
この記事では主に、HBuilder を使用してフロントエンド開発 Web アプリを APK にパッケージ化する方法を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
今では、フロントエンド開発は百花繚乱のようなもので、考えられないことは何もありません。今日は、vue、ng、または で開発されたシングルページアプリケーションをパッケージ化する方法を簡単に紹介します。デバイス上で実行されるモバイル用の APK に反応します。
ここでは vue を例に挙げます。自分の状況に応じて、対応する情報を見つけることができます。
最初のステップはノードをインストールすることです。フロントエンド ER を実行している場合は、これをあまり導入する必要はありません。
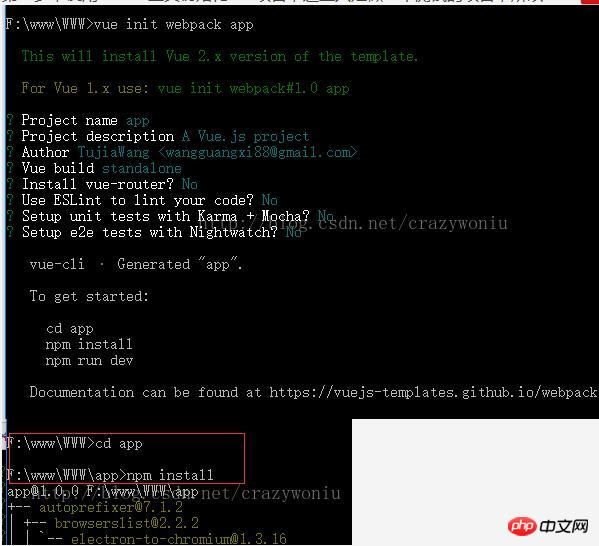
2 番目のステップは、vue-cli ツールを使用して vue プロジェクトを初期化することです。これは単なるテスト プロジェクトであるため、実際のプロジェクトは特定の状況によって異なります。

3番目のステップは、実装したい機能などの定期的な開発です。
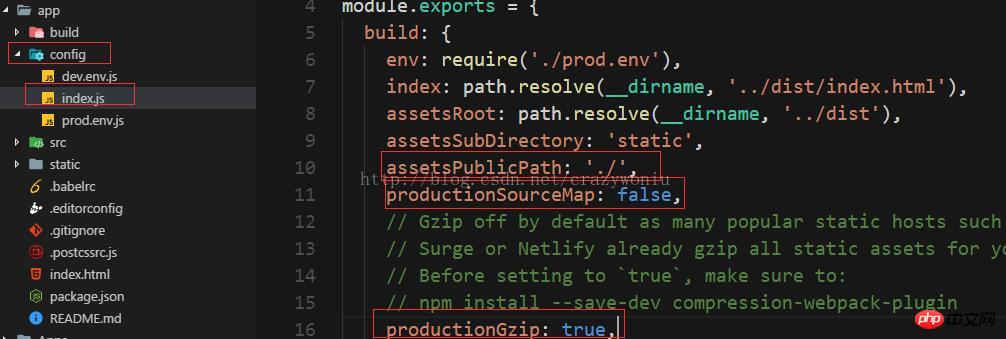
4 番目のステップでは、開発が完了した後、プロジェクトをオンライン プロジェクトとして構成する前に、次のようにいくつかの構成を構成する必要があります:

