
この記事では主に Popup ポップアップ ボックスにデータを追加する簡単な実装方法を詳しく紹介します。興味のある方はぜひ参考にしてください。
ロジック
ウィンドウ P1 に一連のデータが表示され、追加ボタンが表示されます
ボタンをクリックすると、新しいブラウザ ウィンドウ P2 がポップアップ表示され、データを追加して送信すると、ウィンドウ P2 が自動的に閉じます
。新しく追加されたデータ ダイナミクス ウィンドウ P1 に追加され、選択されました
必要な知識: JS BOM ウィンドウ オブジェクト
実装
以下は、比較的単純なルーティングとビューであるため、Django での簡単な実装です。が併記されています。
1. ルーティングとビューの部分
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2. ビュー p1 にアクセスして、ページ p1.html に戻ります:
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>手順:
1. '/ にアクセスして、[追加] ボタンをクリックして、popupFunc を実行します。 p2.html/' を開き、ページ p2.html を新しいウィンドウで開きます
2. コールバック関数 callback を定義します。パラメータ city を受け取り、それをドロップダウン オプションに動的に追加し、選択された状態に設定します。
3. p2.html は次のようにポップアップ ウィンドウに表示されます:
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>注: ここでは、フォームの action=url パラメーターは指定されていません。ユーザーがデータを入力すると、データが送信されます。デフォルトでは現在のアドレス、つまり '/p2.html/ ' に送信され、ビュー p2
4 に送信されます。ビュー p2 が送信されたデータを受信した後、テンプレートを渡してページ Popup.html を返します:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>説明:
JS 自己実行関数はここで定義されています: ポップアップ ウィンドウを開くウィンドウでコールバック関数 (つまり、P1 のコールバック) を呼び出し、ユーザー入力を渡します。パラメータとしてのデータはそれ自体を閉じます。
p2ビューがエラーメッセージを返した場合は、popup.htmlにも表示することができます(省略)。
自己実行関数は、JavaScript 自己実行関数と jQuery 拡張メソッドを参照できます
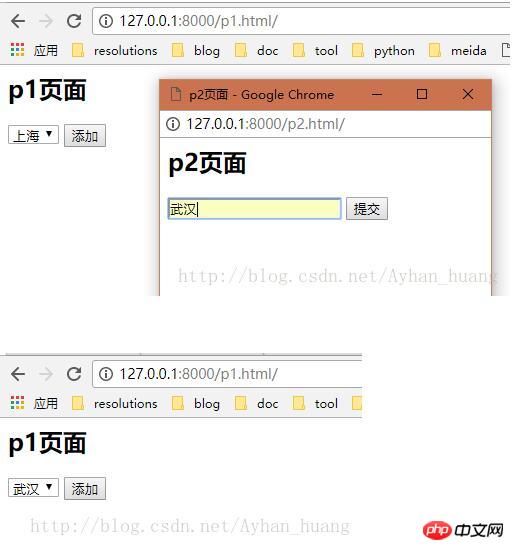
レンダリング:

関連推奨事項:
jquery Ajax を実装して動的に追加するデータ インスタンス分析を選択
以上がPopupポップアップボックスにデータを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。