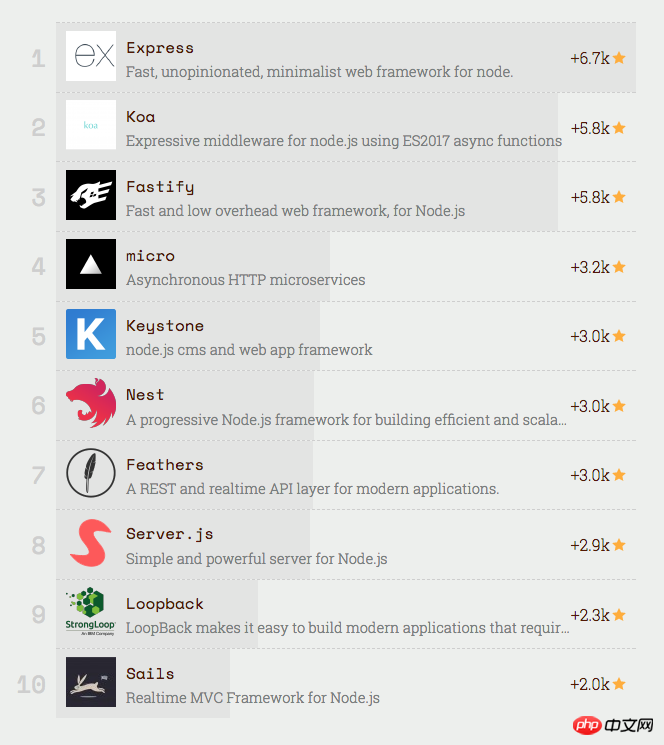
事実上の標準フレームワークを持つ他の言語 (Ruby on Rails を使用した Ruby、Django を使用した Python、Laravel を使用した PHP など) とは異なり、現在、誰もが使用できる Node.js に基づいたサーバーサイド プログラムを作成するための標準フレームワークはありません。認識します。
Express は、このプロジェクトが何年も前から存在しているため、2017 年の Node.js フレームワーク カテゴリの優勝者ではありませんが、Feathers、Keystone、Nest を含む多くのフレームワークや CMS の基礎コンポーネントとなっています。
Express のミニマルなデザインは、大規模なプログラムをいくつかの小さなアプリケーションに分離するという、今日のマイクロサービス概念の開発トレンドと完全に一致しているようです。
昨年と比較して、今年は 3 つの新しい顔が Node.js フレームワーク分類ランキングのトップ 10 に入りました:
Fastify は Hapi からインスピレーションを得た一般的な Web フレームワークであり、JSON HTTP API としての使用にも適していますサーバー;
Server.js は、「すぐに使える」開発エクスペリエンスに重点を置いています。
Nest は、モジュール式とコントローラーの組み合わせのアーキテクチャ設計により、Angular ユーザーに非常に親しみを感じさせます。

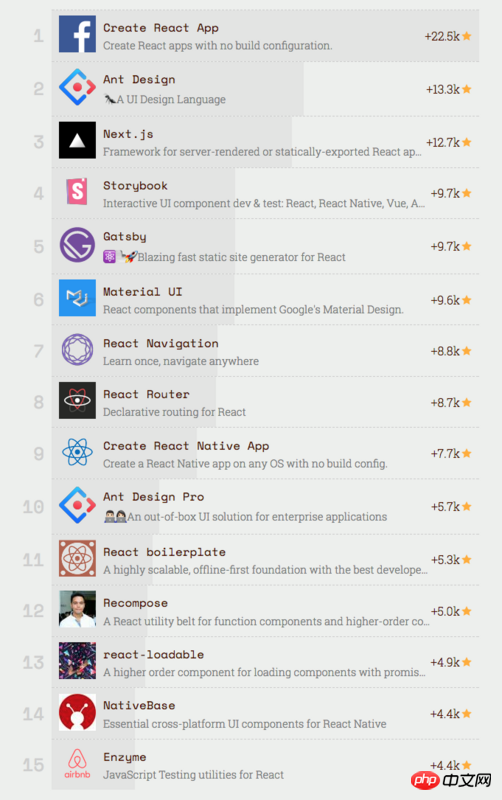
React はビュー レイヤーのみに焦点を当てており、エコシステム全体に開発の余地を残しつつ、独自の急速な開発の機会も生み出します。このカテゴリでは、React および React Native に基づいて構築されたプロジェクトをカウントします。
Create React App は、優れたプリセットとパッケージを統合することで、新しい React アプリケーションを作成する際の面倒で複雑な構成の問題を解決します。今年も Facebook は頻繁なアップデートのリズムを維持し続けており、React エコシステムの中で最も活発なプロジェクトとなっています。
Create React App の成功例として、Create React App を通じてブラウザーでアプリケーションを数秒で作成できるオンライン IDE である StackBlitz を見てみましょう。