上記は主にパッケージ化前の構成です。
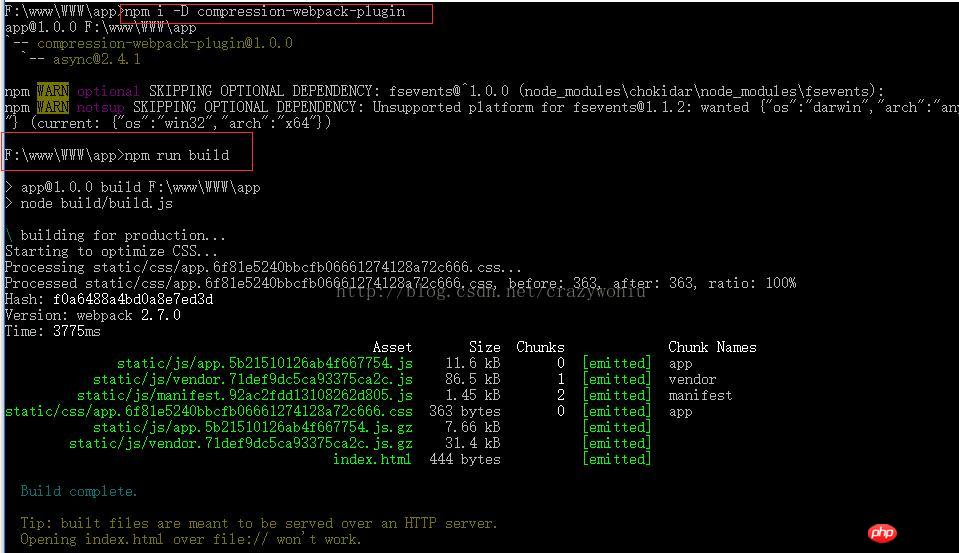
5 番目のステップは、プロジェクトをパッケージ化することです。

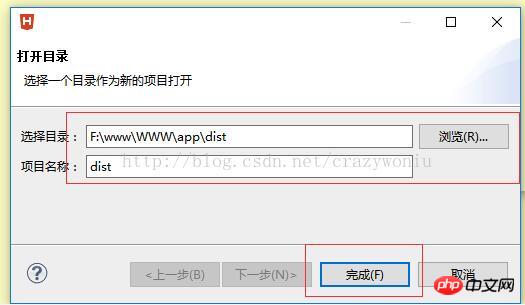
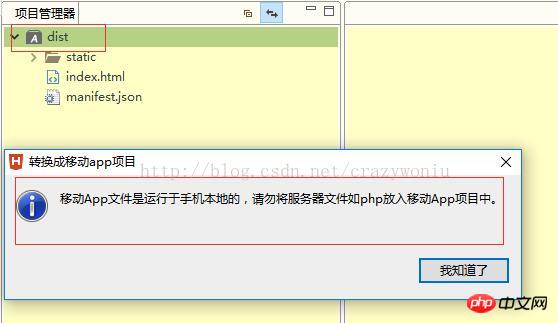
6 番目のステップは、HBuilder を開いて、apk へのパッケージ化を開始することです。ファイル -> ディレクトリを開き、先ほどのプロジェクトの dist ディレクトリを選択します。プロジェクト名は任意で、ここでは dist です

プロジェクトを右クリックしてモバイルプロジェクトに変換します

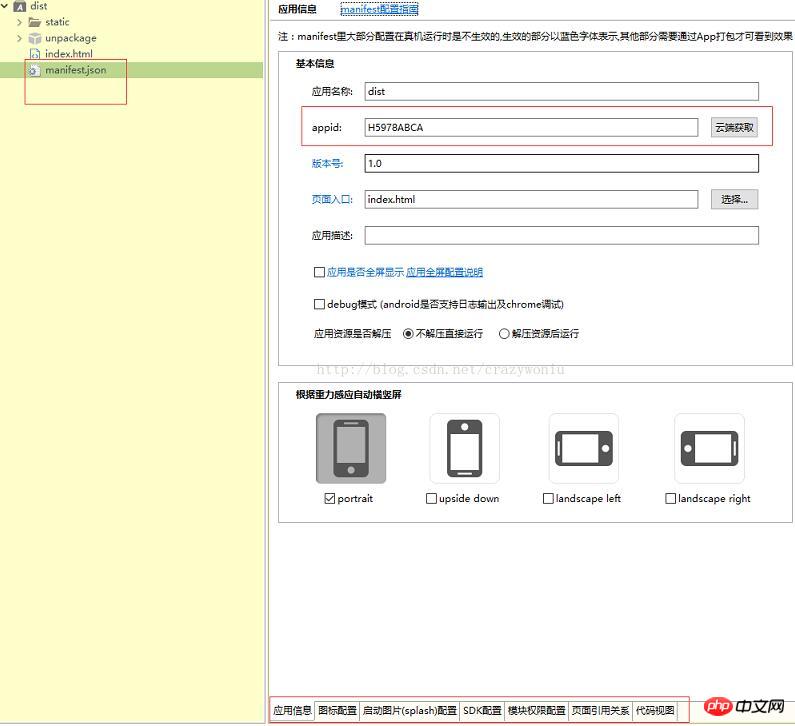
プロジェクトの写真が として表示されたら、それだけです。次のステップは、起動アイコンやその他の情報を設定することです

