
この記事では、主に 2D 円グラフを描画するための jQuery プラグイン HighCharts の効果を紹介し、HighCharts プラグインを使用して円グラフを描画するための jQuery の操作手順と関連する実装テクニックを完全な例の形で分析します。また、読者が参照用にダウンロードできるデモ ソース コードも付属しています。次に、これがすべての人に役立つことを願っています。
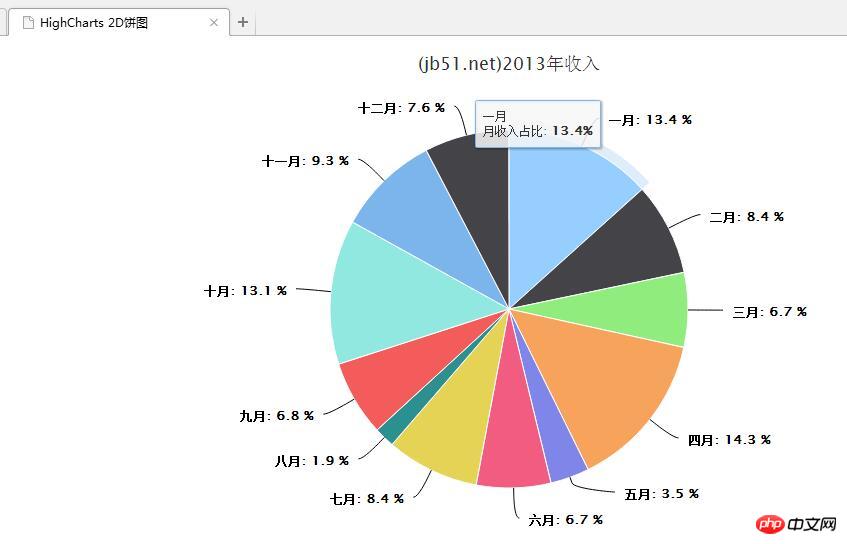
この記事の例では、2D 円グラフ効果を描画する jQuery プラグイン HighCharts について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. コードの例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D饼图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#pieChart').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '(jb51.net)2013年收入'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
type: 'pie',
name: '月收入占比',
data: [
['一月', 8956],
['二月', 5612],
['三月', 4515],
['四月', 9565],
['五月', 2356],
['六月', 4512],
['七月', 5623],
['八月', 1245],
['九月', 4578],
['十月', 8754],
['十一月',6231],
['十二月',5124]
]
}]
});
});
</script>
</head>
<body>
<p id="pieChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
</html>
echarts 円グラフセクター追加クリックイベント - Fannn
php 円グラフの生成 三次元円グラフ_PHP チュートリアル
以上がjQuery プラグイン HighCharts 描画 2D 円グラフ効果の例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。