Create React App が React の新しいツールキットとしてデフォルトで設定されていますが、開発者には React ボイラープレートなどの他のオプションがまだあります。これも非常に人気のあるプロジェクトであり、GraphQL などの多くの便利な機能を継承しています。
Ant Design、Ant Design Pro、およびマテリアル UI は、React コンポーネント用のスタイリング ツールセットであり、プログラマが新しいアプリケーションを作成するときにスタイルの問題を心配する必要がなくなります。
No. 10 Recompose の人気は、開発者が React を好む理由も証明しています。その「機能的」特性、すべてが関数です。 Recompose は、さらに前進するための完全な機能セットを提供します。

スタッフライター: Evan 私たちは Vue.js を高く評価していますが、そのエコシステムについてはあまり詳しくないことを認めなければなりません。このため、今年は Vue.js の開発についてコメントする専門家を見つけました。Vue.js の作成者以上に Vue.js に詳しい人はいないでしょうか。
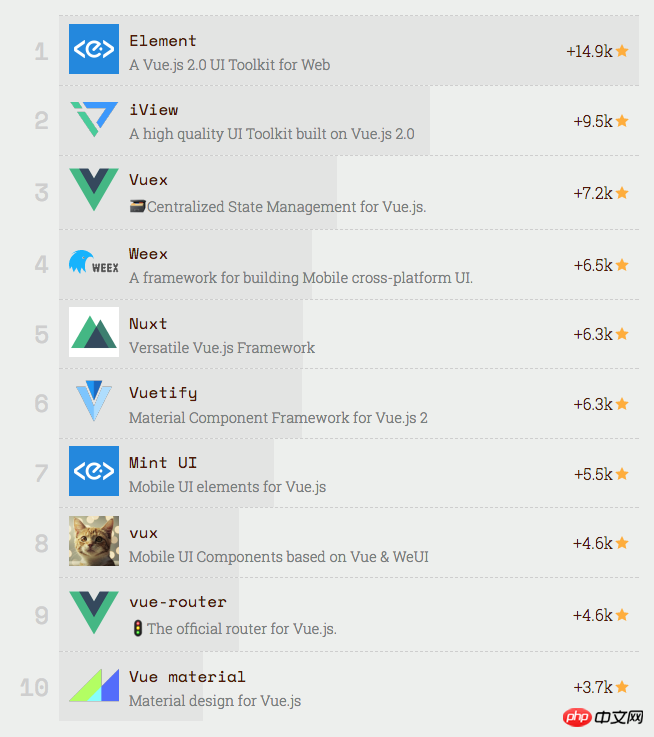
2017 年、Vue.js ユーザーの増加に伴い、Vue.js エコシステム内の多くのプロジェクトも驚くほど急速な成長を遂げました。
Element と iView は、デスクトップ UI インターフェイスの迅速な開発に重点を置いた 2 つの最も人気のある UI コンポーネント ツールキットです。 Mint UI は vux の逆で、モバイル側で最も人気のある UI ツールキットです。
Vuetify は、モバイルとデスクトップの両方に適した最も完全なマテリアル デザイン コンポーネント フレームワークであり、サーバーサイド レンダリング、PWA、CLI テンプレートのサポート、その他多くの機能が組み込まれています。
Nuxt は、Vue.js をベースにしたより高度なフレームワークで、サーバー側のレンダリング機能を備えた Vue.js アプリケーションをスムーズに開発できます。また、その多用途性により、同じコード ベースを使用して単一ページ参照や静的ページを構築することもできます。ウェブサイトの生成。
Weex は、ネイティブ レンダリングに Vue.js 構文と API を使用できるモバイル デスクトップ アプリケーション開発です。これは Alibaba によって開発され、パフォーマンスの問題の最適化に細心の注意を払って、世界で最も頻繁に使用されるモバイル アプリケーションのいくつかで使用されています。