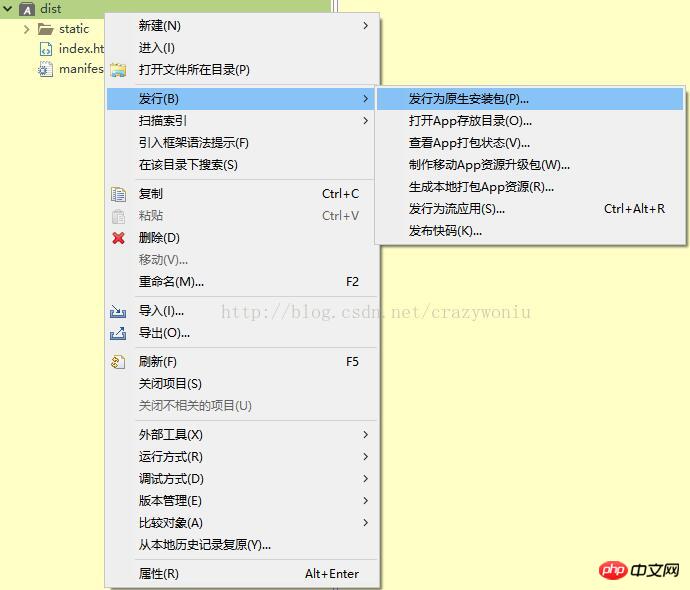
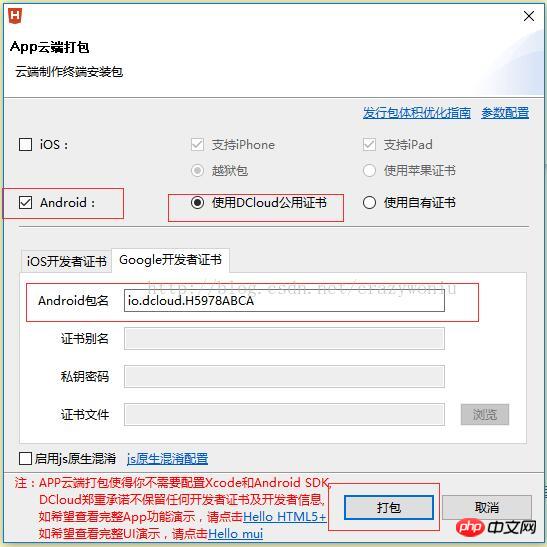
を作成し、それをオリジナルのサウンドアプリケーションとして公開します

。対応する設定


パッケージ化が成功したら、apk ファイルを携帯電話に転送して効果を確認できます。
関連する推奨事項:
HBuilder を使用して App をパッケージ化する方法
Xiaoqiang の HTML5 モバイル開発ロード (49) - HTML5 開発アーティファクト HBuilder
Hbuilder は xdebug を使用して php ブレークポイントのデバッグを構成する
以上がHBuilder が Web アプリを APK にパッケージ化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。