全能の JavaScript はモバイル アプリケーションの作成に当然使用できます。つまり、コンポーネントを WEB 側とネイティブ側で再利用できます。
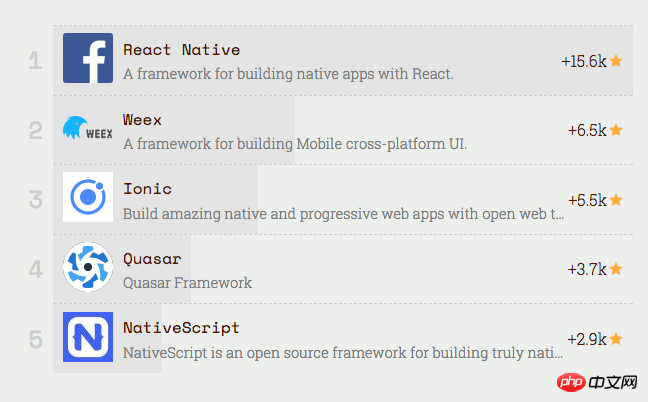
このカテゴリでは、3 つの主要なフロントエンド フレームワークに対応するソリューションが見つかりました:
React: React Native
Vue: Weex と Quasar
Angular: Ionic と NativeScript
2016 年、React Native は 2 年連続で 1 位にランクされました。これにより、JavaScript を iOS、Android、さらには Windows システム上で実行できるネイティブ APP アプリケーションにコンパイルできるようになります。
「React Native を使用してプラットフォーム間で APP をコンパイルする」ビデオで強調されているように、「Write One、Run Everywhere」という約束が現実になりました。

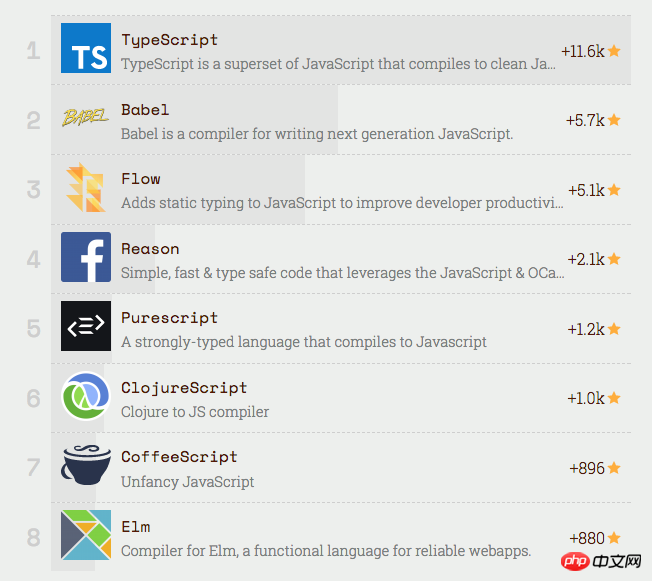
ここでは、標準の JavaScript コードにコンパイルする言語について説明します。
通常、独自のビルド ワークフローを設定するときにコンパイラーが必要になる理由は 2 つあります:
最新の JavaScript 言語機能をすぐに使用し、できるだけ多くのブラウザーに適用したい場合、このクラス要件により、 Babel は成功しており、多くのプロジェクトがそれに依存しています
「型チェック」などの新しい機能を言語に追加したいです
Javascript プログラマーを分類する際のよくある質問は、「型を使用しますか?」です。
JavaScript 自体には基本的な動的型付けが備わっていますが、静的型付けはありません。多くの開発者は、コード内で型を使用することを好みますが、特に大規模なプロジェクトでは、コードの堅牢性が高まり、読みやすく理解しやすくなるからです。
型が必要な場合は、2 つの主流のオプションがあります: Microsoft の TypeScript と Facebook の Flow (Facebook は主要プロジェクト React、React Native、Jest でこれらを使用しています)
James Kyle の記事からそれを感じることができます 2 つの違い: Flow と TypeScript の採用の比較。

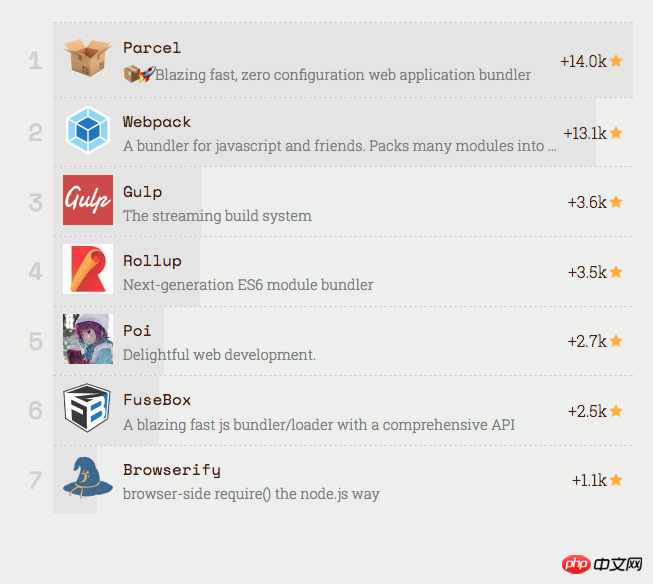
ビルド ツール カテゴリのトップは、おそらく今年最大の驚きであり、8 月に GitHub でリリースされたばかりです。注目のスター数が 14,000 人に達しました。
Parcel は、最新のフロントエンド開発に必要なさまざまな機能を提供するだけでなく、構成が不要であるという圧倒的な利点もあります。これが、多数の「ローダー」に依存する Webpack との最大の違いです。
数字を誤解しないでください。Webpack は今でも最も人気のある構築アプリケーションであり、GitHub には 35,000 のスターと 500 人を超える寄稿者がいます。現在、これを使用しているプロジェクトは数多くありますが、その中には今年最も人気のある 2 つのプロジェクト、Create React App と Gatsby が含まれます。
Webpack は常に反復的に更新されており、バージョン 2.0 では、開発者が動的読み込みを通じて「コード分割」機能を簡単に実装できます。
Webpack と Parcel は両方とも WEB アプリケーション を構築することを目的としていますが、Rollup は ES6 モジュールのパフォーマンスの向上に重点を置いた ライブラリ を構築することを目的としています。
Rollup はいくつかの主流ライブラリで使用されています。React チームも 2017 年にビルド システムを Browserify から Rollup に切り替えたことは注目に値します。
React ブログで言及されています
Rollup は事前にコンパイルしてアプリケーションに統合でき、React のような同様のライブラリと完璧に連携できます。
Poi は Parcel と同じ目標を持っています。つまり、デフォルトでは設定がゼロですが、プリセットを使用して拡張できる最新の Web アプリ構築ツールです。

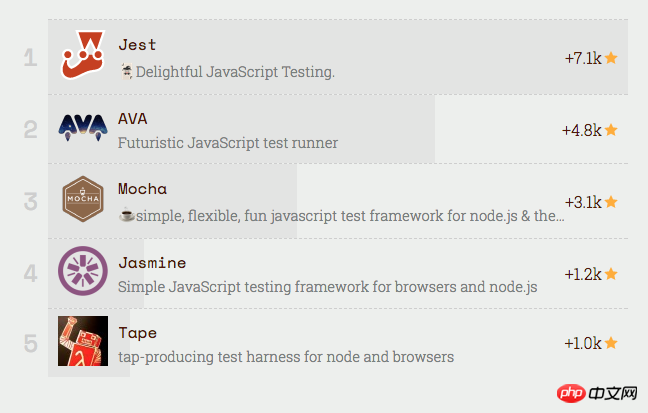
昨年私たちが予測したとおり (私たちの予測が的中したのはこれが初めてです!)、今年は Jest がテスト フレームワーク カテゴリの王になりました。
Jest はもともと React コンポーネントをテストする目的で Facebook によって開発されましたが、ここ数か月での革新的なバージョン変更 (22 のメジャー バージョンがリリース) により、フロントエンド コードとバックエンド コードの両方をテストできるようになりました。
Jest にはいくつかの大きな輝かしい点があります:
設定は不要で、デフォルト設定はすでに一般的なニーズを満たしています
強力な開発者エクスペリエンス (インテリジェントな観察モード、直感的なエラー報告)
構文は非常に優れています。 Mocha に近く、多くのプログラマは describe 和 it

ここでは、WEB テクノロジーを使用して構築されたオープンソース コード エディターについて話します (Sublime ファンの皆様、ごめんなさい!)。
2016 年、Microsoft 主導の VS Code と GitHub 主導の Atom がこのカテゴリで連携しました。今年も彼らはまだリードを保っていますが、お互いの戦いでは、VS Code はすでに対戦相手を大きくリードしています。
VS Code は毎月新しいバージョンをリリースし、パフォーマンスをあまり低下させることなく、より実用的な IDE 機能を提供します。プラグインをインストールしなくても、すぐに使える機能がたくさんあります:
Git 統合機能;
自動補完: JavaScript 構文、ファイル パス補完、npm パッケージ名など。

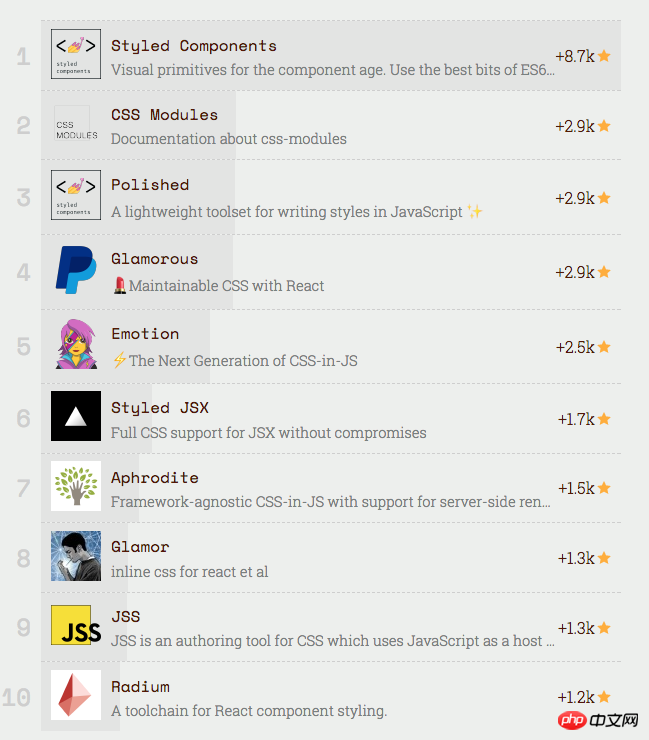
属性を変更して目的を達成します。この欠点は、スタイルが別のファイルで配布されるため、コンポーネント自体がスタイルを設定できないことです。 className
ので、さらに一歩進んでスタイルも管理してみてはいかがでしょうか? Styled Components は、最近追加された JavaScript のテンプレート文字列機能を利用して、開発者が標準の CSS 構文を使用して React コンポーネントに直接スタイルを記述できるようにします。このカテゴリの次点である
CSS モジュールは、ハイブリッド ソリューションを使用しています。これにより、開発者は標準 CSS、SASS、NO slug Less、NO slug Stylus などのスタイルを選択して記述し、それらをファイルの形式でコンポーネントにインポートできます。
CSS Modules の著者である Mark Dalgleish は、CSS-in-JavaScript ソリューションを説明する興味深い記事「統一スタイリング言語」を書きました。 CSS-in-JavaScript ソリューションについてまだ懐疑的である場合は、この記事をお見逃しなく。 静的サイト ジェネレーター
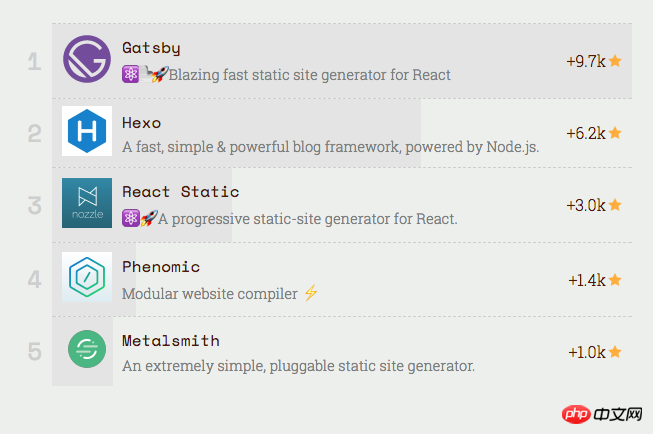
静的サイト ジェネレーター (SSG、静的サイト ジェネレーター) は、大量の HTML、CSS、および JS ファイルを生成する機能を指します。これは、Web にすばやく展開するのに便利です。インストールやデータベースを構成するためのツールを必要としないサーバー。  静的ウェブサイトは高速で安定しており、保守が簡単です。 2016 年に次点だったギャツビーは、今年は何とかトップの座を獲得しました。静的 Web サイトの最適化に役立つ多くの新機能が追加されました。
静的ウェブサイトは高速で安定しており、保守が簡単です。 2016 年に次点だったギャツビーは、今年は何とかトップの座を獲得しました。静的 Web サイトの最適化に役立つ多くの新機能が追加されました。
高速なブラウジングとエクスポート速度。
インテリジェントなコード分解 (テンプレート + Web ページ データ)。
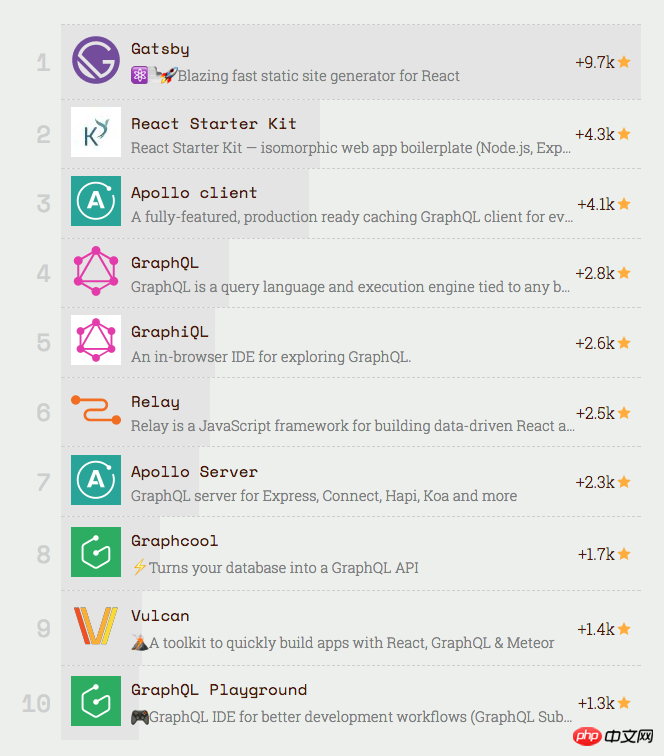
Gatsby はビュー レイヤーに React を使用し、構築中にコンテンツのクエリに GraphQL を使用します。強力なコミュニティがあり、React 公式 Web サイトも Gatsby で構築されています今後GraphQLの歴史を振り返るとき、2017年は大きな転換点となりそうです。
New York Times のような大企業が GraphQL を使い始めており、Relay と Apollo (2 つの主要な GraphQL クライアント フレームワーク) も今年 2 つの重要なバージョン アップデートをリリースしました。
今年最も人気のある静的ウェブサイトジェネレーターである Gatsby もデータ処理に GraphQL を使用していることは注目に値します。  GraphQL キャンプに参加する人が増えるにつれ、テクノロジーにおいて REST が広く置き換えられるのは時間の問題であることが予想されます。
GraphQL キャンプに参加する人が増えるにつれ、テクノロジーにおいて REST が広く置き換えられるのは時間の問題であることが予想されます。
React エコシステムは証明書の問題をついに解決し、繁栄と発展を続けています。
しかし、2017 年のプロジェクト スターを選ぶとしたら、それは間違いなく Prettier でしょう。これにより、コードを記述するときに形式の問題を心配する必要がなくなります。
State of JavaScript 2017 調査では、23,000 人の開発者からアンケートを収集して分析しました。これは、コミュニティ進化の方向性を別の観点から解釈するのに役立ちます。
来年の今頃までに 2018 _JavaScript スター プロジェクト_ の最終候補者に選ばれるのは誰だと思いますか?
GraphQL に基づいた新しいフレームワーク?
WebAssembly 標準を完全に活用して、ブラウザ上で独自の新しいエクスペリエンスを作成するライブラリ?
関連おすすめ: